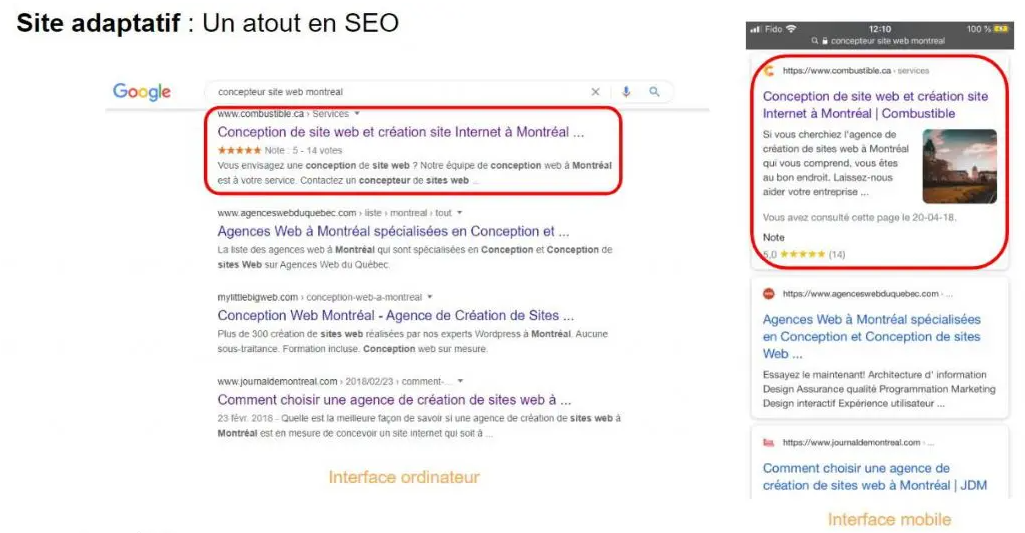
什么是适应性网站?如何定义。
自适应或“响应式”网站可适应所有屏幕尺寸和所有分辨率。无论使用哪种设备,网站都将显示并通过调整其格式来提供对相同信息的访问。它有助于在所有设备上提供符合人体工程学的用户体验。
为什么要建设一个自适应网站?
除了有用之外,响应式网站现在对于企业来说也是必需的。特别是,它允许您的网站针对移动设备进行优化,从而为您赢得新客户开辟了道路。谷歌宣布移动适应性对网站SEO产生影响。因此,无论互联网用户使用哪种设备,响应式网站都将有更好的机会被Google索引很好地定位并获得更多的可见性。
您的网站体现了您在网络上的业务,它必须自豪地代表您的身份和价值观。自适应网站可让您向受众传达一种绩效感和信心。如果您的用户必须放大其移动屏幕以查找重要信息或成功导航您的站点,则他们将有不愉快的体验。在竞争激烈的环境中,公司再也无法承受没有响应式网站的负担。
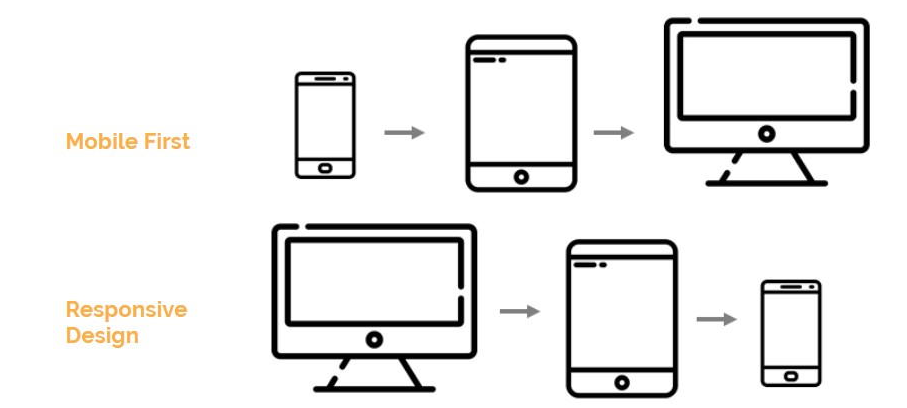
响应式网站:移动优先与响应式设计
建设响应式(或响应式)网站的主要方法有两种。第一个移动(或移动优先)和响应式设计(响应式设计)。具体而言,在两个相反的方向上是相同的过程。它们使不必建设专门的移动站点成为第二个专门针对移动设备的站点成为可能。单独的移动站点在时间,金钱和SEO上花费很大。

