在科技公司称霸的年代,我们的生活充斥着数位产品、软件开发服务,百度, Netflix, Facebook似乎带给人们方便、增加沟通效率,但我们每天面对的是冰冷的萤幕、间接的人际互动。
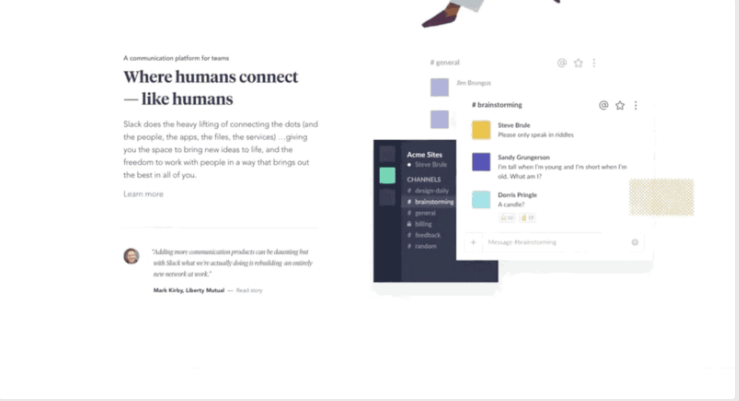
「*许多科技公司专注于提升产能,但工作并不是一直这么有趣。」Slack的艺术总监Russell Shaw说:「是的,这虽然是工作,但工作也可以很有趣。因此,插画是一个很棒的媒介,让用户感受到友善及温暖的人性。」

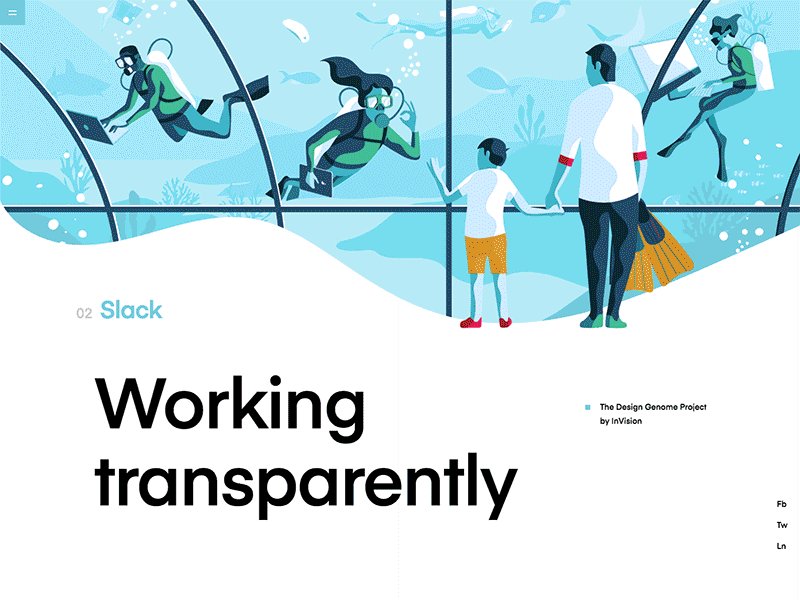
图1. Slack与Ueno合作,运用温暖色调、柔性的笔触带给观看者正向团结的亲和形象
于2017下半年起,Slack, Dropbox及Invision等知名科技公司陆陆续续运用特色的插画传达品牌价值、表现产品特点,先前的文章2017网站设计趋势Web Design Trend 我们提过插画风格的兴起,在此会更深入的探讨。以下是本文的大纲:
插画的定义
在产品设计中运用插画的优点
运用插画的时机
2018 插画流行风格
总结
参考资料
1. 插画的定义
Illustration is creating an image to communicate a message or an idea.
插画是将文字内容、故事或思想以视觉化的方式呈现
插画源自于拉丁文「illustraio」,意指照亮之意,也就是说插画可以使文字意念变得更清晰、有趣。插画作为现代设计的一种重要视觉传达形式(visual representation),可以由各种媒介创造。包含书籍封面、杂志内页、广告看板、说明手册、电影海报,甚至衣服、节庆卡片等。
一张好的插画,是不需要使用文字在上面作为补充的。而插画不只如同文字般有叙述性,往往还有商业市场用途,所以插画有着视觉传达与大众交流的功能性。
补充资料:
The Art of Illustration | Off Book | PBS Digital Studios
Types of Illustration — Styles and Techniques

