9 种基本布局以及如何为您的网站选择正确的布局
1.单栏网站布局
一栏式网站布局是最容易使用的布局,因为在使用具有这种布局的网站时,用户只需要向下滚动并无缝访问信息,品牌就可以轻松导航客户并显示不同部分的重要内容。

使这种布局更加流行的另一个优点是,当今大多数用户使用手机浏览网页而不是使用台式机,而且这种布局很容易在许多平台上建设响应式设计。(满足重要的 SEO 因素: 移动友好)。
何时使用单栏网站布局:
使用文本作为界面设计元素的个人博客
参考文章
登陆页面
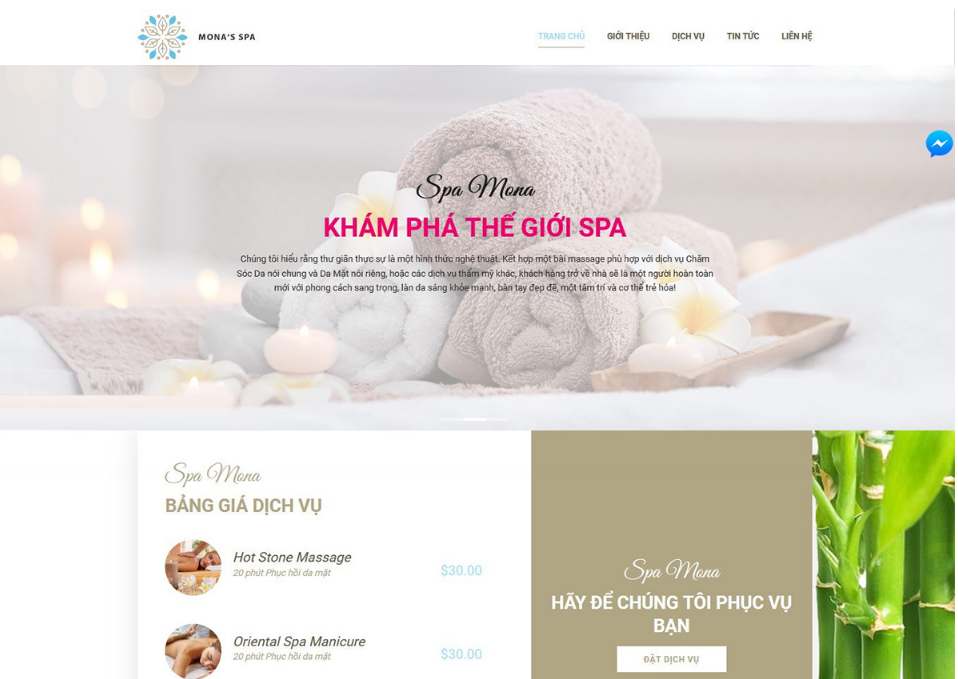
2.分屏网页布局
对于具有两个以上同等重要或相互关联的主要内容的网站,分屏网页布局是一个很好的解决方案。

