如何让你的网站设计的大气,那就是在首页加大图,而且现在页基本是趋势,但是如何处理,才能让首页是大图的设计更有现代感,更有冲击力呢?如果您觉得自己已准备好接受挑战处理这样的网站,可以使用以下9个技巧实现。可以让你的首页是大图的网站设计更有现代感!

1.添加对比度可以使网站更炫
k文本必须是可读的才能成功。确保文本的颜色变化足以与照片结合使用。如果您的照片背景较暗,请选择白色(或浅色)文字。如果您的照片背景较浅,请使用深色处理。对比度还可以指与图像中发生的事物相关的文本大小。刻字应该与图像一起使用(而不是反对)。

2.使文本成为图像的一部分
通过动画网站和网络演示给您的观众留下深刻印象。使用幻灯片,我们不会让您从空白的板岩开始。您所要做的就是选择您最喜欢的元素并将它们组合起来。每张幻灯片都经过精心设计,以满足三个关键标准:美学,功能和可用性。通过这种方式,您可以无缝地协同工作,同时增强内容的影响力。
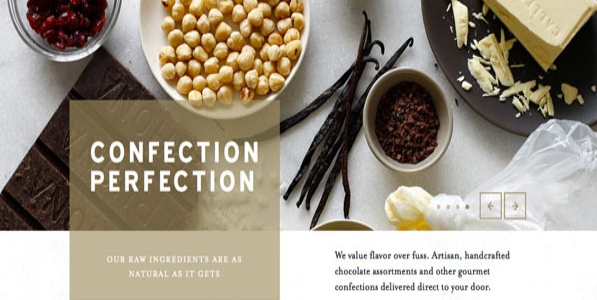
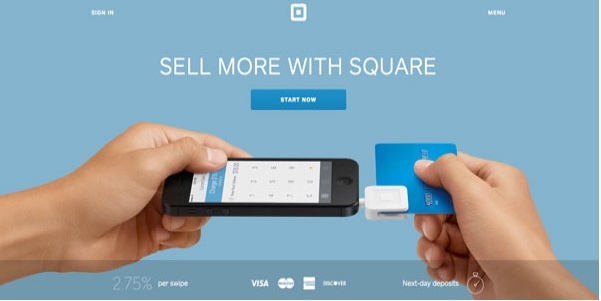
有时它只是工作,文本变成或者是你正在使用的图像的一部分。这可能难以实现,仅适用于有限的情况。您需要一个简单的图像和单词来处理,例如上面的迈凯轮处理,或者带有文本的图像。
3.遵循Visual Flow
在处理文本和照片时,使用图像的视觉流程是最重要的提示之一。您需要将单词放入图像的逻辑部分。请注意不要将文字放在图像的重要部分上,例如照片中的主要动作,脸部或您试图展示的产品。
在视觉流方面,寻找图像主体看起来的文本空间。这两个例子都是关于引导你从身体语言或照片中的人的眼睛到文本。每个流程都是定点。

4.模糊图像处理,能够突出你的主题
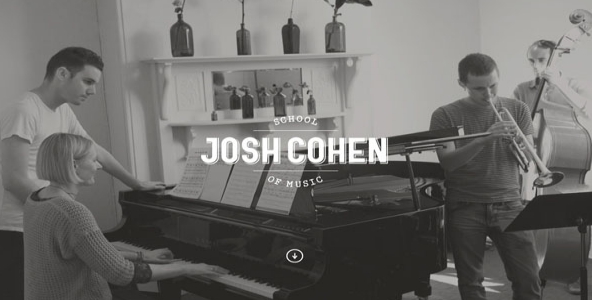
套件中最简单的工具之一就是能够模糊部分图像。使用Adobe Photoshop等软件为图像背景添加一点模糊可以帮助您的文本脱颖而出。

5.将文本放入框中,解决单一图片的单调
当照片中包含大量颜色或明暗部分之间的差异时,将文本放在另一个框架内可以使其脱颖而出。
选择一个形状你可以看到一个矩形和上面的圆圈可以用你的单词选择和图像。然后寻找盒子的颜色,为刻字提供足够的对比度。考虑使用具有一定透明度的框架以获得更柔和的感觉,使图像能够透过。
6.将文本添加到背景中,最常用的方法
其中一个最好的“技巧”是将文本放在图像的背景部分而不是前景中。通常背景不太繁忙,在放置文本时更容易使用。背景通常也是单一颜色,使其成为文本颜色易于理解甚至更容易阅读的位置。

最终的结果是一个看起来很自然的展示位置,不需要对主要照片进行大量的技巧或改动。使用细微的着色效果进行文本放置,这也会为图像添加深度元素。
7.使用大图像,但是版权!版权!
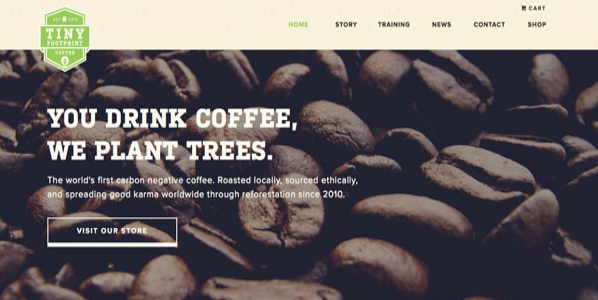
当你不确定什么有效时,考虑一下。这适用于图像使其大于生命或类型本身。大小元素将吸引用户的注意力,并且使用大的元素可以更容易地使用文本和图像创建缩放。

使用大图像(例如上面的咖啡豆)可以帮助设置阴影和对比度差异。使用大文本可以为字体添加足够的重量,使其几乎可以在任何图像上显示。
8.添加颜色使设计更活泼
添加一些颜色也可以增加图像的视觉趣味。上面的网站采用两种截然不同的方法一种使用图像中未见的对比色来突出显示某些单词,而另一种使用反映图像的色调。这两种技术都同样有效。

9.保持简单的设计是国际建设网站的趋势
经过时间考验的网站设计建议“保持简单”也适用于文本和图像。你真的希望人们看到照片和文字。应用太多技巧可能会产生相反的效果。
处理图像时,请使用简单的排版和简单的图像以获得最佳效果。请记住,允许图像的重要部分不受阻碍地显示,并继续在您的设计中工作,直到文本清晰可读。