图2. 插画是用来协助阅读者了解内容及意象
2. 在产品设计中运用插画的优点
在品牌中添加个性、彰显独特性Enhance the brand identity
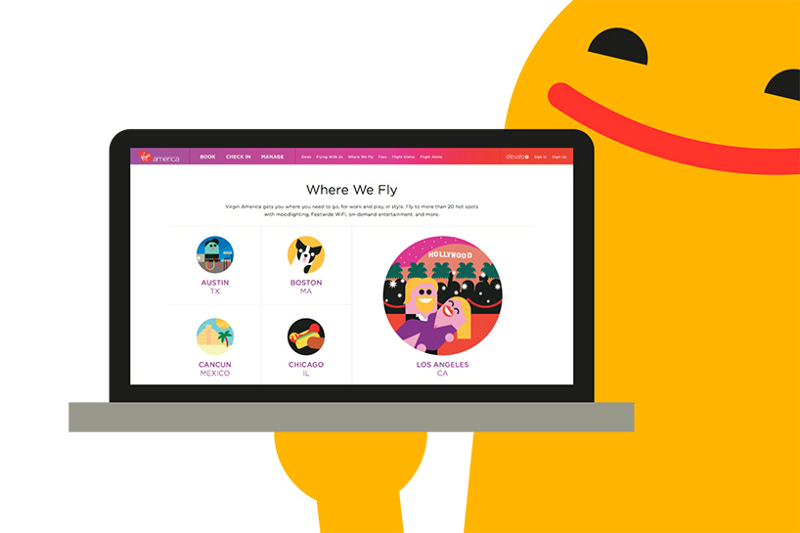
2014年Virgin America维京航空公司与Work & Co合作,从使用者经验、流程到视觉设计,重新规划网站及手机App。不但荣获2015 The Webby Awards、被Google Play选为最受喜爱的手机App,最重要的是,增加14%的转换率,提升公司盈利。

图3. Virgin America维京航空公司,运用色彩及插画强化年轻活泼的正面形象
适合叙述抽象概念Simplify a complex idea
「一张图胜过千言万语A picture is worth a thousands words」虽然是老生常谈,但这就是图画最特别、强大的魅力,与其用一长篇的文字段落说明,不如一张插画来的清晰易懂。
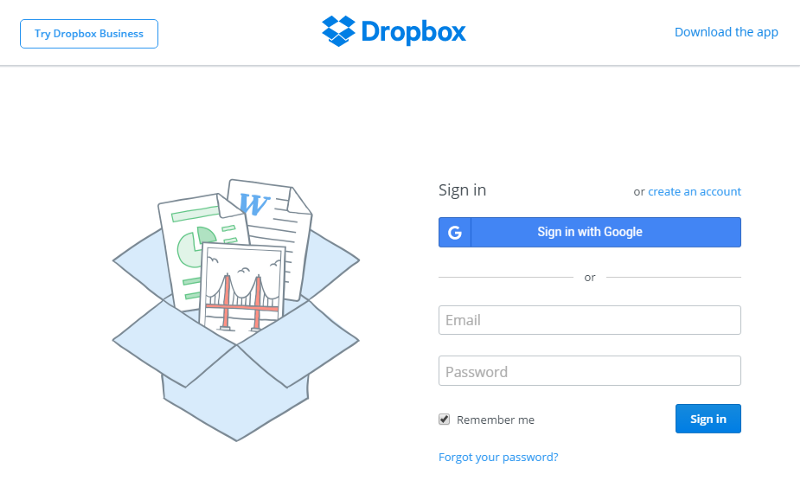
早期云端储存服务还不是十分盛行时,Dropbox利用一张简单的插画传达抽象概念,无需文字,让用户可以清楚的了解产品内容。

图4. Dropbox早期使用插画说明云端储存的抽象概念
拉近与用户的距离Create emotional connection
卡通、童话故事书,都是我们儿时的回忆,插画带给人温暖的正面能量。鲜明的色彩、有趣的形状,不论男女老幼,插画是全世界共通的语言。

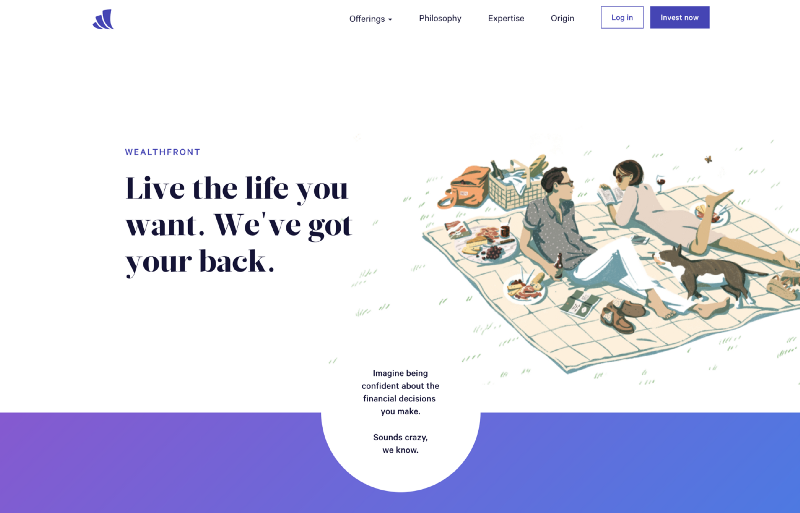
图5. WealthFront 是自动化投资软件开发,利用插画介绍不同的使用情境,舒缓用户对财务控制的恐惧

