不要在有色背景上使用灰色的文本

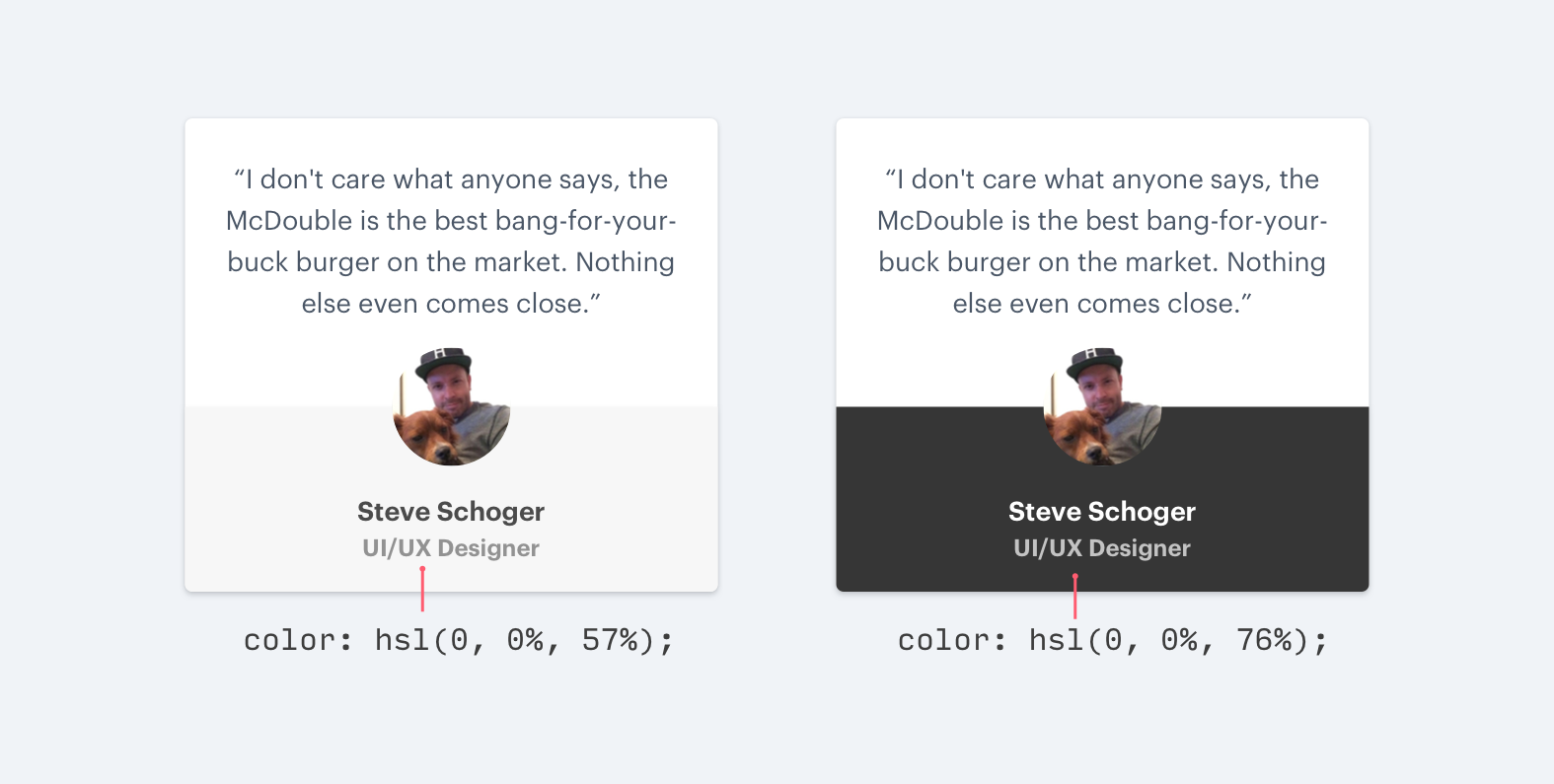
在白色背景下,将黑色的文本改成灰色,是不错的淡化其视觉效果的做法,但是在彩色背景下这么做,则是另外一回事。
