网站设计师出于各种原因让网站提高对比度来丰富网站,那么他的目的是为了什么呢?
我们认为主要的目的是为了:
· 强调网站中的重点。
· 提高页面可读性。
· 建立网站的页面等级。
· 添加浏览的视觉兴趣。
那么如何让网站更具有对比度及可读性,并能留住访问者呢。。
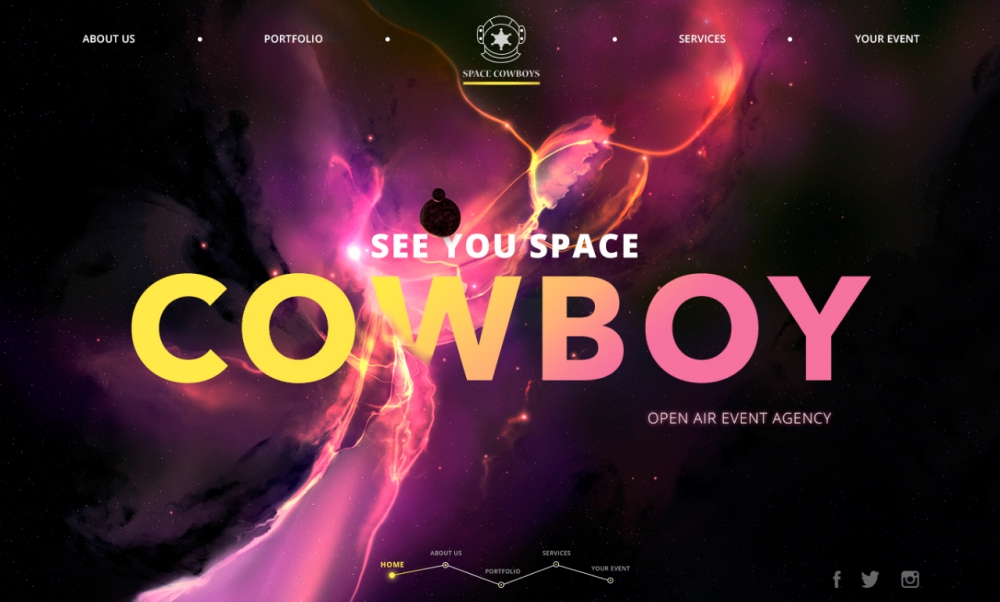
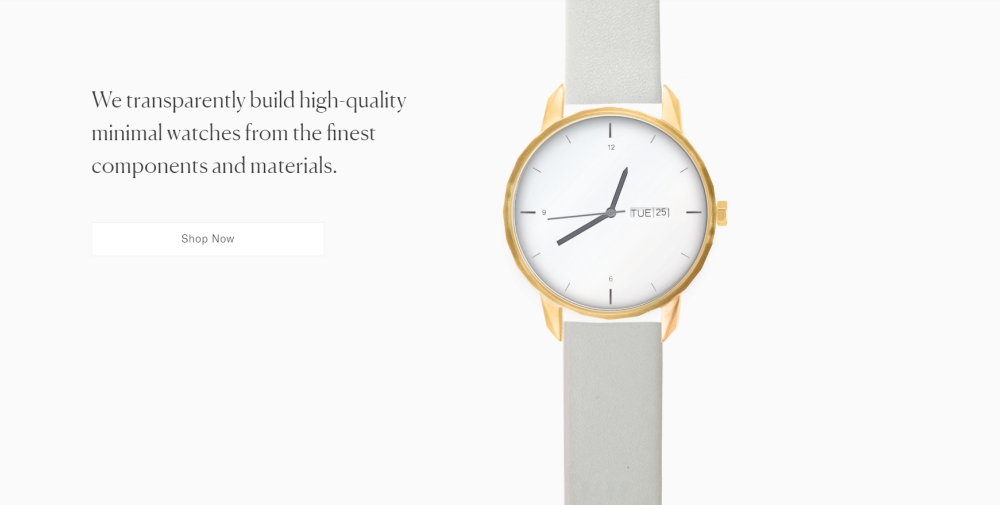
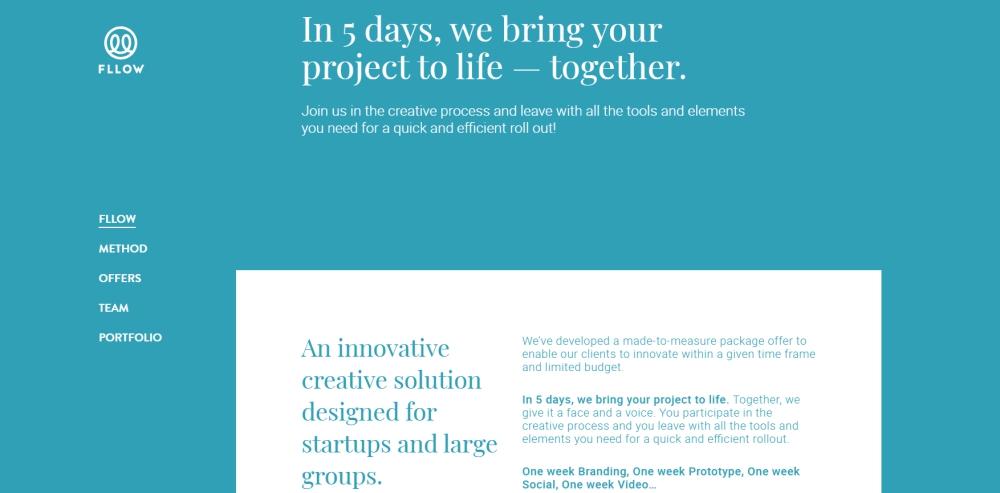
首先调整页面设计元素的大小