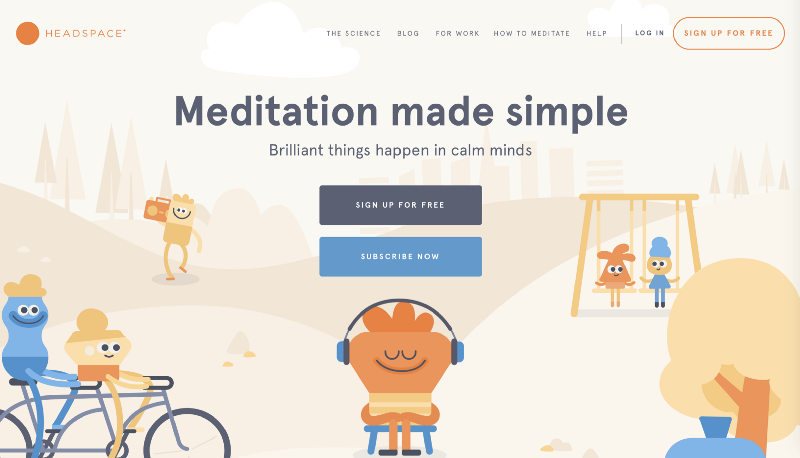
图6. Headspace运用温和的色调与可爱的人物,让使用者不自觉地放松、会心一笑
3. 运用插画的时机
插画是非常强大的沟通方式,但使用钱,必须清楚了解产品的目的、品牌想传达给用户的概念及特性,运用适当的视觉语言(visual voice),例如:颜色、故事设定、文案、字型等去呈现,使用不当有可能让使用者分心,或是成为多余的累赘。
在Shopify的设计规范中,特别说明运用插画的情境及目的:
3.1 常使用插画的情境Common Places to Use Illustrations
空白状态
新用户引导
产品宣布
进度指标
3.2 该使用插画的迹象Signs that you should use illustrations
使用者感到挫折,不知道下一步是什么
未被充分利用、被忽略、误用的功能
太多文字,或是这些文字未被阅读、了解/li>
你希望透过别的方式与使用者沟通
你想要与使用者一同庆祝、恭喜他们
4. 2018 插画流行风格
接下来会介绍从2017下半年到2018上半年流行的插画风格,在这里举的例子都是已在线上推出的网站,并非只是在Dribble 或Behance的作品,希望大家可以开心地尽情欣赏、一同学习。
4.1 扁平色块Vector graphics
扁平色块风格插画十分常见,画家不会画出线条,运用形状与纯色表现形体轮廓,带给观看者现代的俐落感
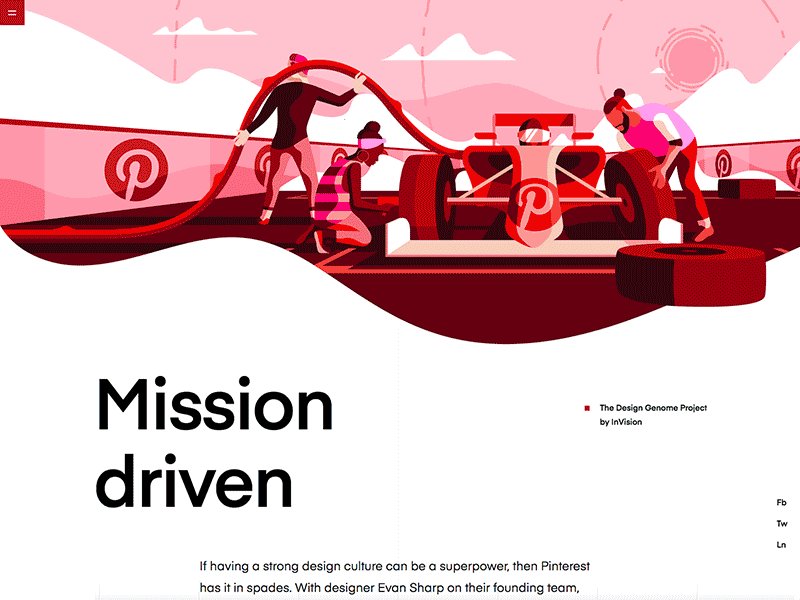
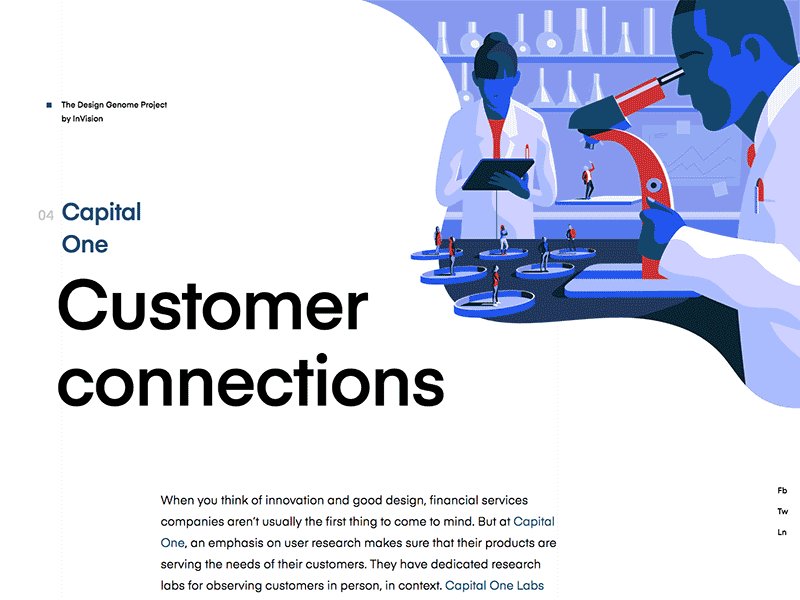
其中翘楚就是Invision,在苏格兰插画家Jack Daly的带领下,设计出一系列独特的风格。从2017年八月推出的设计指南DesignBetter.Co,到今年三月发表的设计团队研究专案The Design Genome Project,一气呵成的视觉飨宴。