实际上,让白色背景下文本由黑变灰实际上是达到降低对比度的效果。
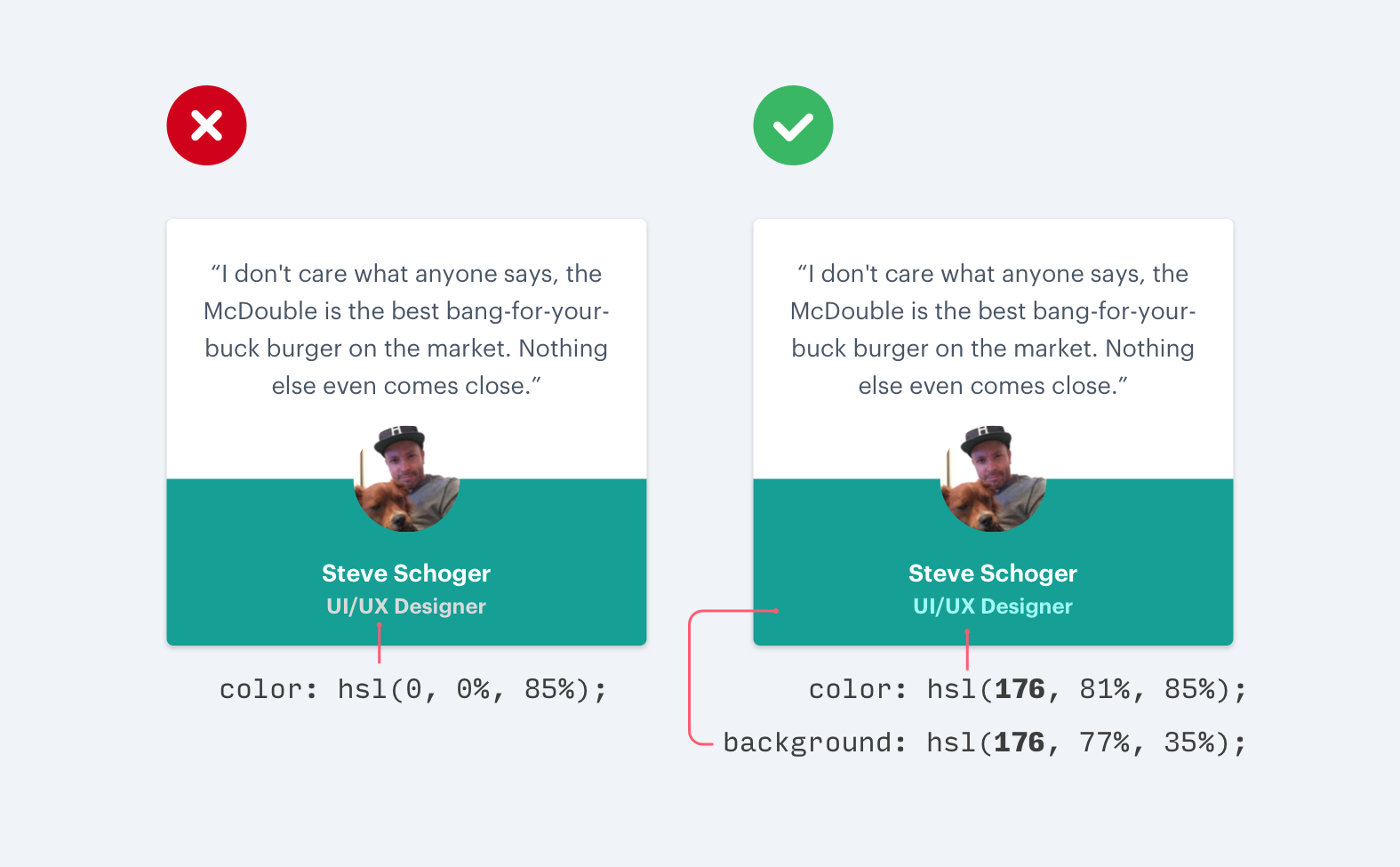
但是在彩色背景下,想要降低对比度是应该让文本逐步接近背景色,而不是改为灰色。

