布局是您网站的基础。它引导用户通过这些部分,并告诉他们最重要的是什么。它也设置了网站的审美。因此,您需要仔细考虑如何布局内容。
尽管不让您的创意陷入可用性的方式,原创的创意布局在改善网站用户体验方面也有很长的路要走。像往常一样,我们必须把自己放在用户的鞋子里:我们希望他们先看看什么?你的消息如何最好地传达?在开始设计之前,我们必须先提出这些问题,因为布局会塑造其余的设计。
那么,以下网站有一些相当不寻常的布局。他们不一定是完美的; 还是浏览他们,也许,也许,你的创意天才会被激发。
原始Web布局链接
Beurre&Sel
这个网站是美丽的。自动幻灯片播放在后台,主导航栏位于顶部。当您向下滚动时,导航缩小,但仍保持固定在顶部。以下是该公司制作的不同饼干的丰富多彩的列表,但这些也是子菜单中的按钮。当您点击风味时,信息与此子菜单重叠,允许您点击各种Cookie风味。顶部的导航栏和子菜单仅限于三列网格的中间列,将用户的焦点保持在中心位置。

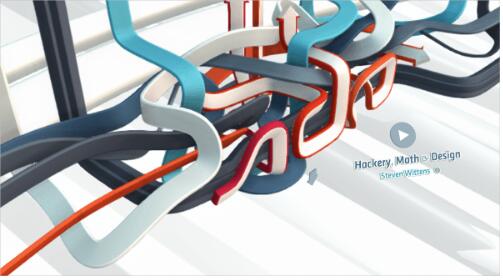
Hackery,Maths&Design 随着页面的加载,一个有趣的3D线条动画开始填满屏幕。箭头表示运动和流动性,并鼓励用户向内滚动。下面的内容被布置在具有两个主列和一个较小侧边栏的三列网格中。然而,它不会感到僵硬和约束,但是有一个更开放的感觉 - 这是由于给出足够的空间和使用圆角。该网站的布局对用户来说很舒适。

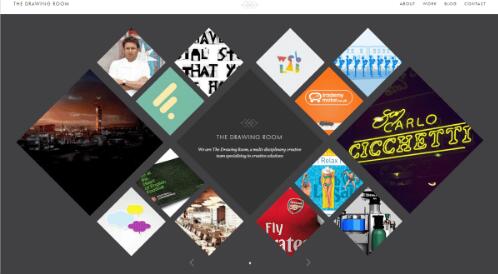
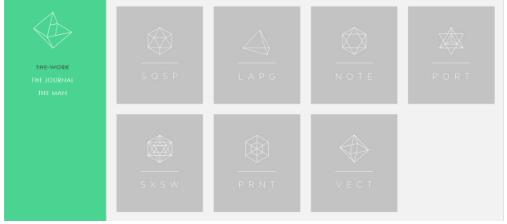
绘画室 我喜欢这个布局,简单但视觉有趣。该工作室的工作以不同大小的钻石形状显示在一起。中心钻石是铭牌,不是太突出,所以不会减损工作。当您将鼠标悬停在钻石上时,它将填充对作品的描述。这个单页网站有一个原始和干净的布局,它易于使用。

我们爱噪音 Luke Finch的作品组合有趣且友好的布局。这项工作似乎是随意分散的,摆脱了太干净和可预测的做法。过渡会告诉你一些项目,你可以使用箭头导航。左上角的小心是整个网站的导航,它在主页上旋转成“i”。查看项目时,可以通过悬停在心脏上退出。

Ende 这个布局是动态的。加载时,它会以一张古怪的照片向您致意,并提示您向下滚动,导航出现在哪里,并最终贴在顶部。我真的很喜欢透明的导航栏,它打开了一个页面,揭示了下面的内容。内容分散在页面周围,虽然网站确实有结构; 每个部分都被不同的背景颜色分开。这些项目突出显示在三列网格中,但是团队成员的部分将从网格中分离出来,并以有趣的方式使用该空间。

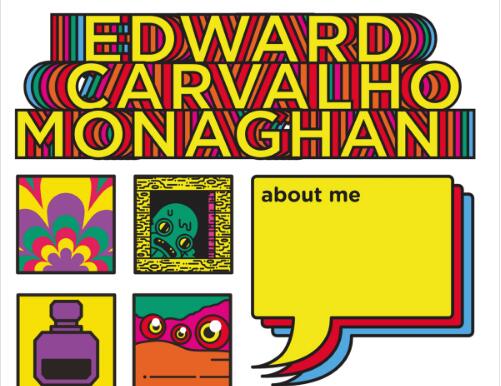
爱德华·卡瓦略·莫纳汉 怎么样一些颜色?这个投资组合网站有一些严肃的个性,工作是响亮和活泼的。最有效的是风格的一致性。该网站作为一个完整的工作,代表设计师,同时支持个人投资组合 - 这正是这样一个网站应该做的。调色板被并入铭牌,闪烁的动画给网站带来了精力。

