如何在您网站的图像上使用文本文字更美观?我们整理17个技巧给你参考
1.添加对比度


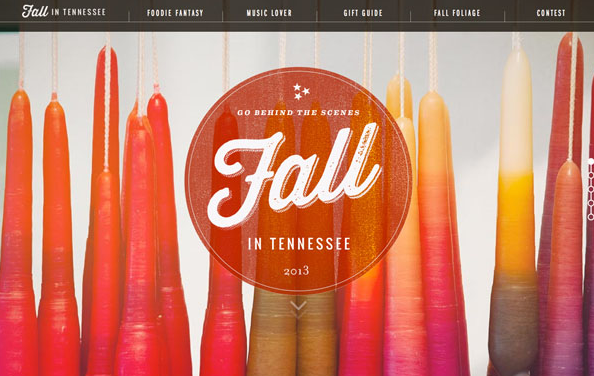
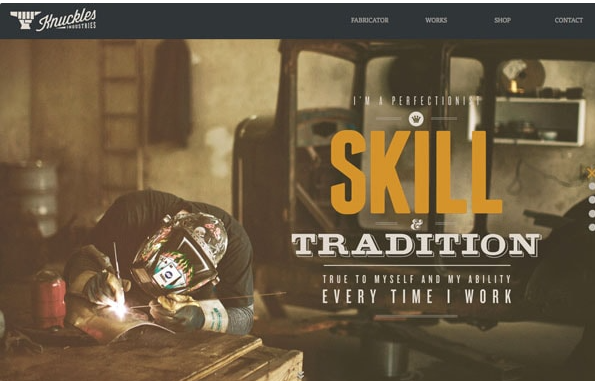
文本必须可以读取才能成功。确保文本颜色变化足以与照片结合使用。如果您的照片背景较暗,请选择白色(或浅色)文本。如果您的照片背景较浅,请进行深色处理。
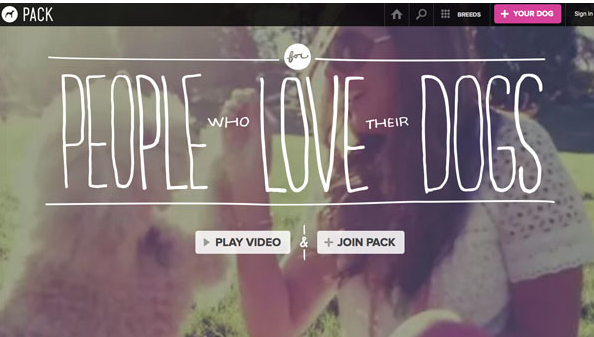
对比度也可以指与图像中发生的情况有关的文本大小。刻字应与图像配合使用(而不是与图像配合使用)。例如,在上面的Pack网站上,图像大而粗,而类型又薄又轻。这些元素可以协同工作,但是它们包含对比元素。
2.最好能使文本成为图像的一部分