图7. The Design Genome Project by Invision, Jack Daly (2018.03)
Shopify是电子商务平台,使用者可以利用Shopify建立客制化网站、库存管理、客户追踪、金流服务、数据分析等。有兴趣的朋友可以阅读Meg Robichaud的文章,详细纪录品牌风格建立的过程,包含视觉与文案发想。

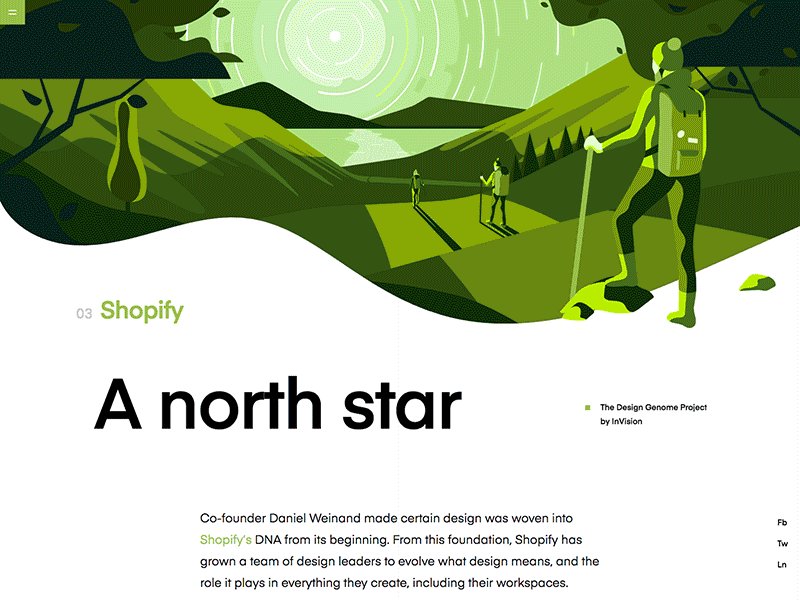
图8. Shopify的插画设计规范十分清楚实用(2017.07)

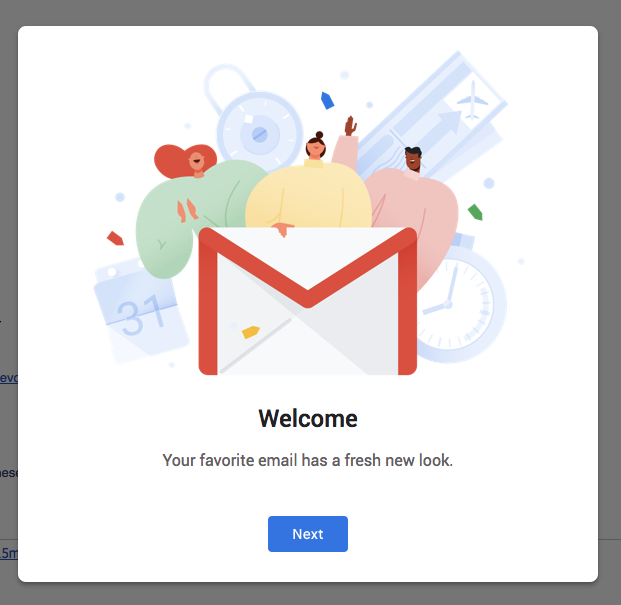
图9. Gmail 新改版的launch视窗运用插画让使用者感到亲切(2018.04)

