随着移动网络的普及,越来越多使用者使用不同的装置来上网。然而由于不同装置有不同的解析度和屏幕大小,若是开发者在设计网站时没有预留一些弹性或是针对不同的装置作支援很有可能在浏览网站时发生破版,阅读不易等问题,降低了使用者体验,更有可能的是让原本愿意消费的使用者放弃了整个使用流程。
RWD网页设计

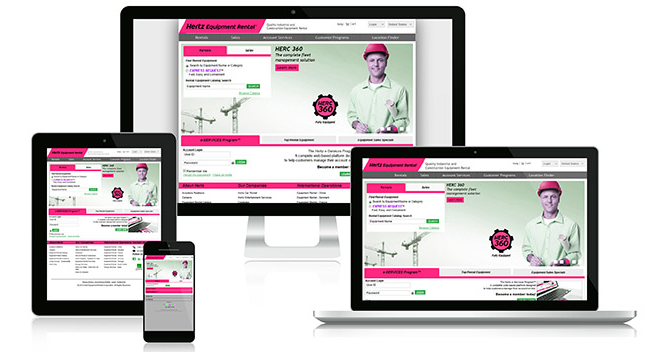
有许多的方案可以针对移动网站做设计,其中Responsive Web Design 响应式网站设计(又称自适应网页设计、回应式网页设计)是成本相对低廉和支援性也不错的方案,可以针对使用者装置大小显示适合的画面。
响应式网页设计(RWD)被定义为一种网页设计,目的在提供最佳的观看体验,轻松阅读,导航,最小化调整,平移和滚动。
通过响应式网页设计设计的网站基本上通过使用流体,基于比例的网格,灵活图像和CSS3媒体查询来调整查看环境的整个布局。
现在,网络上网普及率已经达到数十亿(2014年超过29亿)。由于设备的多样性(笔记本电脑,平板电脑,智慧型手机和许多设备。大大增加搜寻您的产品和服务吸引更多人的可能性。所以线上网页设计响应变得更好。所以简单来说,建立或转换成响应式的存在目的:
1.)通过任何具有连网设备并更好地吸引客户的方式
2.)随着设计结构的改进,让消费者轻松上网