3.遵循视觉流程


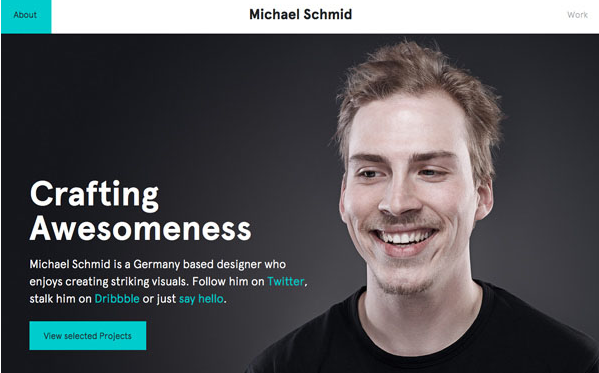
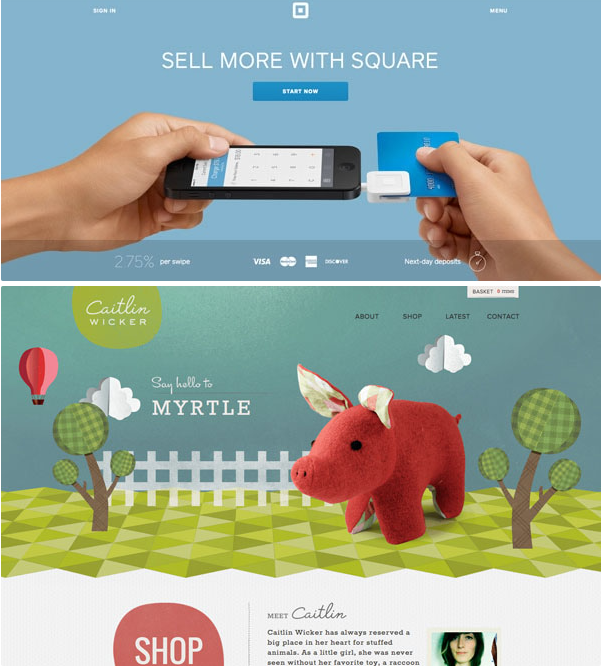
处理文本和照片时,处理图像的视觉流是最重要的技巧之一。您需要单词以适合图像的逻辑部分。并且请注意不要在图像的重要部分上放置文字,例如照片,脸部或您要展示的产品中的主要动作。
在视觉流方面,请寻找图像主题所处的文本空间。这两个示例都将您从肢体语言或照片中人物的眼睛引向文本。
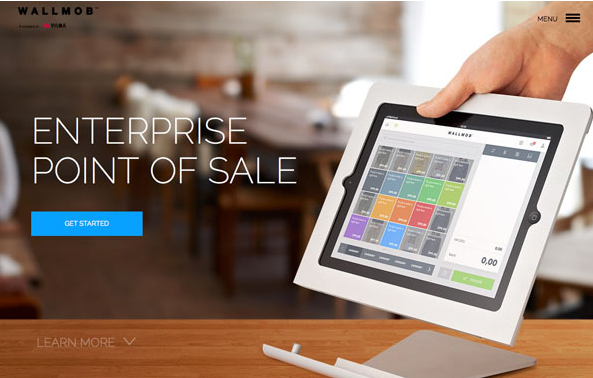
4.将图像模糊处理


处理图片最简单的工具之一就是能够模糊图像的一部分。使用Adobe Photoshop之类的软件在图像的背景上添加一点模糊可以帮助您的文本突出显示。模糊也可以将重点放在您的总体概念上,例如上面的Wallmob网站。模糊使实际的产品和文本成为站点用户的重点。
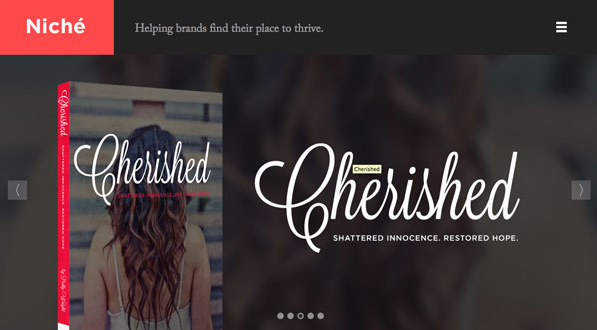
5.将文字放在一个盒子里,比如圆形比如方形


当照片包含很多颜色或明暗部分之间的差异时,将文本放在另一帧中确实可以使其突出。
选择一个形状-您可以在上方看到一个矩形和圆形-与您的单词选择和图像配合使用。然后为该框寻找一种颜色,该颜色应提供足以显示字母的对比度。考虑使用具有一定透明度的框架以获得更柔和的感觉,使图像可以透彻显示。
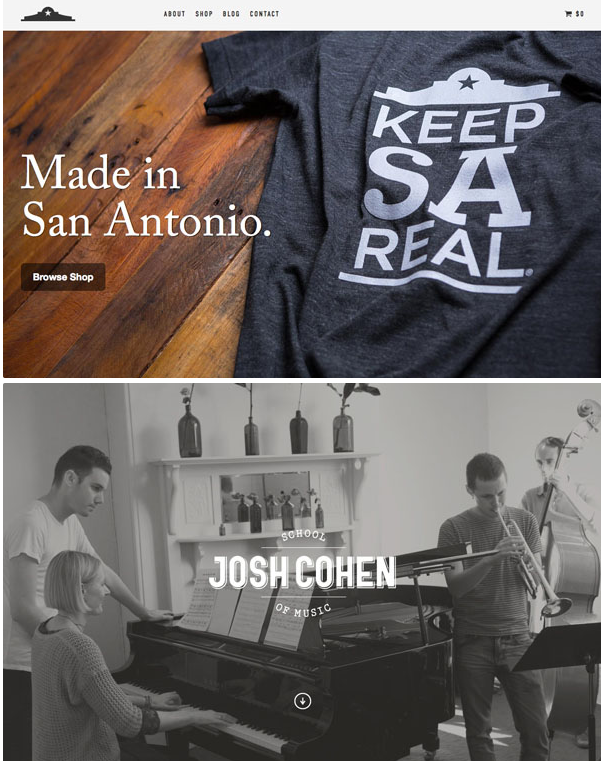
6.将文本添加到背景