增加网站设计的可读性最简单方法之一是使一个元素比它周围的元素更大(或更小)。观众的眼睛自然会被吸引到对比的页面元素,因为它看起来与他们看到的其他所有东西都不同。
比如文字或者图像,文本块,标题或按钮更大,超出了它的尺寸。让他们看起来更大,因为它具有更多的视觉冲击度。
参考下面的例子:



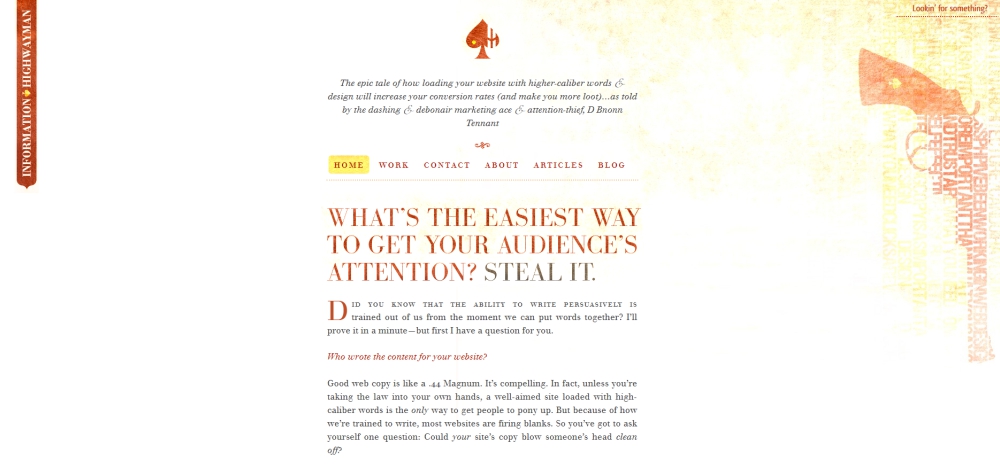
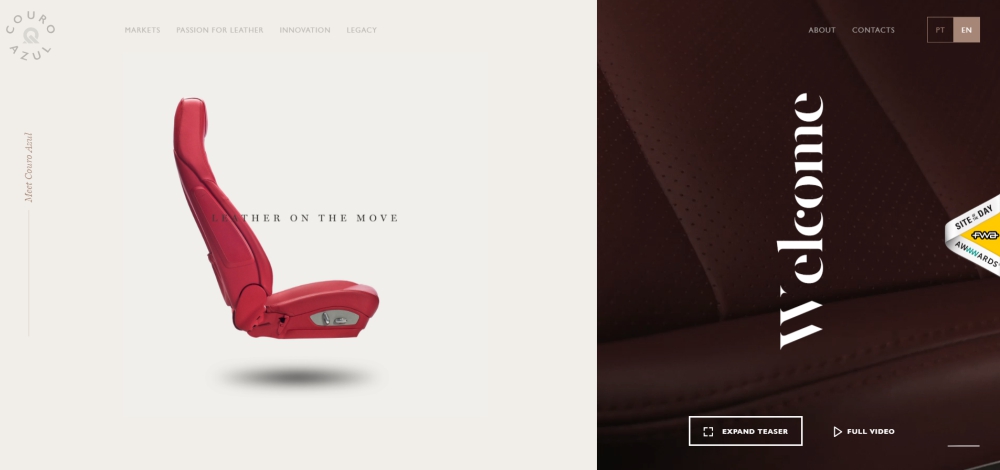
其次使用纹理和图案
纹理和图案可以帮助您创建高对比度设计,当它们的特征彼此显着不同时就会有对比效果。
比如,将粗糙纹理背景与平滑前景文本配对会增加设计的对比度。
