设计网站要对话格的设计原则
先前有与各位分享过,对话格的造型很多,不过特殊造型的对话格大多用于印刷品为主,例如传单或是漫画等,网页设计来说,最大宗的还是方形与原型的对话格为主。
方形对话格有两大设计要点:留白的空间,以及圆角的设计,这两个设计可以影响对话框的视觉成败。
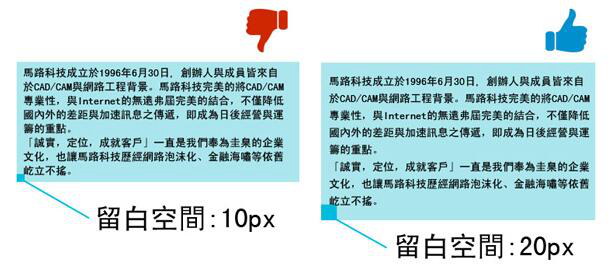
设计网站要适度留白
如同文章的断行,一个方形对话格的上方与下方必须留下适当的空间,让视觉看起来较不拥挤。
不同的网页设计诉求有不同的留白方法,例如内容型网站、购物网站留白的需求较小,但企业官网可能需要较大的留白。

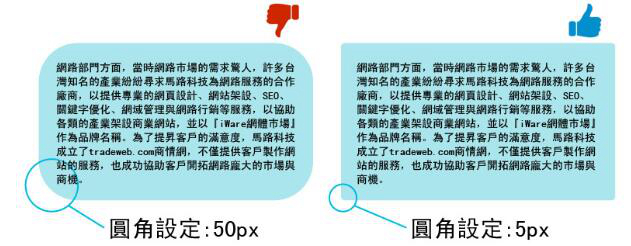
设计网站要适度圆角
圆角是为了让对话格的造型看起来较为生动的一种设计技巧,使用与否可以由设计师自由发挥决定。
一般网站设计业界的标准圆角设定为5px~20px之间,过小看不出圆角的造型,过大圆角看起来占用视觉,比较不建议使用。
对话格内若还有其他对话格,圆角的角度需等于或小于外围的圆角。

圆形对话格设计要点
圆形的对话受到了形状限制,无法输出太多文字,只有文字较少的重要的资讯,才会使用到圆形的对话格。
举例来说:限时活动、特价通知、老客户活动、重要通知都很适合圆形的对话格设计。
以上内容来自于北京网站建设公司-北京传诚信,转载请注明!







