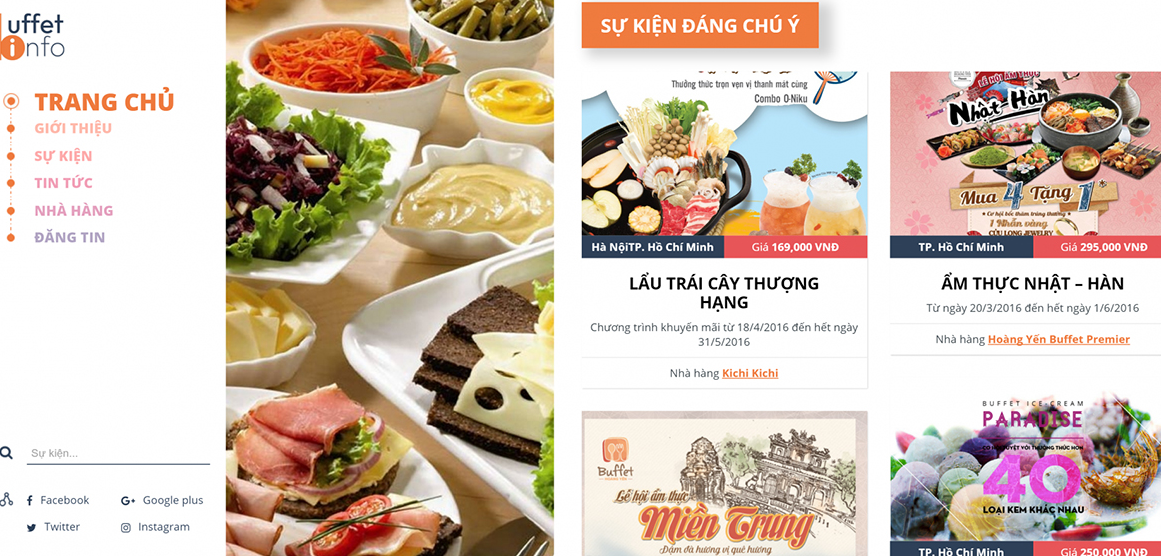
在设计领域,布局是最基本、最熟悉的概念之一。任何想要深入了解设计,尤其是网站界面设计的人,都需要对布局有很好的了解,以及了解如何进行页面布局和布局。
什么是布局?
网站布局是一组定义网站结构的框架
网站布局显示每个内容的重要性,并将网站最重要的元素放在易于直接访问并给用户留下深刻印象的地方

无论你是设计博客、公司介绍网站还是销售网站,内容和界面都会引导用户使用网站,所以在设计网站时需要满足以下几个因素:
专注于最好地向用户传达品牌信息
引导用户采取行动转化
为用户提供清晰的网站导航路径
参考: 网站结构:SEO标准建站标准
您可以简单地理解,创建网站布局(网站布局)就是建设一个框架,其中包含实现网站设计目标的正确组件。
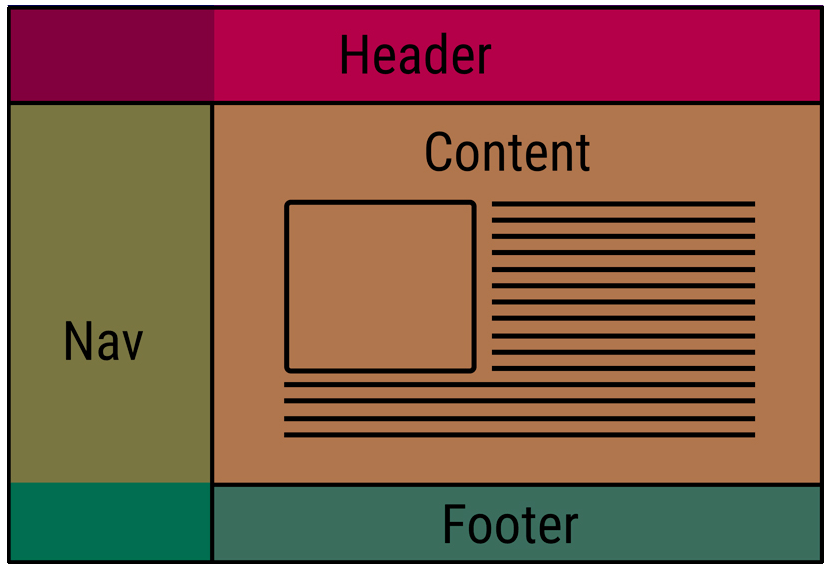
网站布局不可或缺的组成部分:

这些是建设易于使用的 SEO 标准网站不可或缺的技术和美学组件:
标题:网站标题是显示网站主要导航元素的地方,为用户提供网站的基本地图以及如何找到他们正在寻找的内容。
主要内容:页面内容用于展示最重要的内容,网站向用户传达的主要信息,如业务介绍、服务介绍等。
导航菜单可以以多种不同的形式出现,例如侧边栏、汉堡菜单(移动菜单)、子标题和超级菜单。)、滚动菜单、网站滚动菜单(粘滞菜单)或固定菜单(固定菜单)。
页脚:网站的页脚通常是提供有关该网站的所有相关和法律信息的地方,例如社交网络帐户、商业登记、版权声明、政策、联系方式......
布局的重要性
在设计网站时,建筑布局是必不可少的过程
提升审美价值
首先,不是把所有需要显示的组件都放在电脑屏幕上,你的手机自然而然的,没有排列,没有对齐,布局会让网站的每个部分都感觉整洁、美观、更有美感。
尤其是 新颖独特的布局模板也可以成为亮点,帮助用户记住您的网站。如果您的网站是关于时尚、美术、摄影、艺术等,那么布局绝对是您应该考虑投资的一个因素。
在设计中的元素之间建立联系
网站元素以合理的方式布局和排列,使读者可以对页面内容有一个概览。布局将读者的注意力集中在一点,引导读者遵循正确的结构电路,几乎不会错过任何显示的元素。
这种和谐的安排应该基于元素在内容上的关系。布局的任务就是以更直观的方式间接表示这种关系,使用户更容易搜索和扩展他们感兴趣的问题。
增加吸引力
吸引眼球的设计元素和网站元素之间的紧密联系会产生吸引力,让访问者对内容在他们眼前的展示方式感到舒适和好奇。