将屏幕分成相等的部分是一种易于设计的布局,具有非常好的美学效果,使网站更加丰富和灵活。
何时使用分屏网站布局:
显示视觉和文本元素以补充彼此的内容。
设计师希望同时展示许多不同的类别和产品。
您的网站有许多不同的客户旅程。
想要比较,显示内容的对比
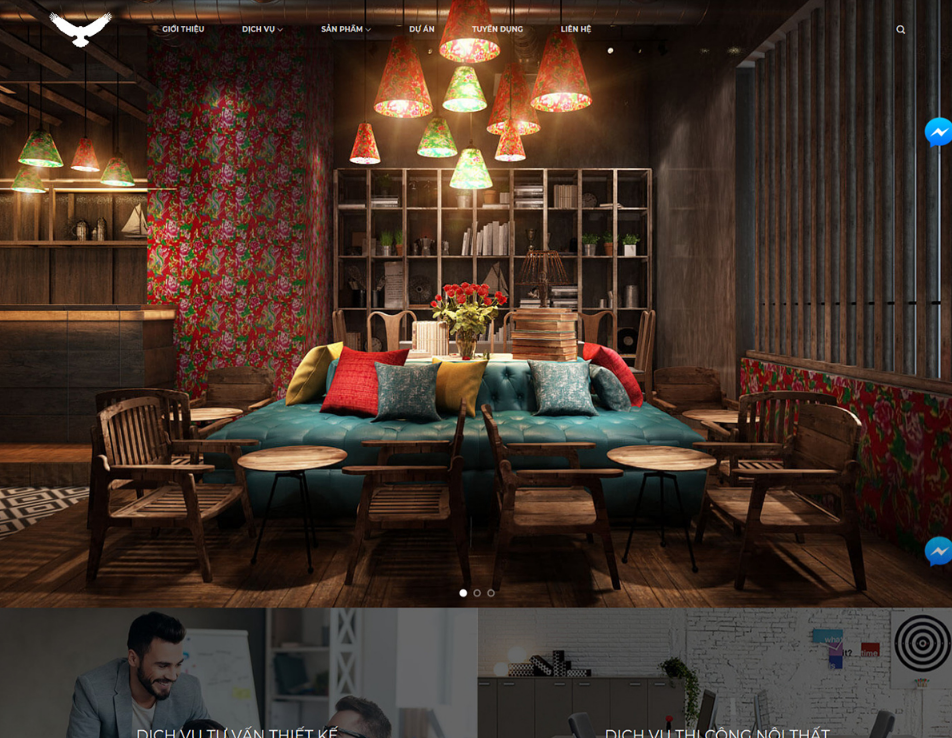
3.不对称网站模板
不对称布局是指布局的两个部分之间的显示区域存在差异的设计。不对称的布局引导用户首先关注哪些内容,这对他们来说更重要。

这是一种已经存在很长时间的设计技术,但直到最近随着对定制网站设计的需求增加为企业建设 100% 专属界面时才流行起来。
不对称设计的本质是在构图的两个部分之间创造平衡。因为使用分屏布局并不总是同样重要。通过改变每条内容的大小、比例和颜色,Designer 建设了一个高度交互、刺激的布局。
何时使用非对称布局:
网站在视觉上不平衡。
该网站使用了许多图像和内容元素。
对比色之间的平衡。
想促进用户互动,提高转化率。
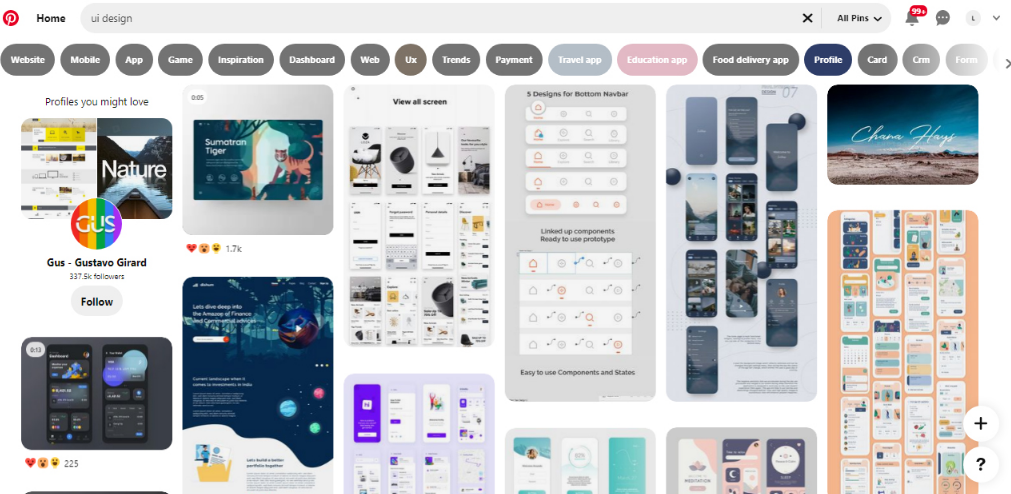
4. 使用网格和卡片组合的网站布局
标签是一种非常舒适的设计元素,它允许设计师以最易于访问的方式呈现描述性信息,更重要的是,标签为您的界面赋予了现代风格。
网格布局是卡片设计的绝佳组合,因为它的灵活性可以创造出能够吸引用户长时间使用的无限滚动设计、调整大小、间隔方式、列数……