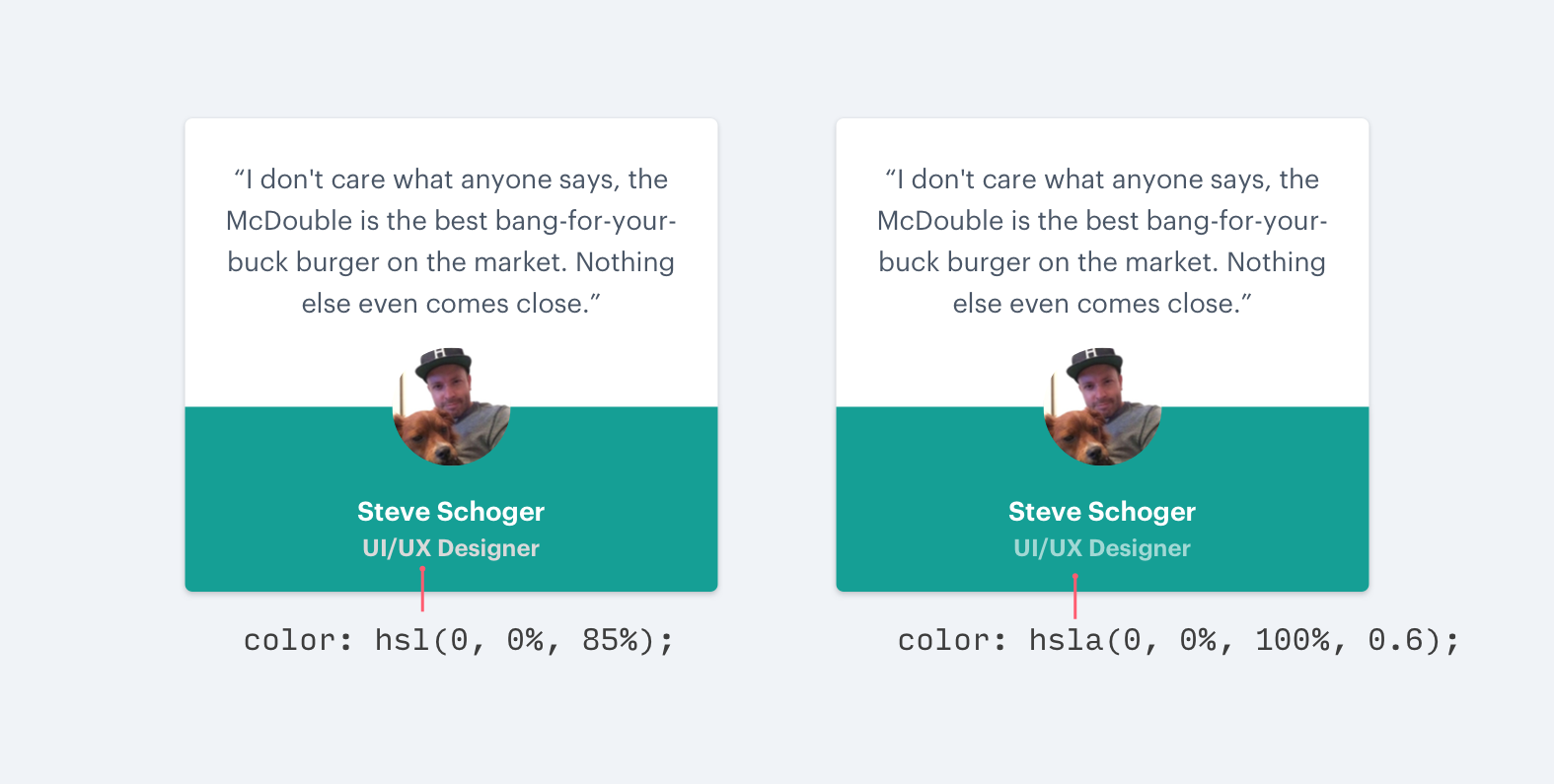
想要降低和背景色之间的对比,通常有两种方法:
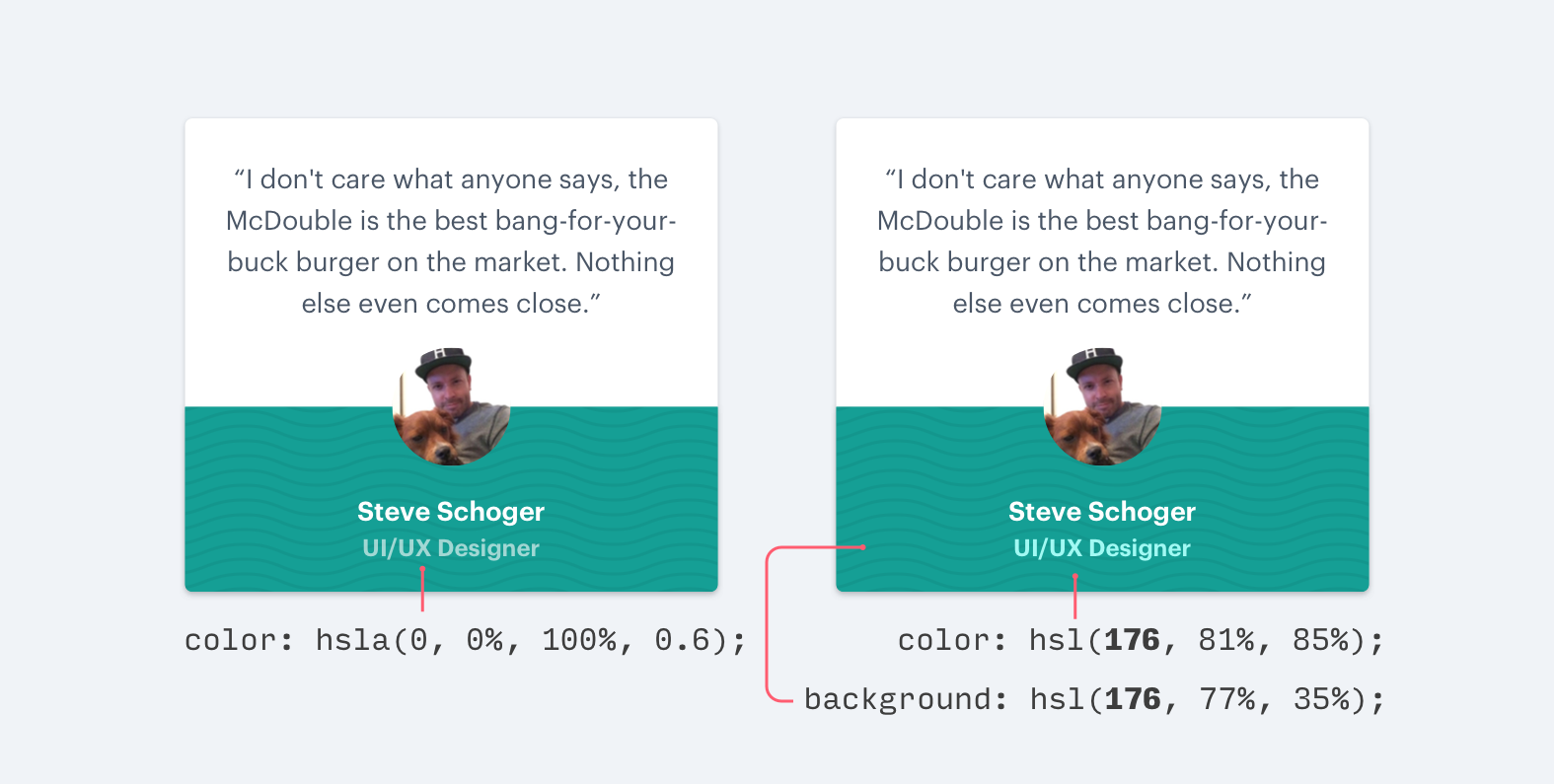
(1)降低白色文本的不透明度
降低不透明度,能够让背景的颜色透过来一些,以一种不冲突的方式降低前景文字和背景之间的对比度。

(2)基于背景色手工挑选文本的颜色
当背景是图像或者图案的时候,半透明的文本会影响可读性,这个时候最好是基于背景主色调来挑选相应的文本色。