以下是使用纹理和模式的网站的一些示例:



也可以添加一些颜色突出
使用颜色为您的设计增加对比度是比较好的办法。最好的办法是用不同的颜色来解决。您可以对比深色和浅色。
· 与深色和浅色对比非常简单。或者,您可以将各种调色板放在一起,配合调色。
看看下面的案例参考

可以混合色温,暖色和冷色可以提高设计的对比度。
红色,橙色和黄色的颜色是温暖的,而蓝色,绿色和紫色则是冷色。

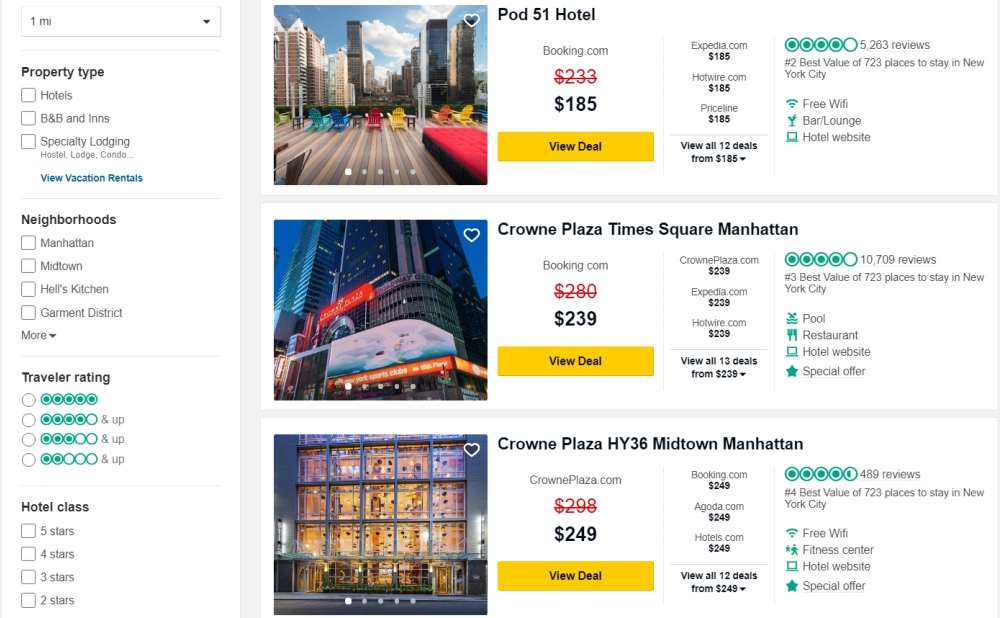
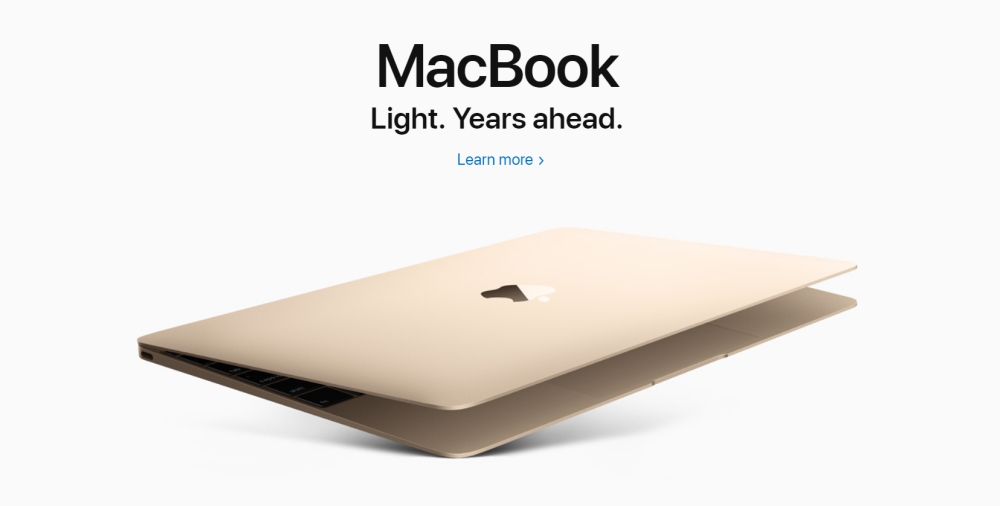