HUYS 这个网站有上与页面作用就像是一种信笺右侧布局原来的取,提供像他们是谁所有必要的信息和他们做什么。页面的左侧垂直滚动,类似于它们构建的公寓的窗口的布局。点击后,您将被引导到更易于浏览的博客式布局。

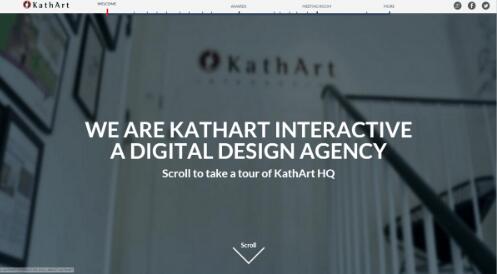
KathArt KathArt有一个很棒的视频布局。当你遇到这个团队的成员时,这个简单而高效的设计就会渗透出个性。团队成员在工作时被介绍,就好像你和他们一起在办公室!导航作为时间线是聪明的,因为您可以轻松跟踪视频的进度。

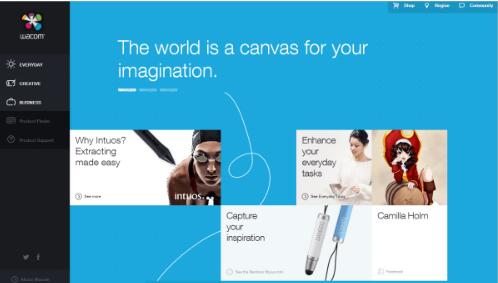
Wacom Wacom通过其网站针对广泛的专业和非专业创意人士。布局是其中的一个组成部分,并创建一个用户友好的体验。左侧的导航最小化时,可以显示各种可用的类别。用户可以控制,可以选择要查看的产品; 他们没有被强迫或受到销售。主页的布局很简单,可以指导用户最适合自己需要的产品。我喜欢伴随产品的微妙手绘元素。

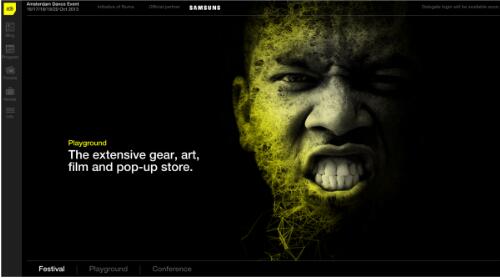
阿姆斯特丹舞蹈活动 这里的布局真的有助于展现这次活动的态度和精神。导航运行在左侧,成为整个网站的参考点。强大的,视觉刺激的图像的幻灯片旋转,与戏剧的节日,游乐场和会议。这是吸引用户的有效方式。

当您向下滚动页面时,下面的内容将滑过幻灯片,将子菜单从底部移到顶部。网站的每个部分都有横幅,横跨屏幕,为视觉上吸引人的介绍该部分。其余的文章被布置在网格中。网格中的行不完全排列; 每列开始略低于最后一个 - 另一个小而有效的视觉设备。
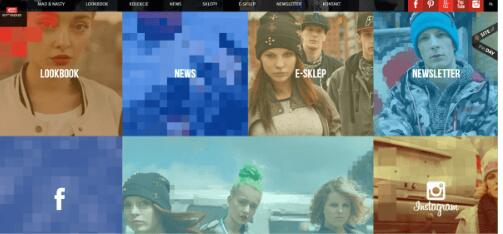
Cropp Cropp有一个大的和大胆的个性,布局展示它。当您将图像悬停在图像上时,图像将无法识别,从而引起您的注意。顶部的导航栏在所有页面上是一致的,主页基本上是导航中选项的响亮,可视化的表示。该布局捕捉到pixellation的想法,所有的照片和视频都是以块像形式排列成块。

Neue Yorke Davy Rudolph的投资组合的网格布局简单而简约,对用户来说非常直观和自然。每个页面只有两种颜色,该页面是唯一的。当您点击其中一个项目时,展示会优先,主导航面板消失。我对投资组合网站的这种方式所喜欢的是,虽然它具有个性,但个性并没有减损设计师的工作。

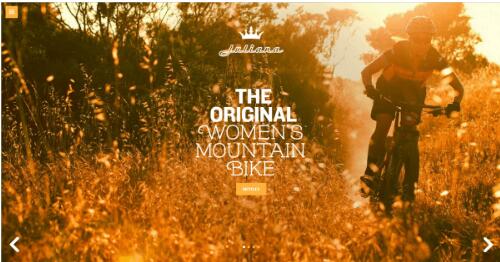
朱莉安娜自行车 朱莉安娜有一个相当不寻常和创新的设计为一个自行车店。装载后,美丽的照片可以丰富和温暖地填满屏幕。该网站分为四个部分,隐藏在导航图标后面。这种设计似乎有着更加女性化的感觉,而排版是大胆和强大的,有一点天赋。自行车上的3-D悬停效果也是一个很好的感觉。