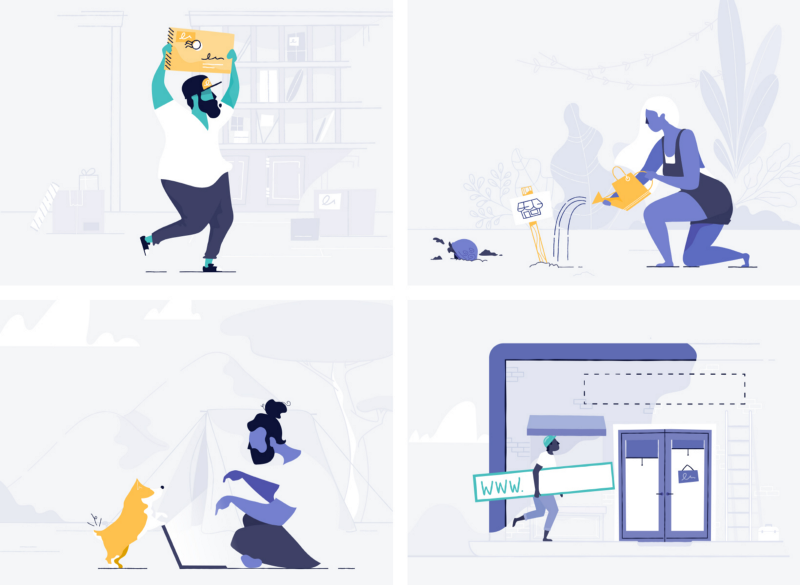
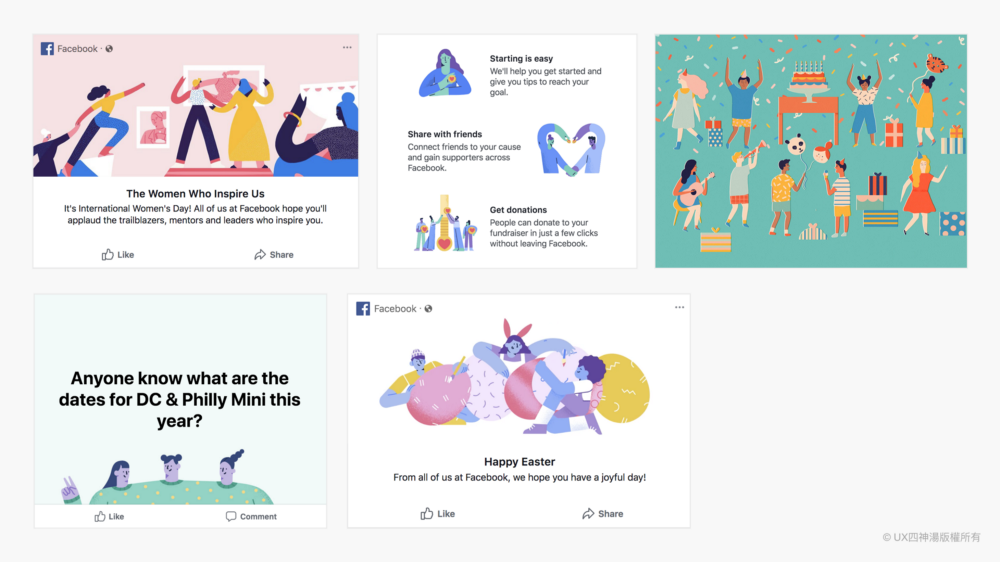
图10. Facebook近来常使用插画来当作Placeholder (2018)
在这里不得不提到的大师级法国插画家Malika Favre,运用流畅曲线、有机自然形状(organic shapes)、大胆色彩、巧妙利用负空间(negative)的极简风格,非常具有识别性。作品在媒体杂志Vogue, Vanity Fair及Sephora大放异彩,2018被The New Yorker选为周年封面插画家(“The Butterfly Effect”)。可以看到近期的产品插画风格深受Malika影响。



图11. Malika Favre为The New Yorker设计的封面
其他例子:
Salesforce: Agent Console
Lyft: Year in Review
Eventbrite — Efficiency Chatbot
Evernote: Web Illustrations
4.2 拼贴技法Collage
Collage源自法语papiers collés,指的是沾有胶水的纸张(glued paper)。一种透过浇水、剪刀等工具,将不同大小、形状的纸质碎片、布料、照片等材料粘在纸面或布面形成画作的技法,创造出其不意、有趣却又和谐的冲突感。
近来最著名的例子即是Dropbox在2017年成立十周年,内部团队与设计咨询公司Collision一同宣布Rebrand的品牌形象,希望能将Dropbox从功能导向的云端储存软件开发的温和印象,升华成“living workspace朝气生动的工作空间”,不但跟其他竞争对手做出品牌区隔,更希望吸引更多创意工作者使用服务。
大胆饱和的色彩、丰富的图像及多元的字型,招来正反两极的评价。在插画风格,运用铅笔的笔触,对比不同材质拼接的的形状色块,呈现一种朴实、野性、冲撞、玩味有趣的视觉效果。