将网格布局与卡片相结合有助于建设一个网站,该网站可以激发交互并向用户持续传达信息。适用于具有大量内容且同等重要的网站。
何时使用带有标签的网格布局:
存档页面。
媒体展示网站。
个人博客。
销售网站.
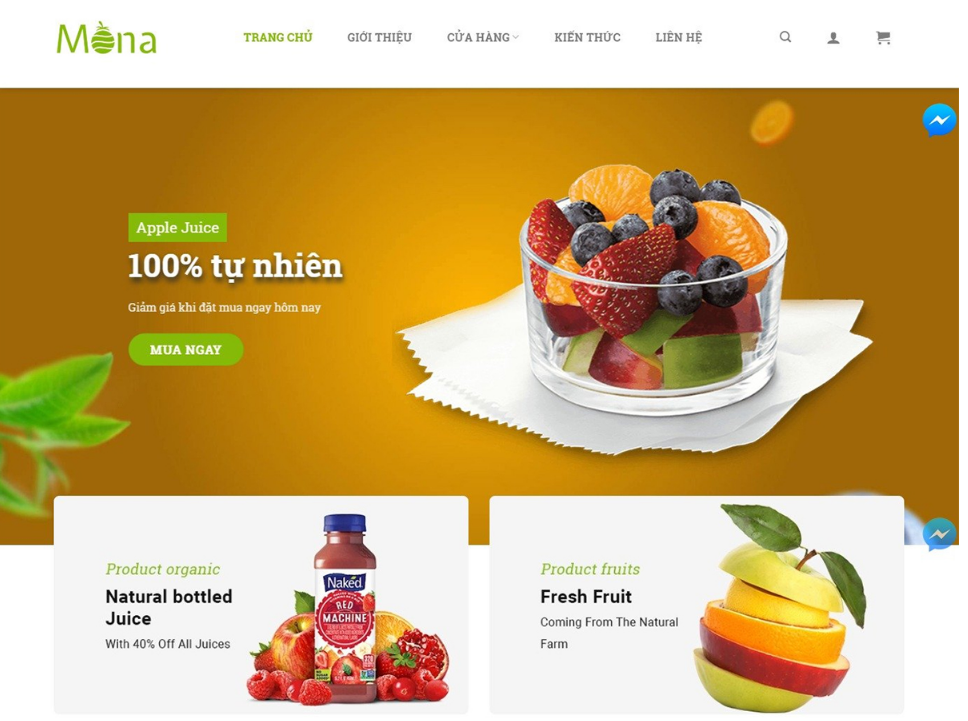
5. 四四方方的网页布局
对于由大框和小框(从 2 到 5 个框)组成的网站来说,框布局是一种非常常见且经常使用的布局,它们占据了大框的一部分区域。每个小框都会将用户引导到网站的主要、重要部分。

