2014年网站设计的走向,除了我们一贯强调的行动化的网页设计,视觉设计的新概念:平面化也成为3C产业、网站设计的潮流。 以下是iWare对于2014年网站设计的趋势观察与分析:
平面化设计

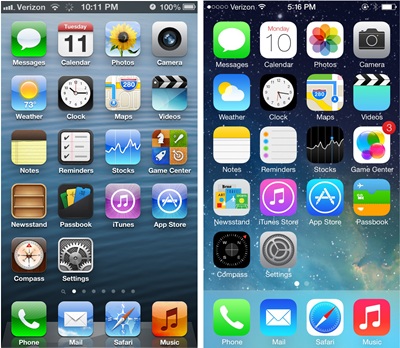
发动平面化设计趋势的就是Apple苹果公司,iOS7的介面大幅改变成平面呈现,这样的趋势也吹到了网页设计产业。即使,网站设计师对于平面化设计,与充满阴影与渐层的立体化设计仍有争辩,但根据AddThis的分析,使用了平面化设计的按钮可以缩小40%的档案大小,但对于行动网路来说平面化设计优势不在话下。
卷动画面与互动

卷动网页曾经被认为是不友善的设计,但如今透过了网页程式的技术,您可以在使用者卷动画面同时提供更多的内容,例如:提供相关的产品,客户服务的方式,以及优惠等资讯。
回馈式网页设计持续的发展

旧式网站设计中,电脑版网页与行动版网页是分开的,如今透过新的回馈式网页设计(Responsive Web Design)技术,企业只要维护一个网站,就能同时兼顾到电脑版与行动版的网页,这是回馈式网页设计带来的立即好处。
网站字体加大

行动用户真的成长非常的快速,企业不想失去行动用户的市场,设计上也要改变,除了回馈式网页设计控制版型与尺寸,字体也应该在手机、平板电脑上大到易于阅读。
滑动式网页设计特效

去年许多顶尖的视觉设计公司、电影、新闻网站、甚至是苹果的iPhone5S、iPad Air新产品发表网页,都使用了这一项技术:只要透过滑鼠的滚轮,就能呈现出惊人的网页动画效果,其细致的变化方式引起了网页设计师的高度喜爱,虽然设计难度高,可以想见2014年网页设计将会有越来越多类似的技术。本文作者来自北京网站建设公司-传诚信,转载请注明出处:北京传诚信(www.ccxcn.com)