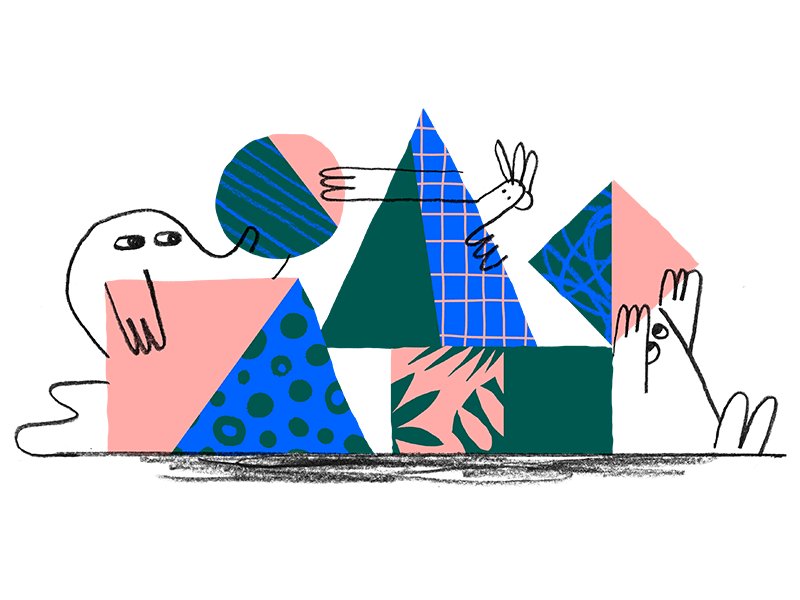
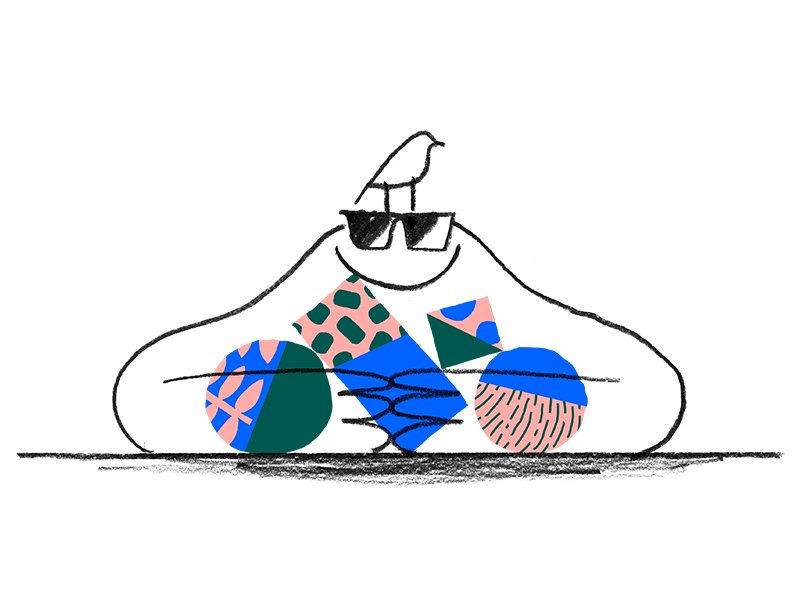
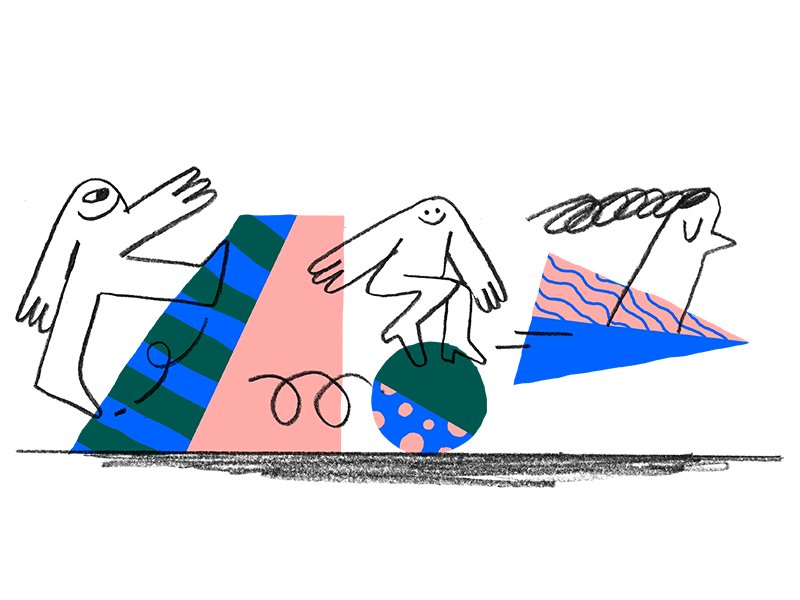
图12. Dropbox and Collins: Dropbox Rebrand new illustration style (2017.10)

