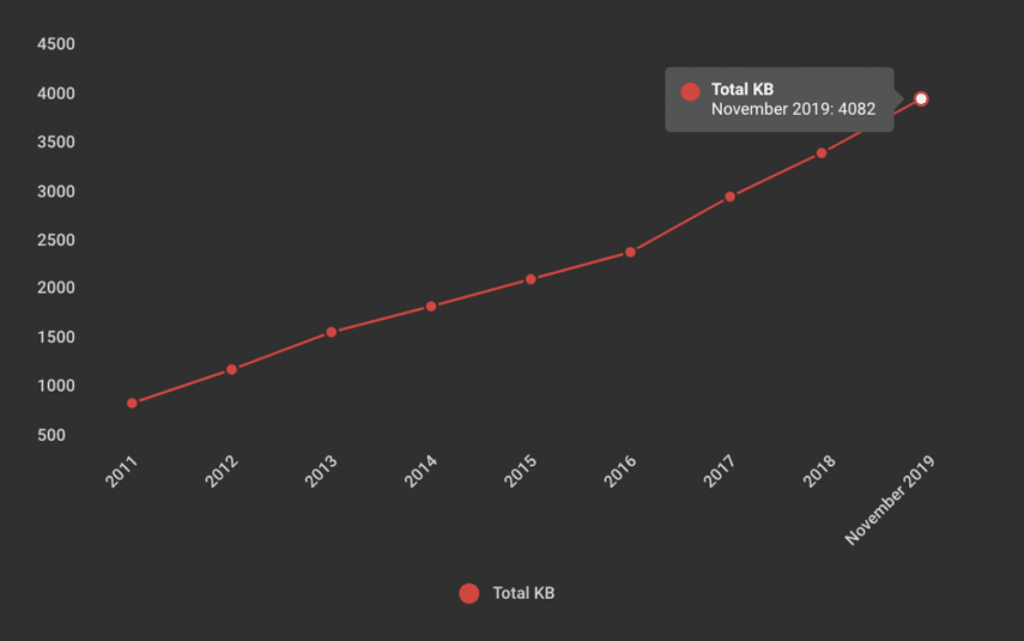
2019 网页大小已接近4MB,是2016 的2 倍,比起2011 更达到4 倍以上。归功于频宽、4G 网路的普及,载入网页的速度没有像网页大小一样呈倍数成长,但随着预期心理提升,人们浏览网页时等待的耐心变得比以往更少了!

(图片来源)
虽然网页速度不是最直接影响到网页成效、SEO的项目,但一般通则是超过「3秒」,使用者就很有可能跳出正在读取的页面。之前CTK小记也讲过许多优化网页速度的文章,要检测网站速度,可以使用Google PageSpeed Insights或是GTmetrix来找出拖慢网站速度的原因,加以改进。
今天和大家谈的,是最简单,却也最重要的调整:「适当的图片」。
这里只说到图片,是因为包含图片尺寸(解析度)、档案格式、压缩比例。牵扯到SEO 等还关系于alt 项目设定等等,就先来看最重要的「图片大小」:
最简单却也最必要的调整:输出适当的图片
企业好不容易请了商业摄影师,拍了漂亮细致的形象图、示意/空间图,要放到官网,呈现产品或企业形象概念,却常顾虑:「我放这么小的图,不会看不清楚吗?」(网页设计公司都会提示:「图片大小在100kb内为佳,却常常收到用云端空间传来一张10MB的图档……)
来示范给大家看,实际压缩、缩小后的图档,在你的电脑/手机,是不是真的可以辨别出来?
别急着往下看解答,点击放大下面三张图片,你觉得哪张是压缩过的,分别的档案大小又是如何呢?
A

B

C

图片A:压缩50%,jpg 档,档案大小246 KB,解析度有缩放,为:1996X1171
图片B:原图,档案大小1.8MB,解析度2674X1569
图片C:压缩50%,jpg 档,档案大小397 KB,解析度2674X1569
–(解析度上传时还是有压缩)
如何?有选到觉得是最正确的图片吗?如果你不放大来看(或什至你的萤幕根本不够好),是不是很难分辨这之间的区隔呢?要是真的放大三张图来看,在网页或手机上,真的看得出来吗?
A
B
C
由图片A 到图片C 分别是(这里只撷取300 x 300 px 大小,故档案大小不容易超过):
图片A:原档未压缩,档案大小94KB
图片B:压缩至70%,档案大小53KB
图片C:压缩至30%,档案大小41KB
其实网页显示颜色时,因为RGB代码,一般是16位元(例如#ff0000,就是红色,# 008000是绿色),约有一千六百万色(甚至是因为装置的限制,某些装置只能显示256色/ 8位元),图片的压缩细节损失,才没有那么容易看出来勒!
图片压缩工具选择
网页在上搞(图片时),最大的NG就是放了不可思议大小的图片档!一个首页以5MB计算,图片可能占了90%的网站大小,若有10张近500KB的图片来说,全部压缩到100KB以下,网站整体大小可能缩减70%以上!
以这篇文章范例来说,是使用illustrator图片编辑转存时设置压缩。若没有专业的影像编辑软体也没关系,上网搜「压缩图片」其实有许多免费的线上版本可以帮助你缩图,像是Tinyjpg,或是WordPress的外挂如WP Smush都可以达到类似的效果。(这边还是会建议在作图或是输出时,就设定完毕,减少图档可能失真的机会)
若是企业Logo 这种可能需要去背的图片,就必须存为png 档,若能有向量档,如svg 档,在图片空间节省上也是很有帮助,且svg 档更有着放大看也不会出现模糊的优势,更适合当做网页中Logo 的档案格式使用。
总之若是可以提供压缩档、原档(一般是psd, ai 档),给网页设计公司,上稿时应万无一失;若是需要自行上稿也别担心,照着上面的提示,找到适合的大小还是可以压缩出符合规格的图片的。

大小对了,网页图片格式也要正确
列出网页设计中,常见的图片格式/大小给大家参考:
?一般图片:jpg档
?需要有透明背景的图档:png, svg档
?需要有动画效果:gif, svg档?网页中全版Banner宽度建议:1920px
?大面积Banner宽度建议:1440px以上
?一般大图宽度建议:1024以上
?中型图片宽度建议:800以上
*高度可依照图片比例调整,但不宜超出「一个萤幕可显示之范围」为准。
细节决定了网页设计的精致度
一系列「给客户看的网页设计」文章下来,以新文章来说,自然流量都不错。第一个是希望想要制作网页的企业/公司,找到适合的网页设计公司,而非用预算衡量,如此许多看不到的地方、没想到的地方,就这样被遗漏过去,最终制作了网站,也难以达到预期成效。
以图片相关的网页设计细节还有下面这些,列出以供参考:
? jpg压缩图片时,很容易将文字边缘破坏得模糊不清(又称为破坏性压缩)
?图片命名尽可能还是以不要太长,且有意义的英文为主
?太大的图片,除了读取速度,也可能增加主机的负担
? svg档案输出时,要格外注意(大小/阴影等)
?提供照片时,尽可能不使用手机照出来之成品(感光元件限制)
? RWD设计时,图片注意事项