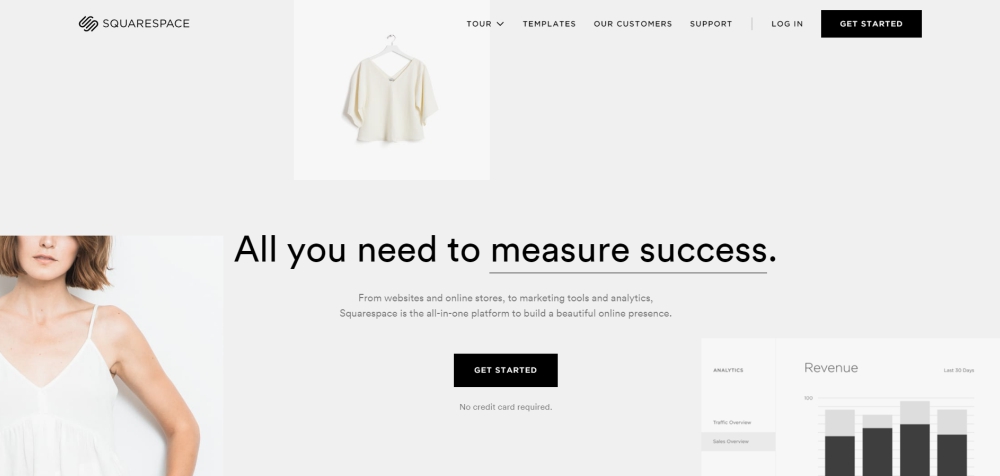
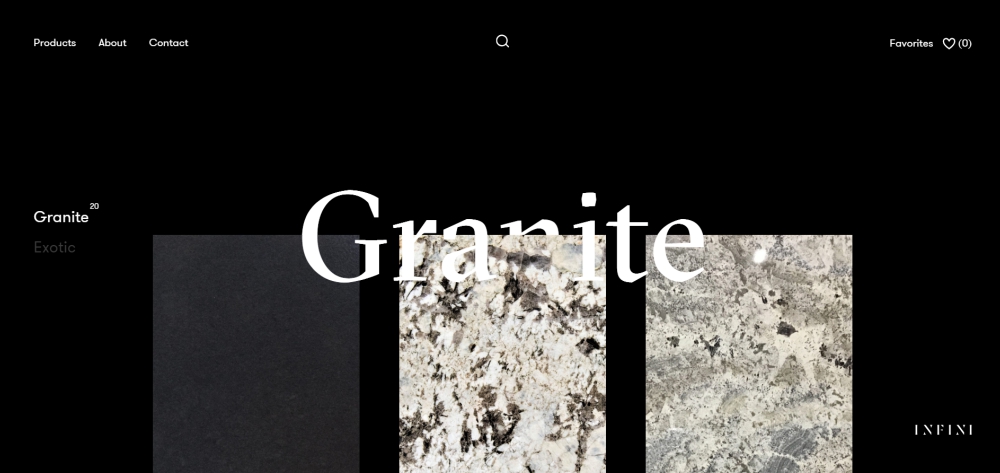
另外注意网站行间距的间距及对齐方式
空白和文本对齐有助于建立组织结构并在设计中创建视觉层次结构。例如,如果您正在设计一个包含大量内容的页面,那么带有空白区域的重要元素可以帮助它们脱颖而出并引起观众的注意。
网站如何使用空格和文本对齐方式将页面元素组合在一起,并创建一个视觉层次明显的结构,可以引导读者更愿意浏览您的网站。
参考以下案例

。

带有大量空白区域为您的网页注入了奢华与优雅的感觉。


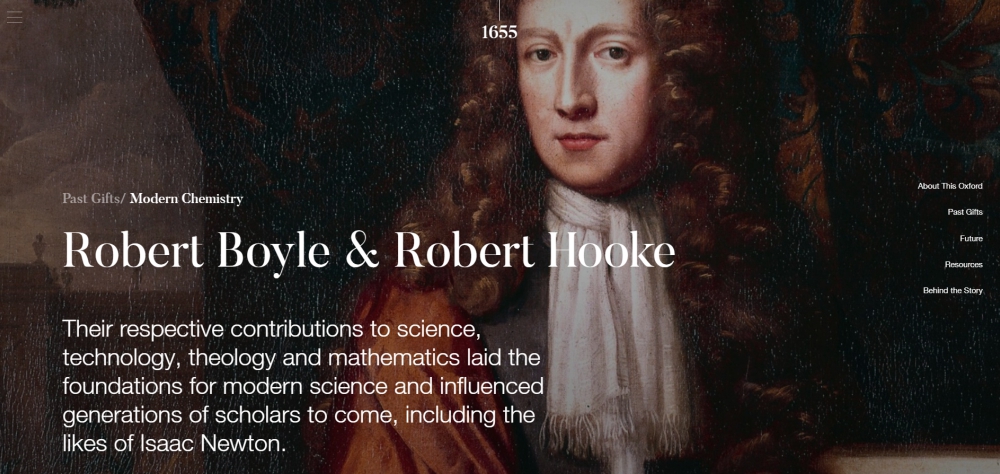