“移动优先”是指从移动界面开始建设自适应网站,然后将其调整为适用于平板电脑和计算机。如果您的受众群体主要使用移动设备来访问您的网站,则将受到青睐。这是一种专为移动使用而设计的技术。
“响应设计”允许从计算机界面开始建设自适应网站。如果60%以上的公司通过响应式设计来增加收入,这绝非偶然。这是建设与所有设备兼容的站点的最常用技术。响应式设计允许您建设一个网站,以适应所有屏幕尺寸和所有分辨率。Google认为以自适应设计建设的自适应网站可以有效地使用移动设备。因此,它可以满足搜索引擎的SEO标准。
响应式网站有什么好处?
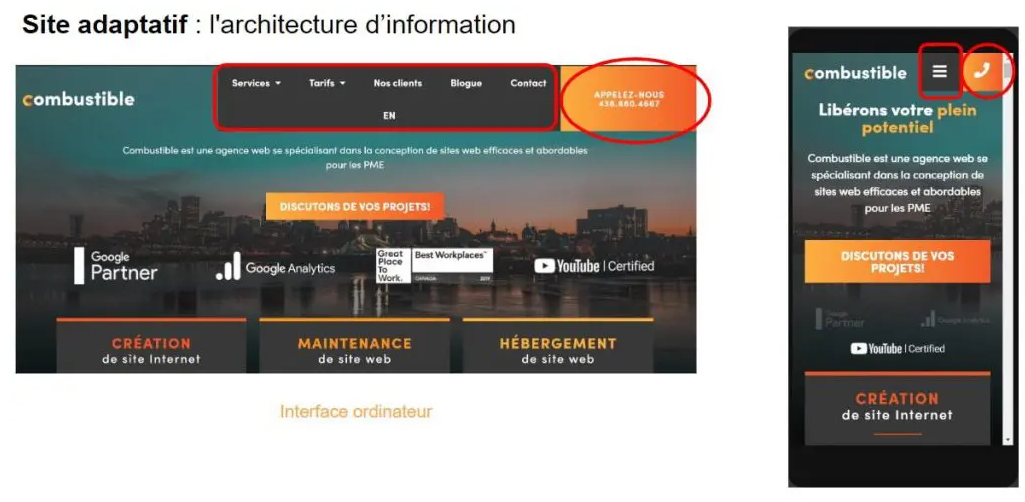
1.自适应架构

建设响应式网站可以使您采用与不同设备兼容的结构(或体系结构),从而强调网站的基本页面。您如何组织信息对您的访客至关重要。您的站点必须使客户可以访问基本信息。通过自适应网站,用户可以在移动设备,平板电脑或计算机上访问您网站的关键元素。
2.人机工程学导航
归功于其自适应架构,响应式网站可以在所有设备上提供最佳的用户体验。您可以将菜单,文本或按钮的位置调整为不同的屏幕尺寸。无需对每种格式进行单独的工作即可使您的网站快速响应。得益于响应式设计,您可以从针对所有类型屏幕的优化导航中受益。
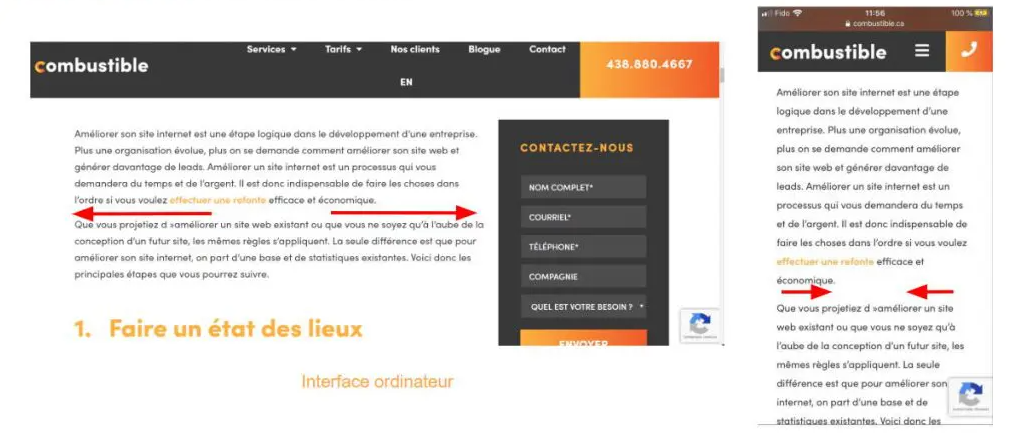
3.多屏内容