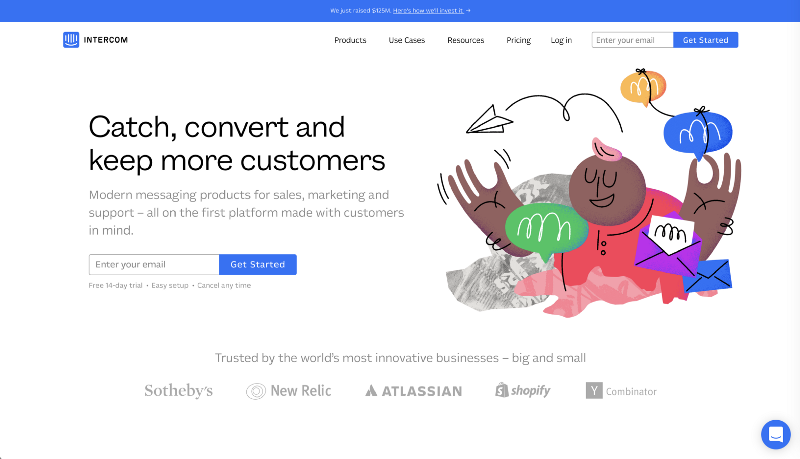
图13. Intercom客服系统于2017年底重新设计插画风格

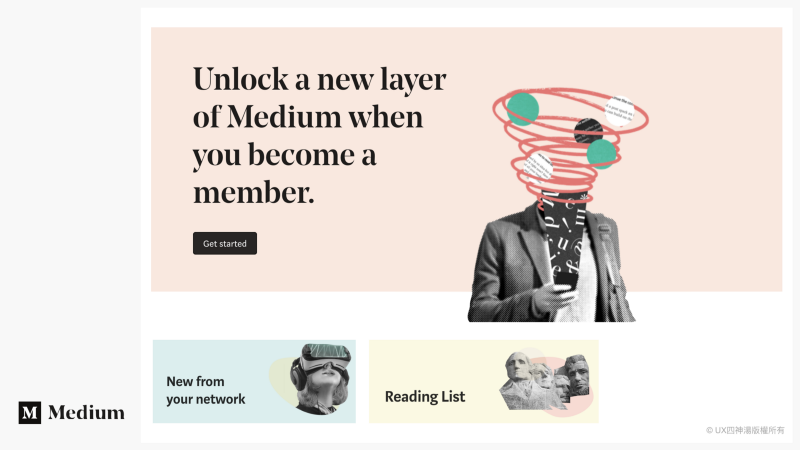
图14. 大家熟悉的Medium平台运用柔和的粉彩及拼贴的虚实交错,呈现低调温吞的独特风格
4.3 等距视角Isometric / Perspective
Isometric在中文翻译是等距,在此指的是用平面绘画方式呈现3D立体空间。最熟悉的例子包含国中数学老师将X, Y, Z轴画在黑板上表示三度空间。
从2017下半年开始,许多大公司在首页直接用Isomteric插画传达公司理念,此风格充满现代科技感。为了避免太过写实生硬,多数公司会利用较强烈、饱和的色彩,让画面更活泼亮眼。
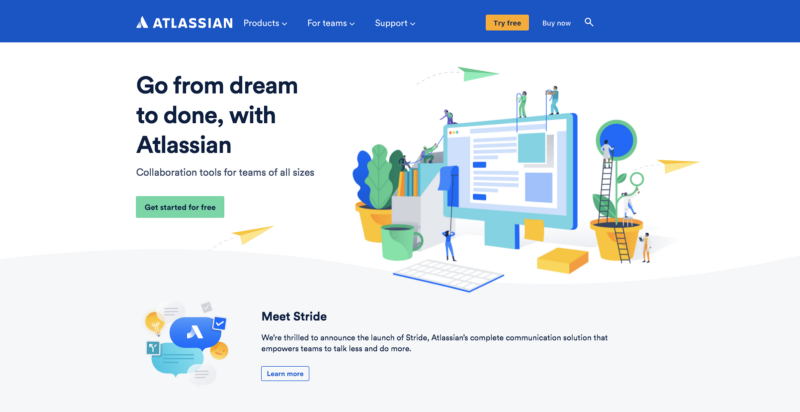
Atlassian是软件开发开发专案管理的系统,于2017年九月重新包装品牌,鲜明活泼的色调,多元人物刻划,以及巧妙运用isomteric style,呈现积极、团结、实用的形象。有兴趣的朋友十分推荐阅读Atlassiam Illustration Style Guide。

图15. Atlassian首页(2017.09)

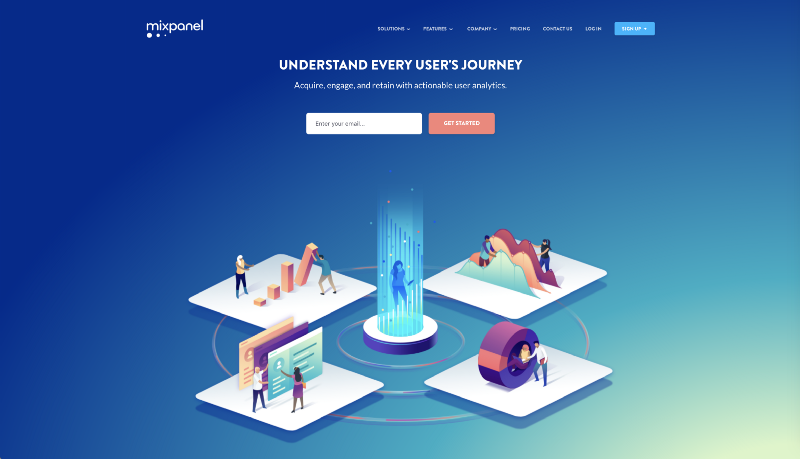
图16. Mixpanel是产品分析的工具,大量运用渐层色及isometric插画(2017.08)

图17. AgenceMe今年四月网站重新改版,大胆颜色与isometric视觉风格呈现现代感(2018.04)
4.4 上色轮廓Coloring Outline
最后,在2018年还是可以看到近几年流行的扁平简洁风格,特别的是,大部分的公司都运用简单的色调,减少过于可爱、流行的漫画感,提升层次。
美国售票平台Seatgeek于2018年推出新的视觉风格,单一色调与简单的线条,捉住出人们参加活动的生动姿态。

图18. Seatgeek于2018年推出新的视觉风格(2018)
Red Antler品牌公司协助床垫公司Casper定义视觉风格及设计一系列的形象广告,让寝具也可以十分青春活泼、玩味有趣。

图19. Red Antler协助床垫公司Casper定义视觉风格及设计一系列的形象广告,十分玩味有趣
在纽约竞争激烈的点餐运送服务市场,BHH创意咨询公司协助Seamless平台创造品牌独特的个性。以纽约经典餐厅的招牌为发想,生动的颜色、幽默的口吻,提升Seamless的品牌印象、点阅率及点餐率。