要学会排版
排版对于网页设计至关重要,为您提供了许多改善设计对比度的机会。具体来说,您可以添加字体组合,样式和重量的对比度。
当您在设计中使用多种字体来实现对比时,您需要确保字体配对完美结合并且在视觉上彼此不同。通过排版提高对比度的简单方法是使用不同的字体样式(斜体,浓缩或小型大写)或字体粗细(浅色,普通或粗体)。比如,您可以使用粗体字体作为标题,使用相同字体的小版本作为文本块。
参考例子:



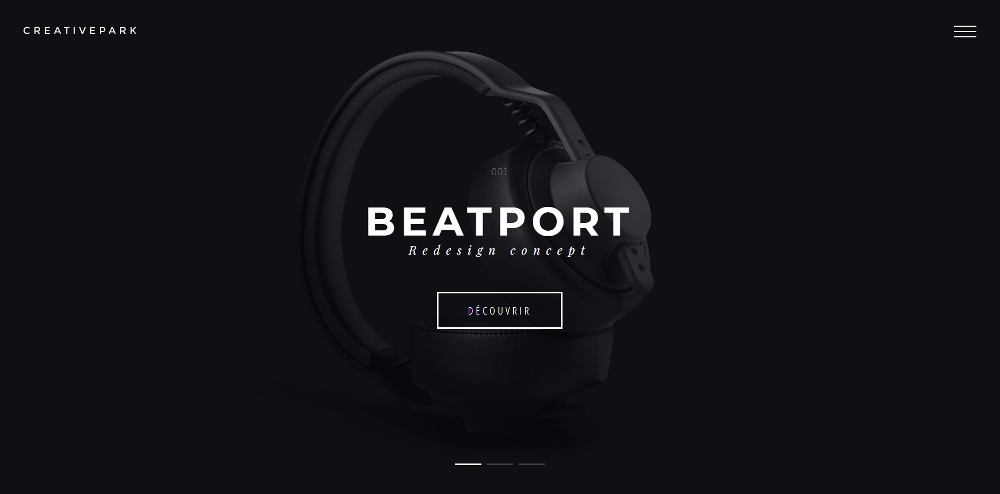
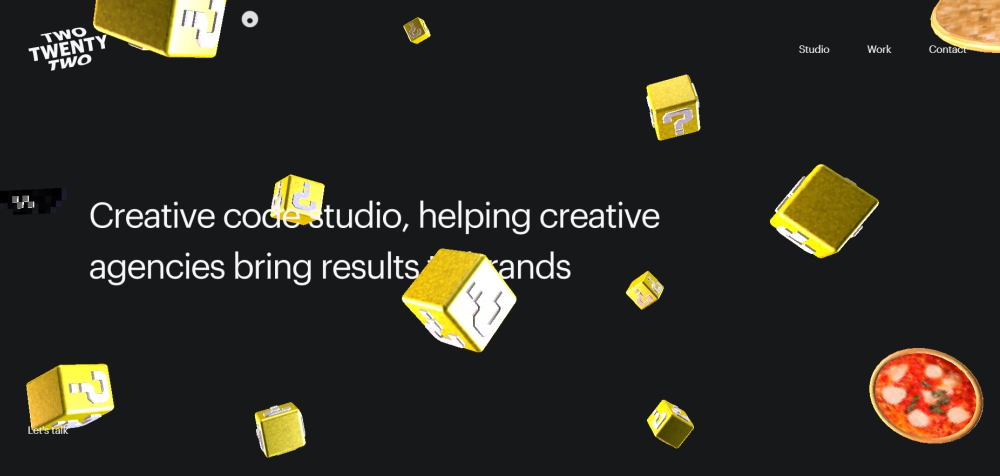
还可以添加一些意外的设计元素
如果使用得当,意外的元素可以为您的设计提供平衡的对比度。这样可以使访问者感到惊讶增加兴趣。
虽然这种对比技术很难做到恰到好处,但有几种不同的方法可以开始尝试。例如,您可能会通过引入不对称元素来打破干净,或者你可以在中性设计中增加明亮的颜色使其更感觉流行。
以下是使用意外元素添加对比度的一些简洁示例:



结论
为您的设计添加对比度是一种强调重要性的好方法,并将访问者的眼睛引导到屏幕上的特定元素。设计师使用大小,颜色,类型和对齐来改善设计中的对比度,使普通网页看起来很有趣,提高你网站的访问量为访问者留下美好的影像。。