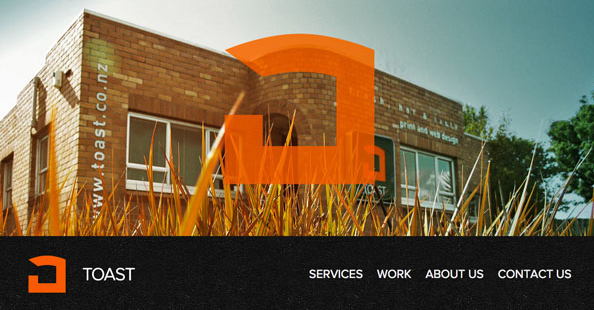
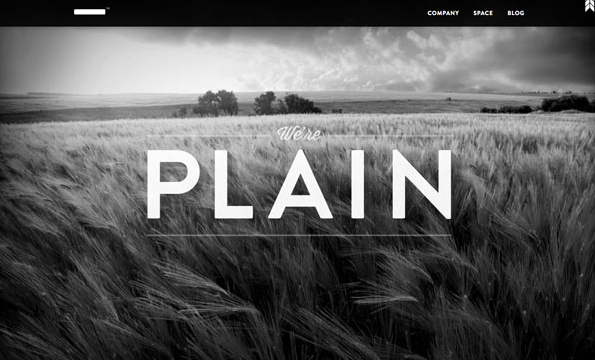
最好的“技巧”之一是将文本放在图像的背景部分而不是前景。通常,背景不那么忙碌,并且在放置文本时更容易使用。背景通常也是单色,因此它是容易识别甚至更易于阅读的文本颜色的位置。
最终结果是看起来自然的摆放位置,不需要对主照片进行很多技巧或改动。


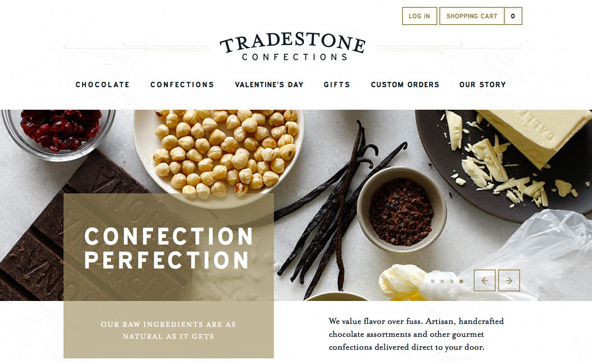
当您不确定什么有效时,请考虑扩大规模。这既适用于图像(使图像大于生活),也适用于类型本身。尺寸元素将引起用户的注意,并且使用一个较大的元素可以更容易地使用文本和图像建设比例。
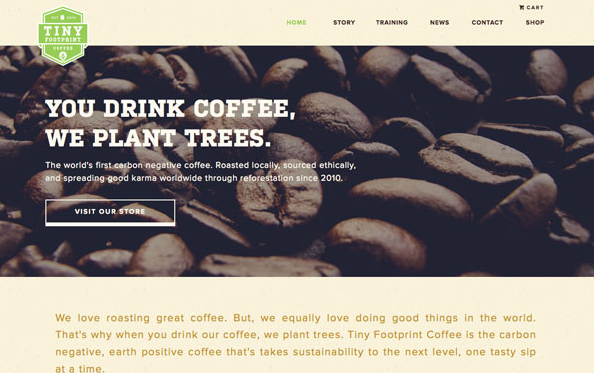
使用较大的图像(例如上面的咖啡豆)可以帮助改善阴影和对比度差异。使用大字体可以为刻字增加足够的分量,使其几乎可以对任何图像可以读取。
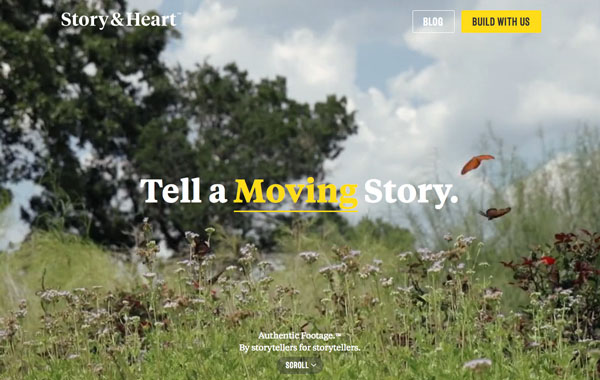
8.为文字添加颜色


