在设计网页时,使用者体验设计师(UX Designer) ,工作内容只有一句话,就是「创造出『最棒的』使用者经验」,但这句话绝对只有说容易而已,真正要做起来是有绝对的难度的。而这篇文章就是要来提供几个提供提升使用者经验的方法!
其实UX不算是一种技术,也不该是一种工作。不是会画几张Wireframe、去问使用者几个问题,或是做多版本交叉测试就叫做UX Designer。UX Designer不是整天设计界面,整天设计界面保持美观的是UI设计师,搞清楚两者的不同很重要。
1. 简洁有力、一目了然
网站的首页是门面,通常用户只需要半秒就能判断出网站设计和内容,因此首页的页面安排上要尽量简洁明了,切勿复杂,只放上最重要的内容就好,并且最好清楚明显,让人可以一打开您的网页立刻看见。千万不要认为网站是要用来阅读的,现代人的注意力集中的时间很短,在浏览讯息的时候,大多数人都是用快速扫视的,所以讯息的展现一定要直观、清晰,确保能够一瞥就能看明白。

2. 多使用影片、图片或是符号
相较于文字,影像更能抓住使用者的目光,同时也能增加使用者对其商品或是你的网站服务的信任程度。有影像来做辅助,转换率也会大大上升,同时越是要强调的重点,越是要放大,吸引住用户的眼睛,如全家便利商店将目前换购的赠品的活动放在最大的Banner栏位,如果你是贩售商品的网站,呈现你现在网站的特惠活动很重要,再加上配合节日让您的产品优惠活动能够适时的露出,以下喜憨儿烘培坊的月饼广告就是配合中秋节。

3. 响应式设计(Responsive Web Design, RWD)
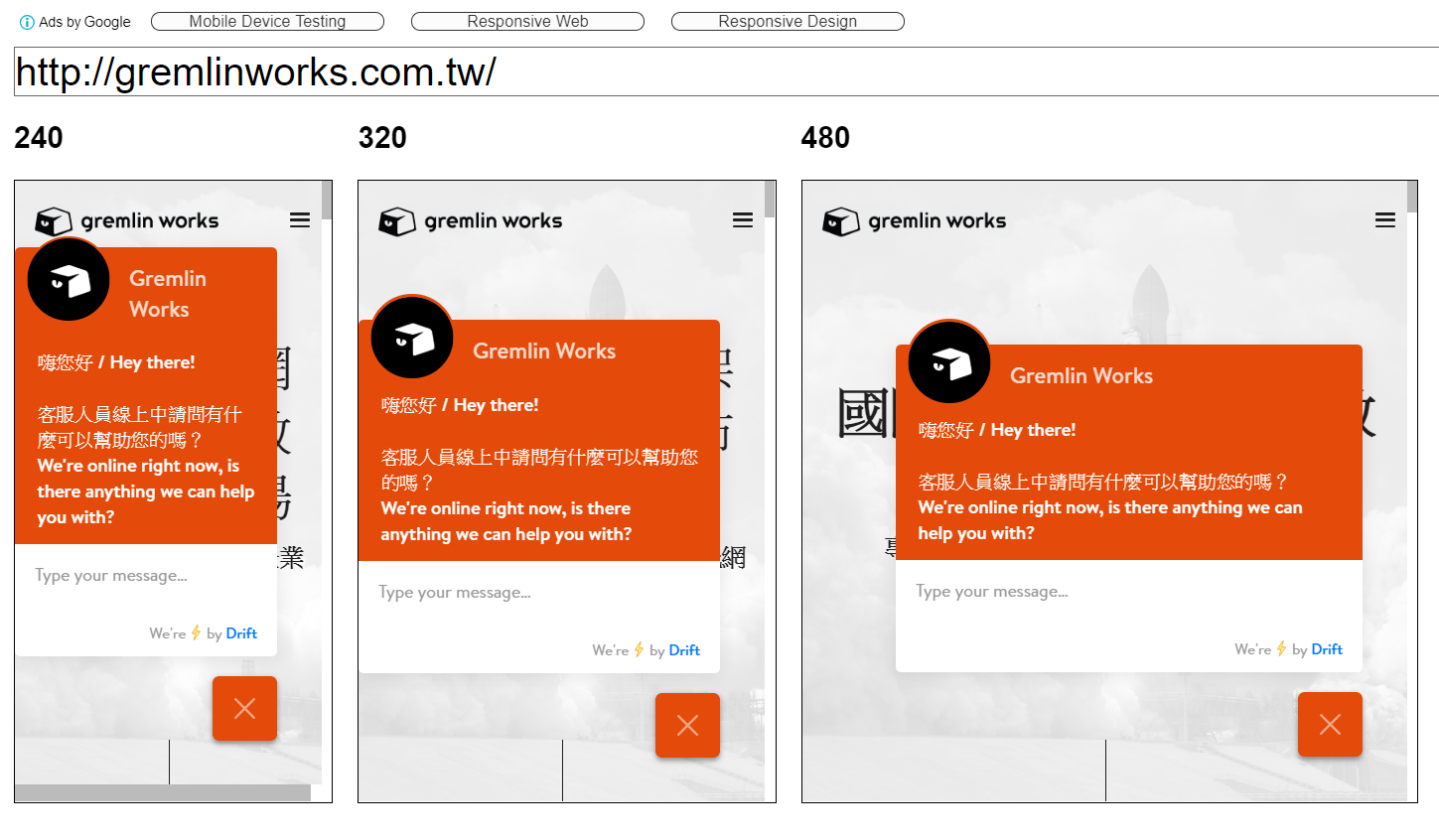
响应式设计是目前的趋势,不仅能增加你的转换率,也对你的Google排名有影响。你可以透过http://mattkersley.com/responsive/ 检查你的网站在不同的移动装置或是网页大小下,所呈现的网页内容,以确保不同装置的使用者浏览你的网页,都是顺畅无碍的,以下以我们网路行销公司为例。

