串行位置效应是一种记忆现象:枚举项目时,排名第一位和最后位置的元素比位于中间的元素更容易记住。
什么是串行位置效应?
这个词最早由赫尔曼艾宾浩斯提出。 艾宾浩斯一生致力于记忆实验心理学的研究。 1885年他出版了一本关于“记忆”的书,并提出了着名的“艾宾浩斯遗忘曲线”。 这一成就也使他与冯特变得一样。 同名心理学家。
百度百科:在系列学习(串行学习)中,一系列记忆材料在不同位置的召回效果不同。 该系列位置效应是存储器材料的记忆效应接近开始和结束的趋势比中间部分的记忆效应更好的趋势。
维基百科:序列位置效应是一个人回忆一个系列中第一个和最后一个项目的趋势,而中间项目最差。

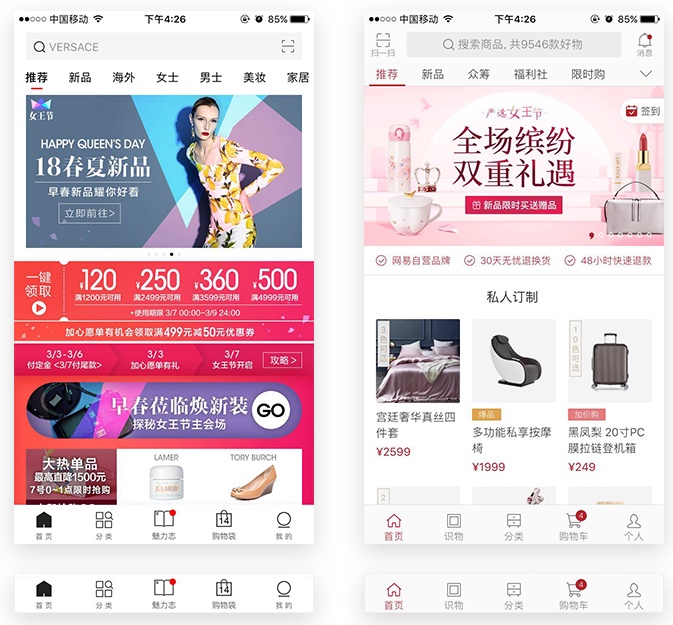
△ 魅力惠和网易严选App界面
例如:让我们仔细看看每个应用程序底部的导航。 第一个和最后一个基本上是“主页”和“个人中心”。 系列位置效应解释了为什么最重要的用户操作首先或最后放置。。 (以上)
「首因效应」和「近因效应」
在系列效果中,系列开头的材质比系列中间的材质更为人所知,是“主要效果”; 该系列末尾的材料比系列中间的材料更为人所知为“近端效应”。
「首因效应」
系列中的初始项目更有效地存储在长期记忆中。 在一系列快速出现的情况下,由于用户没有时间将初始项目存储在长期记忆中,所以第一个原因效果受到的影响较小。 相反,在系列较慢的情况下,第一个原因效应更为显着,因为用户有足够的时间将第一个项目存储在长期记忆中。 例如:
「近因效应」
系列中的最后几项很容易存储在短期记忆中。 “近端效应”受时间和其他因素的影响。 大部分信息短时间保存在短时间内,通常为5-20秒,最长为1分钟。 例如:

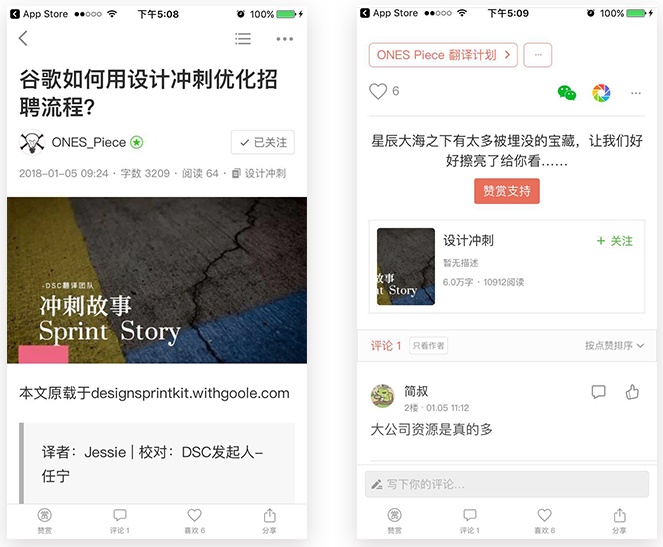
△ 简书App界面
简化的书是一个非常好的创意社区。 在浏览文章时,“评论”,“喜欢”和“分享”功能都可以做出坚实的设计,因为如果段落在浏览文章时对用户有帮助,它将帮助用户。 不禁评论或喜欢。 如果这些功能都放在文章的最后,许多人会忘记刚刚表达的内容。 如果你正在浏览一篇长篇文章,这更加明显。 因此,简化的书籍在固体和文本模式下都呈现了上述四种功能。