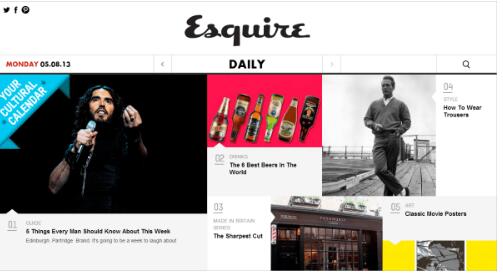
Esquire 这里的布局简单,干净,方便。Esquire的身份是单色的黑色和白色。这篇文章是有趣的,它吸引了读者的眼球。悬停效果也很简单,下面是前贴文字的描述。导航位于网站的中间,功能非常类似于报纸,读者会因为内容上的内容而感兴趣。图像,颜色和简短的标题抓住用户的注意力。

Institut Choiseul Intitut Choiseul有一个有吸引力的块布局,适合一起像一个谜题。层叠的外观与板的颜色有助于建立身份。在页面的下方,布局转变为更传统的网格,尽管每个故事都在不同大小的块中,创造出一种有趣和动态的审美。不同的颜色块从网站的不同部分出发,使其易于浏览和阅读。该网站具有复杂和精致的品质,适合其目的。

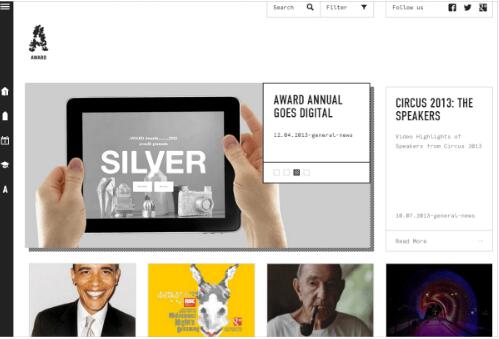
奖励 奖励创意,其中性设计美学为设计师的有效工作奠定了基础。网格布局没有任何剪裁或褶边,会损害或与任何设计的特征相冲突,但有趣的悬停效果具有很好的像素化阴影。导航固定在页面的左侧,搜索和过滤器功能固定在顶部。这种导航安排最适合展示网站的内容。

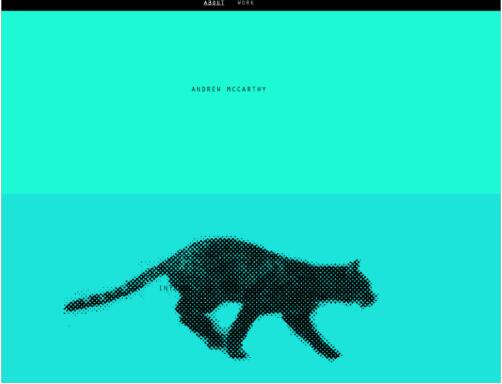
Andrew McCarthy的 安德鲁·麦卡锡( Andrew McCarthy)的投资组合具有独特的布局。彩色条带清洗页面,有关设计师的更多信息会在您向下滚动时显示。当您滚动时,像素化的猫科动物的巧妙的停止运动图形就会运行。我喜欢这个简单的想法创造的运动。顺便提一句,网站还依赖于用户的互动。

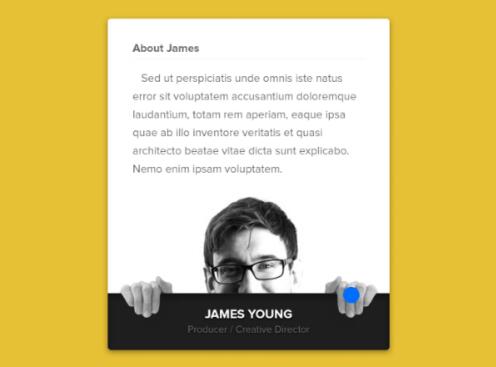
Mikael Edwards 动画公司明智地使用时,真的可以为网站的功能做出贡献。Mikael Edwards使用的动画视觉吸引力和功能。我们正在为Web设计,对吧?没有必要将所有内容都压缩到页面上,或者围绕图像包装文字。为什么不包括互动动画,让它有趣?这个想法在这里适用于悬停效果。蓝点表示光标; 当您将鼠标移动时,图像会移动,为文本留出空间。