添加一丝色彩也可以增加图像的视觉趣味。上面的网站采用两种截然不同的方法-一种使用图像中看不到的对比色来突出显示某些单词,而另一种则使用反映图像的色调。两种技术都可以同样有效。
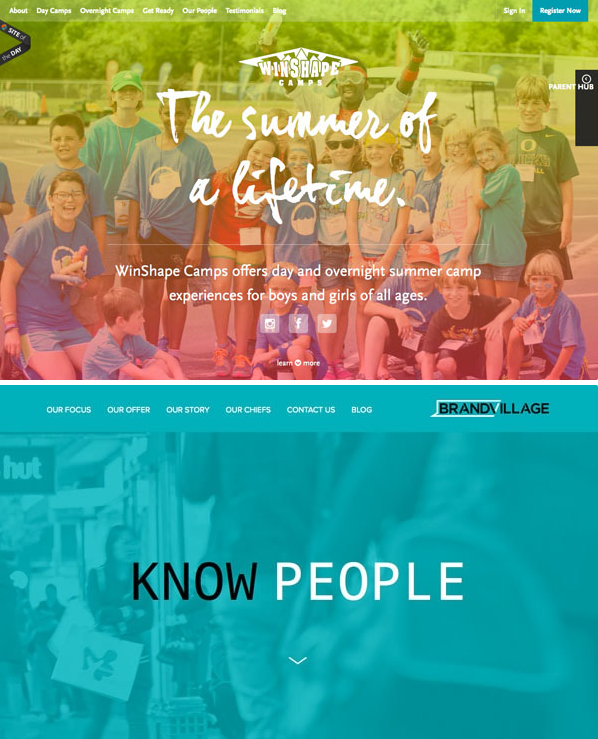
9.使用偏色

越来越流行的效果是在图像上使用了偏色以允许放置文本。虽然这可能是一个棘手的效果,但它也可以使设计令人惊叹。
选择具有高度视觉吸引力的颜色。平衡在于使覆盖颜色足够透明以使图像可以透过,但又不能太透明以至于文本难以阅读。在掌握此技巧之前,您可能必须尝试几种颜色和照片选项。不确定使用什么颜色?从与您的品牌颜色相关的覆盖层开始。
10.让文字变得简单一些

经过时间考验的设计建议“保持简单”也适用于文本和图像。您确实希望人们看到照片和文字。应用过多的技巧可能会产生相反的效果。
11.将图像移到一边很有效

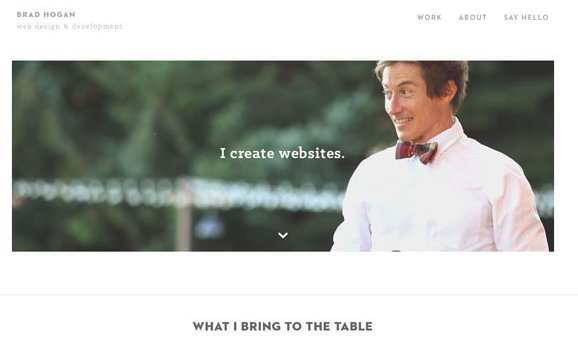
当您在照片上放置图片时,并不完全意味着照片应完全位于内容的基础上。您可以随意使用背景来建立内容的焦点。为此,您可以轻松地稍微移动图像。您可以将其移动到底部或左侧或右侧。
要注意的是对比度,大小和字母样式。关键是,在这种特殊情况下,由于背景上的不统一,图像上的文字将在可以读取性方面存在一些问题。
因此,消除所有可能的问题并为用户提供最佳对比度是您的任务。这意味着字母的大小以及样式应创造出足够的美感,使之易于理解。
12.开箱即用的效果

