网站排版中还有需要注意的问题
中英文之间需要加空格;
中文与数字之间需要加空格;
色彩和字体控制在三种或以内;
留白与内容的分布要平衡;
考虑加大段前或段后的的距离(注意不是敲回车键),会让阅读显得更加清晰;
避免单行只出现一个字的情况。
文字型标识排版
无论是中文还是西文,都要讲究字体的平衡。
一个文字型 logo 的高品质感,源于多方面因素:字体结构、字体重心、字面与字怀的比例关系、字体间距的平衡、字重等等。
好的设计是让你完全察觉不到的,它能够自然而然的向你表达一种内在的气质,它不需要花里胡哨的刻意去点缀,自然而然的在那里。
下面的 Prada 标识,黑色是字面,红色是字怀,蓝色是字的留白。
蓝色与红色部分保持了高度的互补关系,所谓阴阳平衡,整个标志字体之间显得非常平衡,达到了完美的分配。如果只是简单的把字体水平居中排列的话,就会让整体变得不平衡,这时候千万不要相信电脑的对齐工具。
这种细微的变化需要有很强排版功力,需要练就设计的眼睛,但区别于互联网人口中的「像素眼」。
以下左侧为官方图标,而右侧则是使其水平居中分布后的。


由于汉字的复杂性,在设计时更要注意字面、字怀、留白的关系。 (红色和蓝色部分的平衡关系)


图形的排版
在涉及到图形的时候,不仅仅要考虑单独元素,也要注意元素之间因差异性导致的不协调,需要设计师根据视觉平衡来做相应的调整。
不仅仅是字体的调整,要考虑字怀和字面所占面积的平衡,图形的排版也需要讲求平衡的关系。
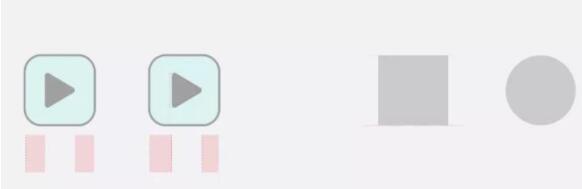
举一个例子:就我们平时多见的播放图标,一般是三角形构成,三角形的左半部分相对于右半部分而言,占据更多的空间,分量较重。如果按照电脑的居中方式对齐的话,会导致出现以下第一种展示效果,导致空间的失衡,这也是很多经验少的设计师所犯的错误。然而有时回过头来看并不能准确的发现这个问题,因为电脑就是居中对齐了。
而有了一些经验的设计师就会根据视觉平衡来做出调整,使得三角形左右空间达到视觉平衡。
还有另外一种情况,如下:右边灰色正矩形和正圆形同样是100X100 像素,且上边和底边是对齐的关系,但是在视觉上圆形比矩形显得更小一些,对齐目标相对矩形也更向内一些,这样就需要把它整体变大调整,来保证视觉上与矩形的统一。
图形再深入延伸就是 LOGO 的设计,这不仅仅要从美学角度思考也要考虑其深层含义。