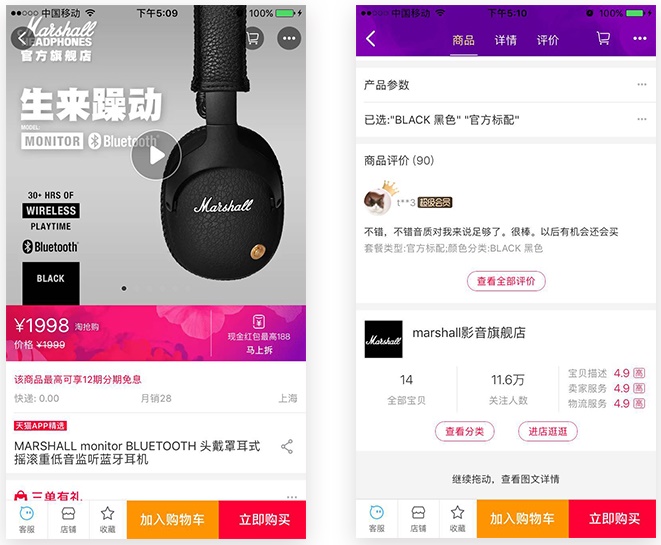
△ 天猫App界面
您可以尝试使用邻近效应分析天猫购买页面中的固体底部设计。
给设计师的 Tips
1.将重要信息放在它的前面或后面,而不是在中间以获得最佳结果。
2.列出的项目是一个视觉项目。 记得先把最重要的项目计划。 例如,第一个屏幕上的内容是最令你感到困扰的事情。
3.列出的项目是听觉项目。 记得把最重要的项目建议放在最后。 例如:“我是一名歌手”在这个时期的每一次,最后一次露面的人都很兴奋。

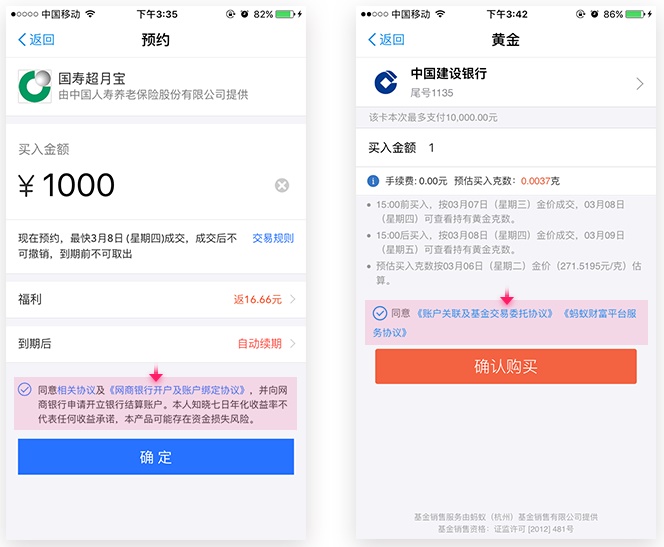
△ 蚂蚁财富界面
4.如果用户决定做出决定,如果在最后一个项目出现后需要选择,请将项目放在最后,举例说明:规则子句阅读选项(如上所示); 相反,请放在前面,以增加获胜的概率。
5.这条法律可以与“着名但未命名的设计规则:倒金字塔的规律”一起阅读。
小结
文章标题还记得吗? 大多数人应该感觉更像小角落。 事实上,这两个形容词是相同的,但顺序是相反的。 通过以上讨论,我们必须知道原因。
北京传诚信,行业领先网站建设公司,14年专注企业网站一站式服务,已为众多企业公司提供网站建设,网站设计,网站制作,手机网站开发,模板建站等服务。高端定制网站建设领军品牌--传诚信值得信赖!