将背景图像移到一边是一个现代的技巧,也是一个巨大的趋势。但是,当您在照片上加上版式以使项目看起来最新时,可以采用另一种解决方案,即从字面上和形象上进行开箱即用的思考。
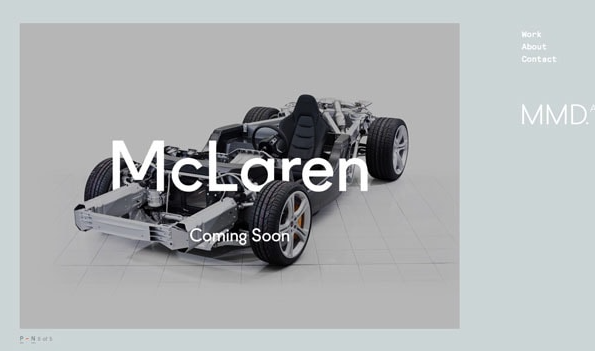
该概念意味着扩大视觉边界并将内容推到背景之外。您需要做两个基本的事情:首先,拉伸标题;第二,缩小背面的图像,从而在周围形成巨大的间隙。
这样,图像上的文本会比场景中的其他元素离您更近。此外,图像将用于装饰目的,而页眉将用于提供信息目的。这种裸露的技巧也增加了微妙的深度。
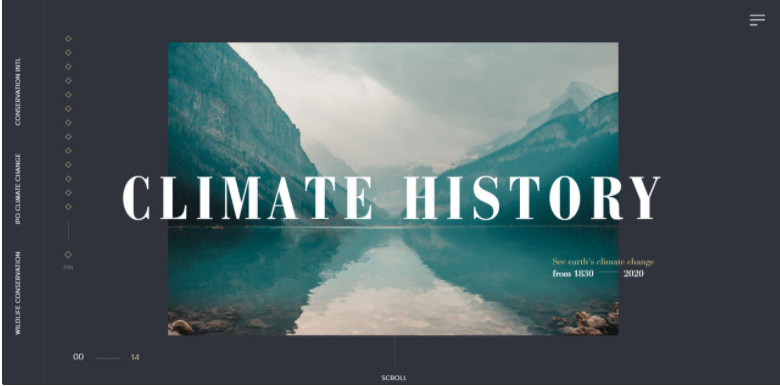
以气候历史为例。在这里,您可以看到超出背景的图像上的文字。即使没有阴影,字幕自然也会出现。达成协议的是,团队熟练地使用了字体家族,该字体家族提供了具有清晰明快外观和字体大小的字母格式,还帮助标题从背景中脱颖而出。
13.垂直显示文字


有时,通过在图像上放置文字来建设杰作的全部工作是放弃传统路线,并选择一些奇妙的技巧。有许多方法可以避免人迹罕至。但是,最被低估但最容易实现的方法之一就是使用垂直节奏。
在过去的几年中,垂直节奏非常流行。尽管主流无疑已经降温了一点,但是仍然受到热烈欢迎。感觉在线观众还没有准备好放手。该解决方案为我们提供了很大的创造空间,当然也为项目提供了神秘的东亚文化色彩。
发挥作用时,可以遵循三种主要模式。首先,您可以从字面上使用竖排文字来模仿受日本传统书写系统启发的美学。只需更改读取流的方向,即可使其从上到下,然后从左到右。
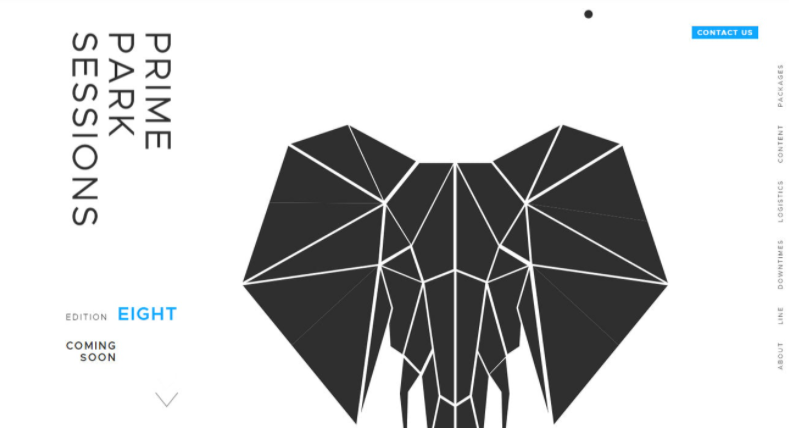
其次,您可以通过将照片上的版式旋转90度来扭曲字幕的角度,就像2020 Park Offer一样。请注意,网站背后的团队不仅在标题上使用了垂直节奏,而且在一些功能元素上也运用了垂直节奏,从而使设计真正和谐。
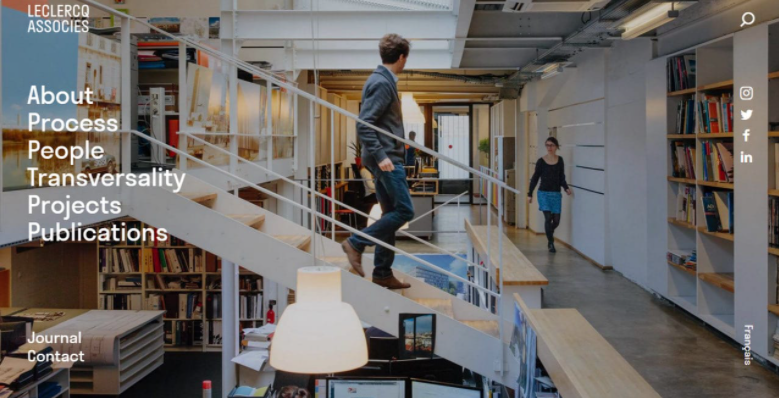
最后,您可以按照习惯性的水平阅读流程在图像上放置文本,但是将其分成单词并将它们排列在列中。这样,您可以使用户在阅读时免受意外的折磨,但仍会添加独特的热情。考虑一下Le Clercq Associes,看看他们如何在照片上使用排版。多亏了列的组织和垂直接触,该解决方案才显得很棒。
14.动态效果
我们提供了许多关于如何使用静态方法在照片上进行排版设计的好技巧。但是,如何进一步扩大界限并充分利用现代技术呢?
如果您需要在网站上的图像上放置文字,那么该是时候从一些创造性的想法中受益了。更重要的是,网页设计领域鼓励您通过在该领域不断实施一些奢侈的事情来做到这一点。让我们考虑使用动态解决方案在图像上使用文本进行设计的几种令人难以置信但已久经考验的方法。
15.用视差效果使事物增添色彩

