响应式网页设计(Responsive Web Design)简称RWD,又称适应性网页、回应式网页设计。指网站能跨平台使用,因应不同的装置,如:Iphone、Pad、或什至笔电,自动侦测使用者上网的装置尺寸,能针对不同萤幕的大小而自动调整网页图文内容,让使用者用各式各样装置浏览您的网站时,不用一直忙着缩小放大拖曳,给使用者最佳浏览画面,一页式网页也是衍生出来的代表。

由于现在行动装置使用者已超越电脑使用者,RWD是网站CSS3 media queries方式,以百分比的方式以及弹性的画面设计,在不同解像度下改变网页页面的布局,让不同的设备都可以正常浏览同一网站,提供最佳的视觉体验。
在RWD网页设计尚未成熟与普及以前,手机板网站也曾经流行一小段时间,做为传统网站与RWD网站的临时解决方案,由于手机版网站使用上还是有不少缺点无法改善,如今RWD网页设计可以用一个网站可以取代多种版本的网站方式,在制作上与管理上相对单纯许多,所以手机版网站已经渐渐被取代。
RWD和传统手机板网站的比较
在介面设计上,因为原本的官方网站还保留的情况下,在手机版网站的设计上就仅仅针对智慧型手机的浏览介面而生,也就是因为针对手机介面设计的,所以在其他非手机介面上,视觉效果和操作可能都是非常不理想的。
而在后台设计上,传统手机版设计可能是官方网站来不及改版而被迫暂时的解决方案之一,所以大部分的手机版网站都是独立的后台来管理网页资料,这样的话会有两个比较主要的问题,一是维护成本较高,因为不同的后台,大部分都是独立的资料库来控制网站的资讯。也就是说,在官方网站上更新的网页资料,您也必须到手机版再更新一次,对于管理成本来说相对较高。另一方面,资讯不同步也是个蛮主要的问题,在旧有电脑版的网页架构下,有些功能是无法快速移植或重新设计的,所以在手机版上就会舍弃部分电脑版上部分的资讯与功能。当然,这样的舍弃或多或少的会造成部分使用者的不便,当然可能只是一个短时间的因应对策,但这段时间就必定存在资讯不对等的问题。
测试您的网站是否对行动装置用户友善?
当使用者通过移动设备进入网站时,如果没有针对移动设备优化,会造成阅读障碍,那使用者很有可能选择离开网站,因此了解您的网站并判断是否友善。此体验将造成很大程度上影响潜在使用者。针对移动设备设计网站意味着使用清晰简单的导航,帮助使用者快速找到内容。让他们的问题快速得到解决。您可以测试自己的网站是否符合移动装置的规范
为什么需要RWD?
1. 行动装置上网成为主流并且皆可使用RWD
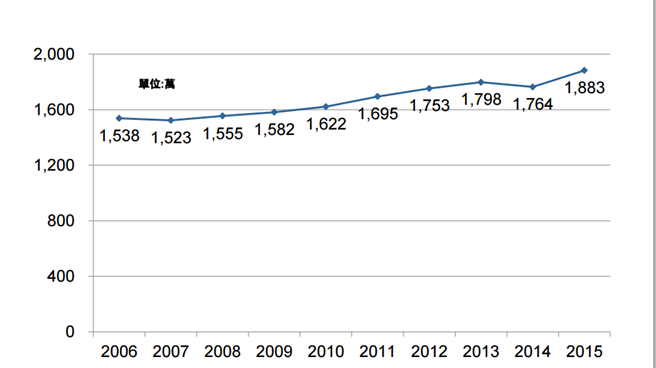
到2015年为止,台湾使用手机上网人口已经超过八成以上,有六成以上的网友有手机消费经验,也就是说二个人就会有一个以上在网路上消费的可能性,且不包含看到网站后,直接去实体商点购买的人数,由此可见行动商机是非常庞大的,如果没有使用RWD网页设计方式架构您的网站,造成手机浏览困难,非常有可能因此放弃消费,因此建议商家使用RWD网页设计方式建置。

2. 开发的成本与时间比APP便宜又利于提升SEO排名
许多商家会选择使用APP来作为手机版的的呈现模式,RWD在制作方面成本相对较于APP来快速与便宜许多,且APP曝光方式有限,相较于网页浏览方式,受限幅度较大。而SEO排名的部分,Google在自己官方文章已发表过,“如果您尚未建立适合透过行动装置浏览的网站,我们极力推荐您这么做”。
结论
虽然RWD有这么多的优点,但还是需要提醒一下,通常RWD的网页要考量到易于滑动的流动设计安排,所以不建议有太多特殊的元素或较具特色的版型,这样才能避免在不同浏览尺寸下产生不自然的衔接或破图,喜欢花俏或是比较特殊造型的版型设计,还是推荐以一般网页设计为主,另外搭配手机的处理方式。依据以上概念,不过有些网站可能不适合响应式网页设计,比如大型入口网站、购物商城网站、游戏网站等,需要阅读大量文字或大量操作的状况下,无法达到响应式网页设计的简洁理想要求。