盒子布局在使用上非常灵活,您可以通过将盒子的内容组合在一起来建设一个无缝的故事,产品或服务的详细描述。
何时使用框布局:
个人博客,作品集
商业网站
服务网站
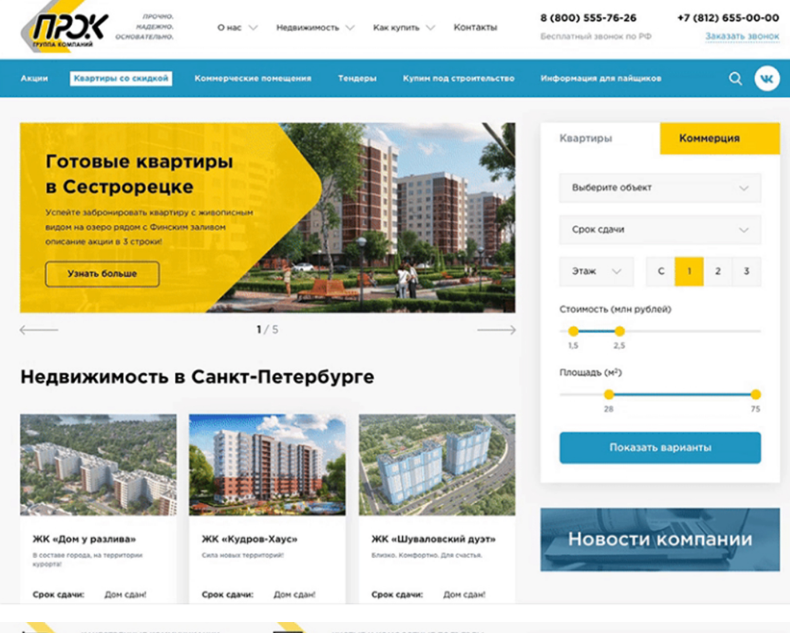
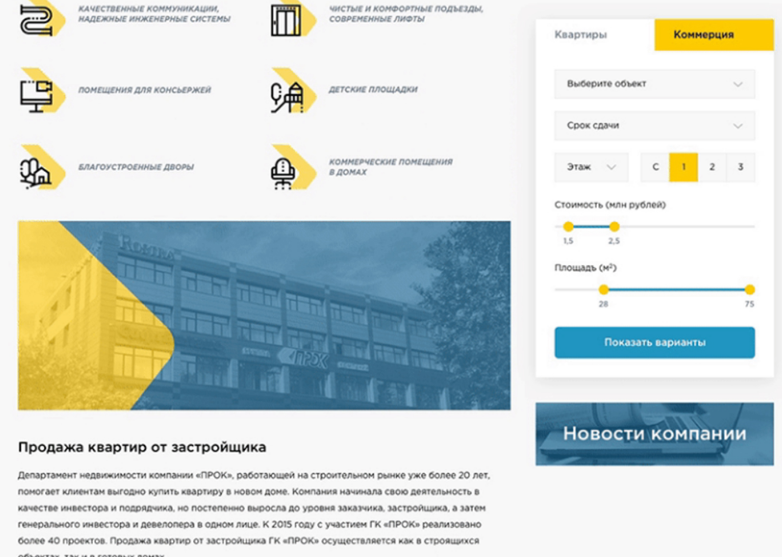
6.带有固定侧边栏的网站布局(Fixed sidebar)
谷歌非常重视用户友好的网站,帮助他们知道自己在网站地图上的位置,他们需要寻找的信息、产品和产品……而且导航菜单是人们看到的第一个区域。使用将被引导到。
对于某些需要用户不断使用导航的特定网站,可以不只是在页眉中使用导航,而是可以将菜单显示在用户更方便的位置,也就是侧边栏(sidebar)
参考: 什么是侧边栏?以及如何为网站建设侧边栏


这种布局允许侧边栏持续可见(固定侧边栏),而网站的其余部分随着用户滚动页面而变化,因此对于用户流量较低的网站来说,这是一个非常合适的布局。)并且最好显示所有选项用户至上。
何时使用固定侧边栏布局:
博客或个人作品集。
介绍企业和商业机构的网站
专注于带动用户使用功能,进行转化。
该网站只有几个核心类别、服务和产品
7. 以图片为主要内容的
Z型布局也是
网页版式
以图片为主要内容与客户互动的网站布局是帮助销售最多产品的形式。 图片是创造情感并向用户传达产品和品牌信息的绝佳工具。
精美、精心设计、细节丰富的图片会吸引用户,如果他们不购买,也会留下好印象,帮助他们记住品牌。结合排版是增加图像效果的好方法。

