网站设计规范的变化很慢,但值得关注。即使你不是一个伟大的网站设计师,你的技能开始和结束你在网站建设者可以做什么,你可以避免有一天醒来,通过阅读2018年的网站设计趋势,实现你的网站已经过时了。
1、响应式设计
响应式网站在2019年并不是一种新的网站设计趋势,但它们仍然非常重要,仍然包含在这里。由于移动应用似乎只是持续增长。几年前它首先超过了桌面,确保您的网站在移动设备上至少与在大屏幕上工作一样至关重要。

虽在响应式网站上,无论您在哪个设备上查看,每个页面都具有相同的副本,图像和元素,但它们的排列方式会根据屏幕的大小而有所不同。例如,桌面上文本旁边显示的图像可能会显示在较小的屏幕下方。
2、聊天机器人
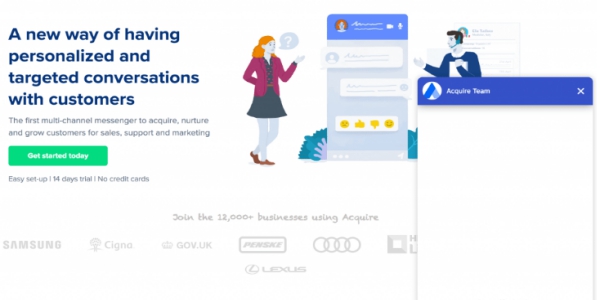
您可能已经在自己的网上冲浪中注意到,当您登陆网站时,许多商业网站现在在屏幕右下角会弹出一个小窗口,让您有机会与代表聊天。将这样的聊天窗口添加到您的网站意味着任何有问题的访问者都可以立即回复。但对于许多网站而言,让某人可以实时回答这些问题是一项挑战。

一种可能的解决方案: 使用 聊天机器人。您可以对聊天机器人进行编程,以回答客户最常见的问题,以便大多数访问者能够立即得到答案。对于聊天机器人不知道的问题,您至少可以对其进行编程,以提供有关如何最好地与现场代表联系的详细信息,以便您的访问者仍然知道下一步该做什么。
3、微交互设计
微交互在用户参与方面更进一步。这些是响应用户在页面上执行操作的动画。如果您注意到鼠标悬停在特定位置时网站发生了变化,或者通过向下滚动触发了动画这些都是微交互。
这些创造了积极的用户体验,因为他们将访问者的权力交给他们与网站互动时看到的内容。知道你的行为塑造了你面前的设计是一种很好的感觉,即使它只是在很小的方面。微交互在网络上变得越来越普遍,使它们成为2018年雷达的良好网站设计趋势。
4、网站汉堡菜单
这是一个有争议的网站设计趋势,通常用于应用程序和移动网站,因为它是一种简单的方法来提供占用很少空间的菜单。汉堡包图标本身非常小,当您点击它时它会打开您的主菜单。随着移动互联网用户对互联网用户越来越熟悉,它的使用也开始蔓延到桌面网站的设计中。

汉堡菜单会从您网站的所有页面中删除主菜单中的页面列表,并将它们放在汉堡包图标后面。如果您想要一个设计非常简洁的网站,它允许您在每个页面上包含更少的元素,同时仍然提供访问者所需的导航项。
5、网站设计圆形边缘
有一段时间,网站上的按钮,窗口和容器往往有尖角。最近越来越多的网站设计师开始将他们的网站设计转向更柔和,更圆润的边缘。这是一个网站设计趋势,您可以在网络上的按钮和聊天窗口中看到。

许多网站仍然保持其锋利的边缘,有些网站使用两者兼而有之。这不是一种彻底取代以前做事方式的趋势。但是,如果您想让网站上的形状更柔和一些,那么您将符合2018年的网站设计趋势之一。
6、网站不对称设计
现在在一些网站上出现的大胆选择是不对称设计。在网站设计中使用不对称为访问者提供了独特的体验,尤其是在此阶段它仍然不是特别常见的设计选择。

这个网站设计选项绝对不适合所有人。因为它不常见且出乎意料,对于一些访问者来说可能不那么直观。它可能会使网站保持响应能力变得复杂。
7、无障碍设计
如果您自己没有任何残疾,您可能过去曾经接触过网站设计,而没有考虑残障人士如何体验您的网站。不幸的是,这很正常许多网站设计师过去并没有将可访问性放在首位。
但那已经开始改变了。2018年的网站设计趋势之一是努力让每个人都能访问网站。设计杂志和博客已经开始提供更易于访问的网站设计的提示。设计一个可访问的网站需要扩大您的视野并做一些工作,但是当您承诺时,您会将您的网站打开给以前遗漏的观众。
8、网站浮动导航
您访问的大多数网站都在同一个地方导航:横跨网站顶部。有些网站正在尝试不同的选择。我们已经讨论过汉堡包菜单选项,但另一种可能性是浮动导航。
即使向下滚动页面,浮动导航仍然可见。它提供了独特的体验,但也提供了实际的好处,无论访问者在页面的哪个位置,都能保持所有导航选项的存在和可见。
与任何一年一样,在2019年确保您网站设计的所有内容都将用户放在第一位。尝试一些你认为看起来很酷或有趣的新东西很好,但前提是你确信你的目标受众也会对它做出反应。以下网站设计趋势通常是值得的,但关注访问者总是更重要。