4. 减少不必要的音乐(噪音)以及不相关的视窗弹出
很多网站会自动播放一些音乐、音效配合整个网站的气氛,或是放置一些广告、弹跳视窗来提醒使用者其他资讯,但过多或不适当的使用会让使用者厌倦网站,可以考虑预设都是静音跟静态广告,若是喜欢相关音乐或是有相关产品需求者自己点入广告连结,毕竟对UX Designer来说,帮助使用者快速找他要的资讯才是重点,所以这些东西的密度可以减少到适当就好。许多环节都牵扯到SEO成败,因此尽量要站在使用者角度来看,可以为您的网站带来加分效果。

5. 清楚的CTA(Call-to-action)
CTA的作用是将网站上的浏览者(无论是电子商务网及电子报等等),引导至你精心策划的「导引内容页」,做你希望他们做的行为,而对于网路零售商而言最终的目的,就是将网页浏览者转化为消费者完成消费。这个行动呼吁按钮,明显地告诉了浏览网站的使用者,他们应该往哪里去,应该要在你的网站上采取哪些行动,因此这个CTA不仅要够明显,有时候甚至还可以透过popup Opt-in加强人们对你的网站印象。

6. 跟着用户的需求体验来进行设计
不论是电商网站或是一般的网站,搜寻功能对使用者来说都非常重要,因为可以让他们用最快的方式找到他们想要的答案。在某种意义上来说,数据和内容也应该是服务于体验的,它们应该以什么样的体验来呈现出来,这是设计者需要反覆思考和琢磨的问题。图形、布局、文本和交互元素之间的协同工作才能创造体验,任何一个维度缺一不可,单纯的讯息展示是不够的。除此之外,遵循网站浏览者既有的习惯也很重要,当某个设计元素在其他地方很常见的时候,它就已经形成了特定的UI模式,尽量不要去修改它,哪怕是很富有创意的方式。从以前到现在已经建立了一些使用者使用网站的经验、习惯,有些东西现在变成有点标准化了,像是网站LOGO通常都放在网站最上方左边,或是搜寻框框会放在网站最上方右边,虽然网站设计者都希望创造出不一样的网站,但除非有更好的设计,不然有些使用者固定使用习惯是不容挑战的。

上述的六点若是都能兼顾,网站本身内容又丰富,相信您必定是个十分杰出的UX Designe。尤其是最后一点,要能够完全跟随着用户体验来创造网站的整体架构真的不容易,是必须要一些时间的观察与一定的经验。