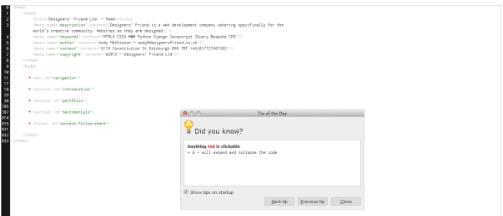
设计师的朋友 不是你从设计师网站预期的,对吧?设计师的朋友看起来像网站本身后面的HTML代码。您需要知道的一切都在代码中,标签用作标题。“提示日”框是引导用户浏览网站的精彩设备。

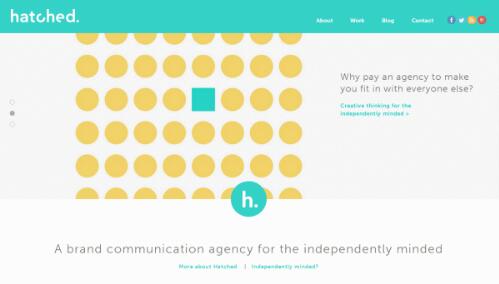
阴影 Hatched的布局由导航和横跨屏幕的部分锚定,创建一个大胆和开放。响应式导航很有趣。在一个较小的屏幕上,它可能看起来很笨拙; 但是在这里,包括社交网络按钮的导航被保存在一个菜单按钮上。

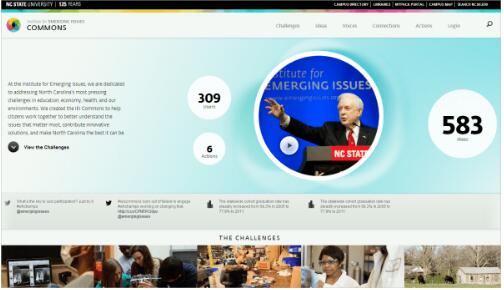
新兴问题研究所 本网站具有良好的一致性过渡,随着页面加载,圈子会弹出。该网站结构合理,圈子与下面的统计数据建立了友好的对照。“挑战”部分的标题看起来像是言语泡沫,增添了友好的氛围。这些字幕的悬停效果在视觉上具有吸引力和功能。用户没有被统计数据轰炸,因为数字被隐藏并显示只有在悬停时。

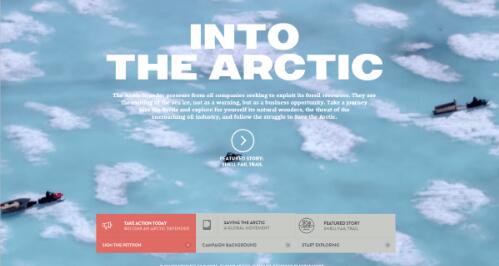
进入北极进入北极 的布局吸引用户并融合其互动。背景中的视频吸引用户并说明其原因。导航的风格是不同的 - 当你悬停在它上面时,它会折叠出更多的信息,如小册子。排版也引人入胜,拉引特别强。网站的设计真的很好执行。

约翰·雅各布(John Jacob) 该投资组合具有横向滚动,这是非常不寻常 当您点击查看作品时,展开到屏幕中间,放大视图和简短的工作说明。工作的描述和清单简洁扼要; 你不觉得你不断被重定向到其他页面。我真的很喜欢导航,集中在左上角,设计师的社交网络链接在右下角,构成了页面。设计人员有效利用空间,旋转效果非常有趣。

印象 这里的白色空间令人耳目一新,营造出开放和友善。白色空间允许用户阅读和浏览舒适,有效地使用网站。悬停效果不同; 就像一半的纸折叠起来。点击时,按钮会像书一样折叠,以显示更多信息。

Postable Postable有一个可爱的概念; 它通过电子邮件为您发送精美设计的感谢卡,网站的设计有一个真正的蜗牛邮件外观。设计和布局在沟通这个概念方面起着不可或缺的作用。背景有一个真正的纸纹理,顶部的边框类似于老式的信封。真实的现实生活感觉是Web表单上的一个可爱的触摸,就像你在笔记本上的一张纸上涂抹你的信息一样。

国家LGBT博物馆
这个网站有一个新的单页布局。这里的滚动机制真的很酷 页面分成两半,两个半部分在不同方向滚动,创建动态效果。这些部分是不同的颜色,并在您滚动时在一起。

Lucas Nikitczuk 我非常喜欢Lucas Nikitczuk的作品集,因为它展示了他的技巧。它直接到达了这一点,设计师的简短传记和他的作品在主页上。圈子创造出友好和流畅的审美。油漆在后台溢出添加到此,并创建一个开放和游离的网站的身份。导航很简单,在整个网站上都是一样的。另一个很好的感觉是,您可以使用箭头键导航,这对笔记本电脑用户很有帮助。

结论链接
布局是您网站设计的基础,也是任何创意努力的重要组成部分。考虑用户以及他们如何与网站进行互动。他们可能只会在移动设备上查看您的网站吗?怎么会影响布局?我希望你已经收集了一些灵感来自己处理一些布局设计!