您是否为成功建设内容而努力工作,并希望避免重复执行该任务以使您的网站适合移动设备?通过响应式网站设计,您的文本内容可以通过根据设备调整其格式来适应用户。字体大小,文本列的宽度,大小和号召性用语也会随之变化,并根据屏幕而变化。
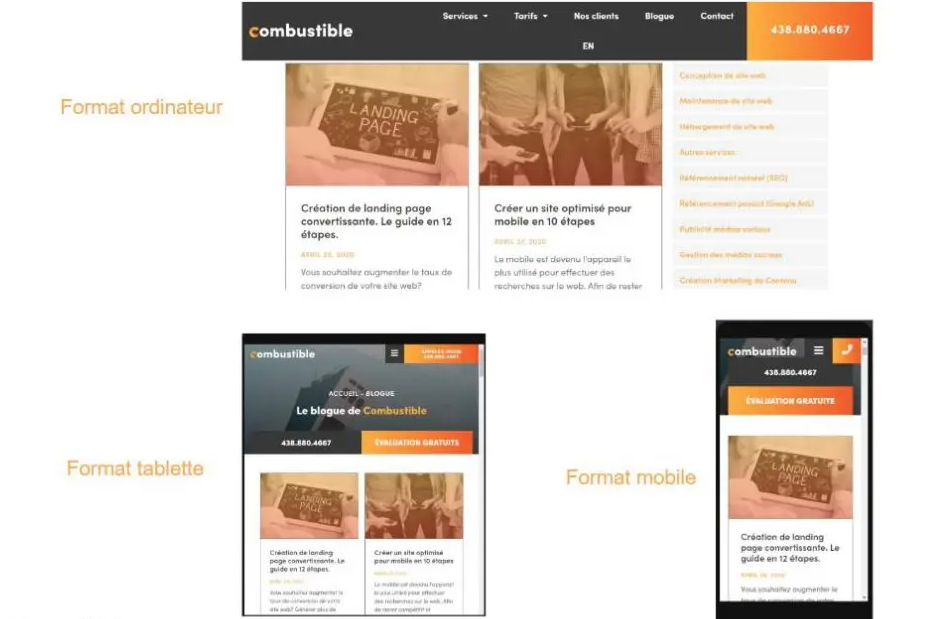
4.适应的视觉效果

无论是在平板电脑,计算机还是移动设备上,网站上图像的视觉威力都不再得到证明。响应迅速的网站允许您自动调整图像大小。如您在上面看到的,可燃站点上的图像根据屏幕尺寸而改变布局。在计算机和平板电脑上,每列有2张图片,但对于移动版只有1张图片。视觉效果可以适应人体工学。
5.更好的SEO

在优化SEO的实践中,拥有自适应网站起着关键作用。响应式网站与单独的移动网站不同,它使您可以在网站上进行自然引用或SEO(搜索引擎优化)工作。建设响应式网站可以使您从所有类型的设备中获取流量。一个好的自适应网站可以提供更好的用户体验,从而降低手机和平板电脑的跳出率(访问的提前结束)。这样可以增加您出现在搜索结果顶部的机会。
6.可用的各种工具
要建设一个响应式网站,您会无所适从。以下是一些软件和工具,可让您设计适合您业务的响应式网站:
在线建设工具丰富,可让您轻松建设响应迅速的网站。它们易于使用,但不允许您的网站个性化。

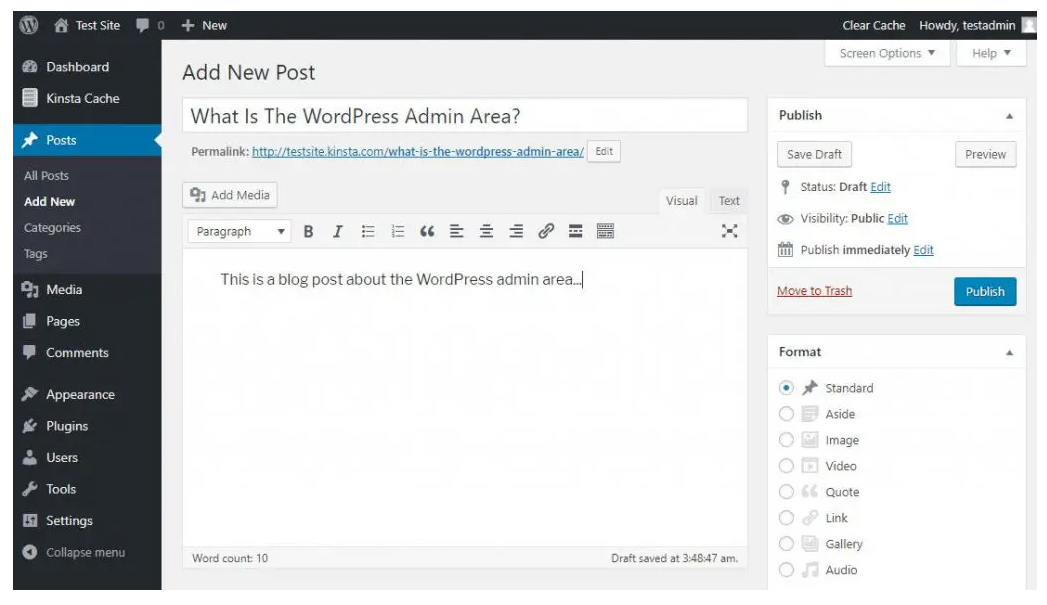
像Wordpress这样的CMS(内容管理系统)是使用最广泛的软件。多亏了他们,您可以建设一个高性能,超个性化的响应站点。您的站点将完全满足您的需求,但只需要管理最少的专业知识即可。