标准版面有助于提高网站的吸引力。
在网站设计过程的哪个阶段完成布局非常重要,因为这会影响整个项目的速度和质量。
布局应在收到请求后立即完成,与客户敲定想法(因为布局一开始不会改变),在 UI/UX 设计过程开始之前与内容、功能、图形设计等相关联.

专业建造、细致布局的好处
当谈到网站的成功时,网站最重要的方面是它的布局。
该网站整洁而专业,具有导航元素并引导用户使用该网站,找到他们想要的信息。
当在网站上很难找到内容时,访问者会变得焦躁不安,并选择离开网站,并有可能不再回来。
提供良好体验的专业网站布局将增加用户回访和更多使用网站的比率
例如:
布局会给用户留下不好的印象并使用户感到困惑,使网站非常难以使用,不会为业务和营销带来太多价值。

布局经过研究和专业创建,以完美满足网站设计的要求和目的。

为什么更新和开发您的网站布局很重要?
当被问及更改布局是否会影响 SEO 时,谷歌总监约翰·穆勒 (John Mueller) 毫不犹豫地回答了“是”。这让当时的许多 SEO 感到惊讶,因为内容和 URL 结构保持不变。
那是因为谷歌更注重开发用户体验(Algorithm bla bla),所以用户在使用网站时的视觉和感受在评价标准中也起着非常重要的作用。by Google:
弄清楚如何正确使用页面上的标题。
如何正确改善内链。
如何为文章本身提供更多背景信息。
…

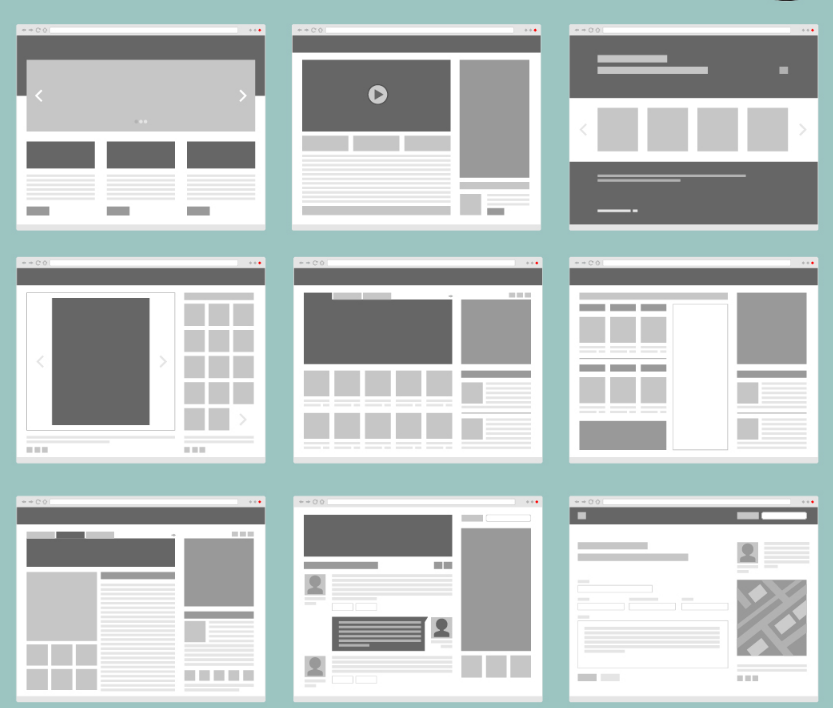
建立网站布局的方法
手动创建网站布局
手动创建网站布局,100% 独家是一种创建布局的方法,旨在个性化网站以建设独特的品牌。

整个过程包括:根据潜在用户的文化和心理来决定文字和图像的排列,塑造设计的大小和形状,以突出品牌想要传达和强调的内容。
这是一项需要大量研究和非常长的工作过程才能完美的工作,因此手动网站布局通常由技术和经验丰富的专业人员团队完成。
根据可用模板(模板)进行网站布局
使用模板网站布局是一个更加机械的过程,文本、图像、字体样式、字体大小和大小的固定区域无法更改。

有许多企业为每个领域选择专业的、预先创建的模板来设计他们的网站,因为它适合他们的需求并带来许多好处,例如:
易于使用:示例布局是为许多用户创建的商业布局,因此它们的设计非常直观、易于使用且适用于行业。
熟悉度:使用网站布局与同一领域的网站将帮助客户感觉更舒适、熟悉和易于使用。在熟悉的环境中,他们将专注于内容而不是继续评估网站。
节省:节省大量时间和精力,团队将更快完成并更多地关注设计的其他方面以获得更好的用户体验
模板化网站布局的缺点是它不完全符合您的商业模式,即使布局设计在网站的正确领域,它仍然需要稍作调整和更改,网站才能稳定运行并增加胜算尽可能匹配品牌的理念。
基于示例布局设计的网站的结果可以
按原样发布(适用于没有设计和修改网站经验的个人在线企业家)
由专业团队调整(对于网站设计公司传诚信的客户,您将获得专业团队的免费建议和支持,并提供样本网站设计包)