视差效果是那些技术的一种,尽管与我们在一起已有很长时间了,但仍然很容易产生这种令人赞叹的效果。相对容易实现。因此,有时会严重使用它。但是,这些时代已经过去,如今,视差效应已成为开发人员工具集中可刷新任何设计的可靠资产之一。
视差效果的关键特征在于,通过巧妙地产生深度错觉,可以使设计具有3D尺寸的可爱感觉。
本质上,视差效果是指使场景的元素以各种速度移动。通常,背景静止不动或以最低速度移动,而前景上的元素移动得更快,但每个元素的速度都不同。因此,场景的所有方面都受到了观众的关注。
16.使用透视规则

除了视差效果外,还有另一种简单而有效的方法来产生深度错觉-即使用透视规则。虽然上一招需要滚动以显示其美感,但该招仅需要从鼠标光标进行定期移动。这些移动可以在屏幕上的任何位置进行。
因此,由于用户不必采取任何进一步的措施来看到效果,因此它的生产率更高。他们唯一要做的就是将光标与屏幕一起移动,并且这种情况一直发生。
该技术通过倾斜其边缘并稍微旋转其平面,使照片上的版式转向鼠标光标的位置。
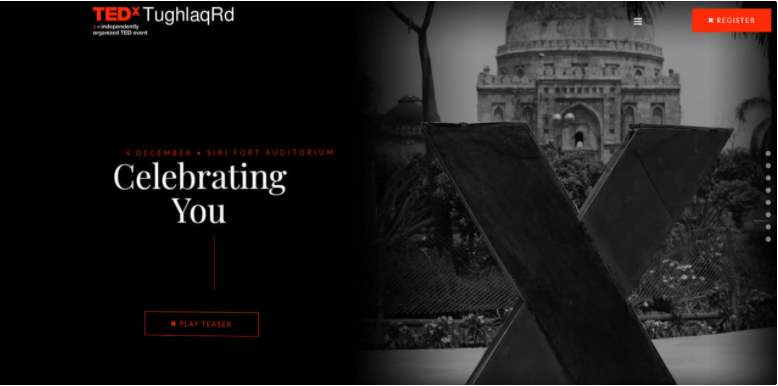
将TEDx ToughlaqRd视为成功采用方法的代表示例。在这里,团队进一步发展了这个想法。达成协议的是,他们将标题分成几层,以突出强调中间部分。请注意整个内容块的移动:它是如此的平滑和完美,以至于玩起来真是一种乐趣。
17.添加悬停效果

也许,在图像上的文本上添加悬停效果是当今动态解决方案工具集中久经考验的技巧之一。
处理图像时,请使用简单的版式和简单的图像以获得最佳效果。切记要让图像的重要部分无障碍地显示,并在设计中保持有效,直到文本清晰可以读取为止。







