建设网站需要一张张精美影像或照片,除了尺寸宽大之外,往往图片的档案大小也不会太苗条。在网站的应用上,一张图片档案肥大或许没什么影响,倘若整个网站的图片都如此庞大,不但读取速度缓慢,随之使用者浏览的体验便会打折扣、流失客群;为了提升图片载入速度,最好的方式就是缩小图片尺寸或压缩图片档案。
首先,对于一般非透明影像,png转存成jpg或gif多半就有档案大小的改善;不过gif只有256色,色彩越缤纷丰富会造成严重的色块分离。另外,如果图片尺寸必须固定,那要如何压缩jpg影像又保有图片品质不失真呢?
使用Photoshop 工具
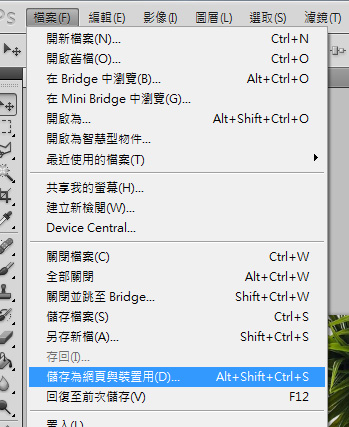
一、网站图片「储存为网页与装置用」

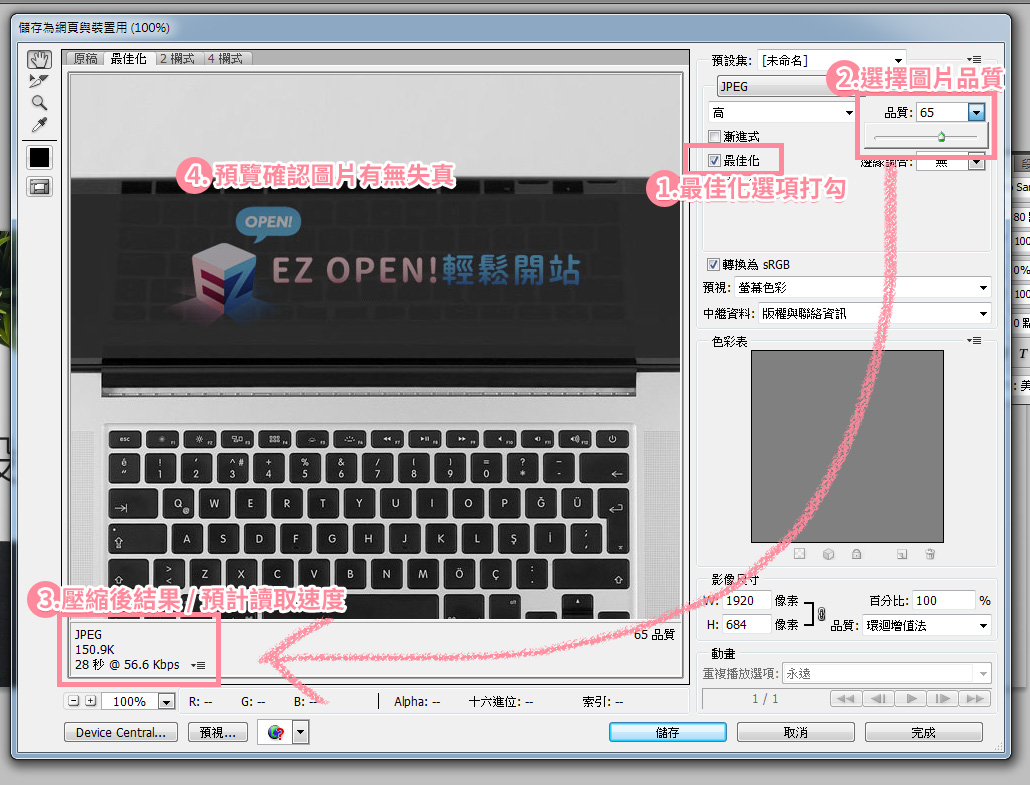
二、储存成JPG,选项「最佳化」打勾,并一边选择图片品质,一般预览图片确认影像不失真。一般而言65~80 是不失真的最佳范围。

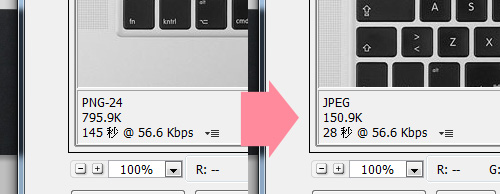
三、确认完即可储存!这样一来,原若存成 PNG 影像则快800K 的档案,只要调整图片品质,即可压缩至150K。

用线上影像压缩工具
如果电脑没有PS 软件,可以使用网络上方便的资源,利用线上压缩工具不但快速,而且有些还能大量同步缩图。
非使用PNG 档案不可的情形,推荐使用 TinyPNG,专门压缩PNG 影像的线上服务。一次最多可上传20 张,每张大小 5MB 为限。

JPEGmini 一样采用jpg 档案来储存,更引人注目的是,利用JPEGmini 压缩最多可以把照片档案缩小达到80%(超过800 万画素的影像者)。

CompressNow 支持GIF、JPG 与PNG 三种格式的线上压缩工具,还能依照使用者指定的压缩比例进行影像瘦身。