当您需要将整个用户的注意力集中在您的产品或服务上时,图像布局是最佳解决方案。
何时使用图像布局:
网站的主要目的是提高转化率
激励用户与网站互动
展示功能、广告产品和服务
提升形象,扩大品牌形象
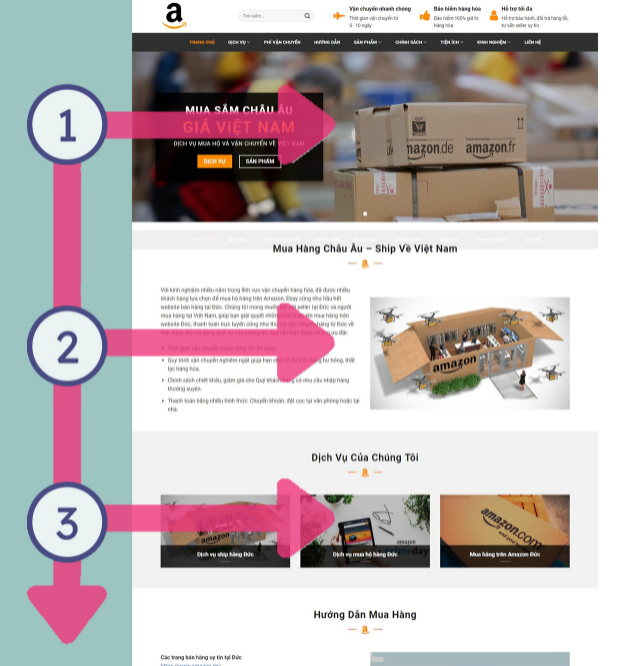
8.网站布局F
这种特殊的 F 形布局是基于对人类习惯的研究而建设的,您将看到 F 形立方体的内容。
从字母 F 的右上角开始
块的一般水平视图
然后向下看下一行
并且这个过程会不断重复......直到你遇到一个内容引起注意并停止。

这是一种非常科学和智能的布局,可以轻松应用于桌面和智能手机平台(满足重要的 SEO 条件:移动友好)。特别是,这种布局对服务和产品页面的支持非常好,为客户提供了多种选择,以帮助用户更快地参考。
但是,要做好这种设计,需要在处理情况和使用图形元素引导用户方面具有丰富的经验。
何时使用 F 形布局:
新闻网站
搜索结果页(如 Google)
商店页面
博客文章
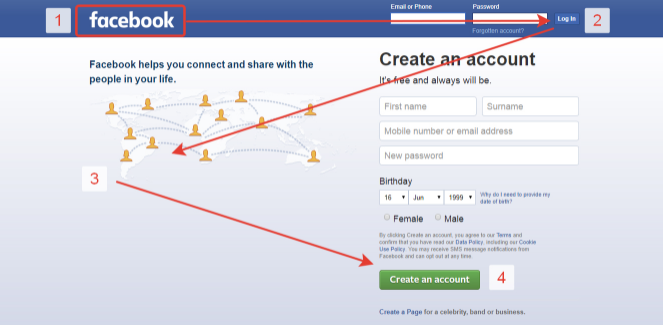
9. 字母Z的网站布局
根据人类的自然习惯来搭建,类似F型布局:
从左上角开始
从左向右扫形成第一条水平线。
接下来,您的眼睛将向下滑动到页面左侧,建设一条对角线。
最后,再次向右看形成第二条水平线。
通过这种布局,您可以通过在文本和图像之间散布链接、CTA 数次来吸引用户采取行动,以提高转化率。

F字型适合内容量大的网站,而Z字型布局则是转化目标少、内容少的网站更理想的选择。