图20. Seamless 纽约地铁广告(2017.10)
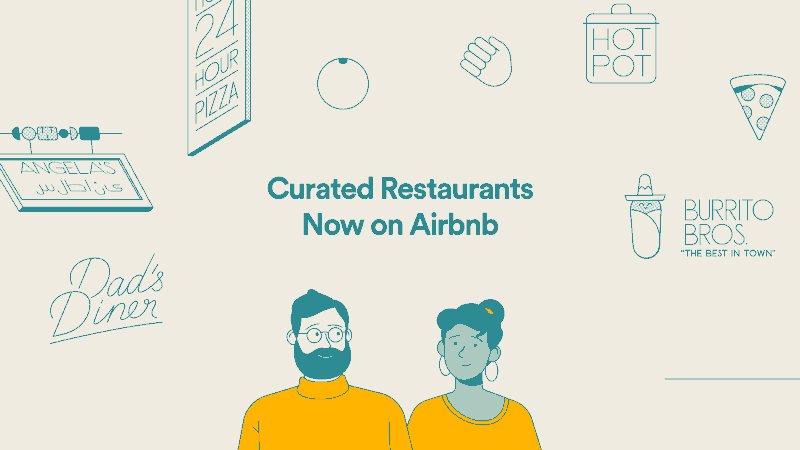
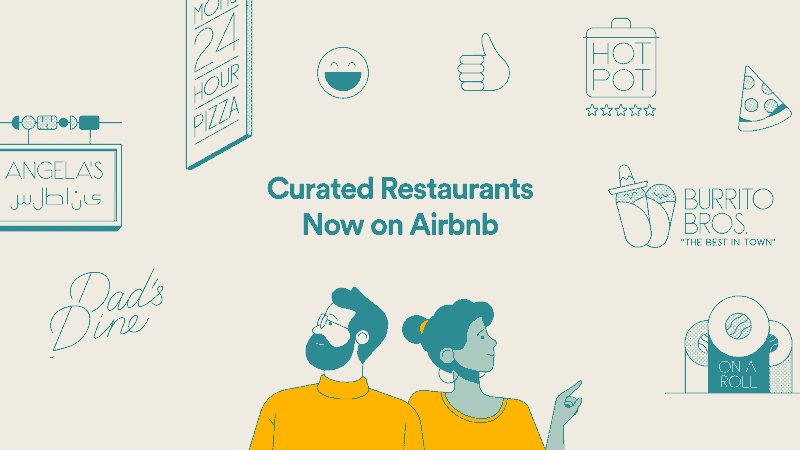
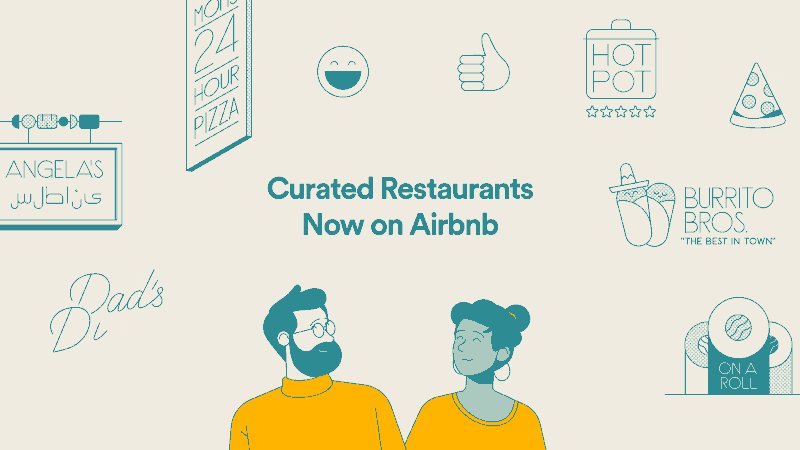
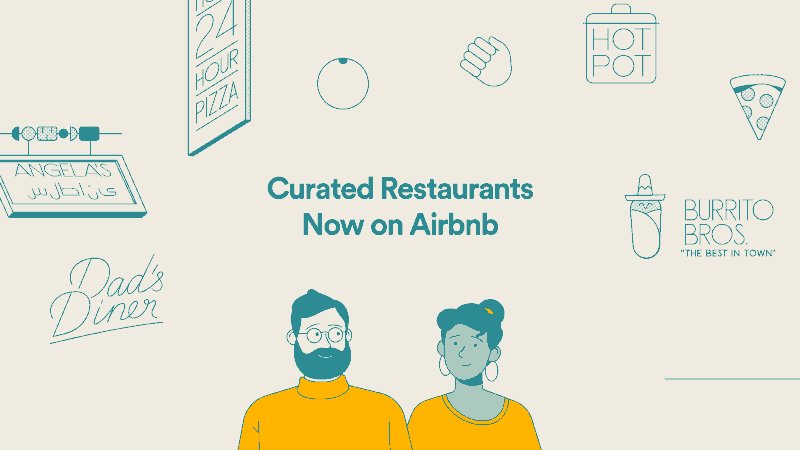
2017年九月Airbnb与Resy合作,推出餐厅预约功能Curated Restaurant,Jonas Mosesson运用生动活泼的插画说明使用情境。

图21. Curated Restaurants — Airbnb (2017.09)
5. 总结
设计,即是沟通Design is communication。
在先前的文章,我们介绍过不同的视觉传达方式,包含资料视觉化、图表设计、视觉层级等。此文我们介绍了另一种手法 — 插画。于2017下半年起,Slack, Dropbox, Shopify及Invision等知名科技公司陆陆续续运用特色的插画传达品牌价值、表现产品特点。
2018网站产品设计中流行的插画风格,包括:
扁平色块Vector graphics
拼贴技法Collage
等距视角Isometric / Perspective
上色轮廓Coloring Outline
插图不但是一种美观、充满艺术感的表达方式,适当的运用插画,可以传达非常清楚、有力的产品讯息,用温暖的人性转变冰冷科技的形象。







