布局是网站设计的基础。通过部分和引导用户,告诉他们什么是最重要的。它还设置了审美的网站。因此,你需要仔细想通过你怎么躺在内容。
原始的,富有创意的设计很长的路要走,以改善用户体验的网站,虽然没有让你的创造力得到可用性的方式是很重要的。像往常一样,我们必须把自己放在用户的鞋:什么,我们希望他们看到的第一个?您将如何最好地传递消息?在开始设计之前,我们要问这些问题,因为布局将塑造其余的设计。
好了,下面的网站有一些相当...不寻常的布局。他们不一定是完美的,还是通过浏览他们,也许,只是也许,你的创作天才将被触发。
原来的Web布局
BEURRE SEL
这个网站只是个美丽的。自动幻灯片播放的背景下,主导航栏在顶部。当你向下滚动,导航收缩,但仍固定在顶部。下面是一个多姿多彩的名单不同的饼干公司,但这些也将作为子菜单中的按钮。当你点击风味,信息重叠的子菜单,允许您通过点击琳琅满目的饼干口味。在顶部导航栏和子局限于一个三列的网格中间一列,保持用户的关注的中心。
在页面加载的两轮牛车,数学及设计,好玩的3D的行动画开始,以填补屏幕。图中箭头表示运动和流动性,并鼓励用户向内容向下滚动。下面的内容是奠定了在一个三列的网格有两个主要列和一个较小的侧栏。但是,它并没有感到四四方方和约束的,但有一个更开放的感觉-这是由于给予充足的空间和使用圆角。本网站的布局,为用户舒适。
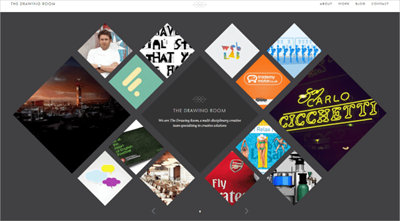
客厅,
我喜欢这个布局,既简单又如此有趣的视觉。显示该工作室的工作结合在一起的不同大小的钻石形状。钻石中心的铭牌,这是不是太突出,因此不会影响工作。当你将鼠标悬停在一个钻石,它填补工作的描述。此单页的网站有一个原始的和干净的布局,很容易使用。
我们爱噪声
卢克·芬奇的组合有一个有趣的和友好的布局。工作似乎是随意散落,脱离太干净的和可预见的方法。过渡告诉你一个位的项目,你可以使用箭头导航。在左上角的小心脏是整个网站的导航,它可以旋转成一个“i”的主页上。当查看一个项目,你可以退出上空盘旋的心。
恩德
这种布局是动态的。加载后,迎接你用一个古怪的照片,并提示您向下滚动,导航出现,并最终固定到顶部。我真的很喜欢透明的导航栏上,打开页面了一下,露出了下面的内容。分散在各地的内容页面,虽然该网站确实有结构,每一部分设置不同的背景颜色。一个三列的网格中突出显示的项目,但部分队员打破远离电网和有趣的方式使用的空间。
爱德华·卡瓦略莫纳汉
的一些颜色?该组合的网站有一些严重的个性,和工作是响亮和热闹的,因为它左右移动。最有效的是在风格上的一致性。网站黏结作为一个完整的作品,代表设计师,同时支持单个组合件-这正是这样的网站应该做的。调色板注册成立的铭牌,和闪烁的动画带来能量的网站。
HUYS
这个网站有原始布局的页面右侧的作用像一种信笺,提供所有必要的信息,如他们是谁,他们做了什么。左侧页面垂直滚动和类似的布局,他们建造的公寓的窗户。一旦你点击,你被定向到一个博客式的布局,这是易于浏览。
KathArt
KathArt有一个伟大的视频布局。只是渗出从这个简单而高效的设计,个性的你满足这个团队的成员。队员们介绍,他们正在努力,好像你在办公室与他们!导航作为一个时间轴是聪明的,因为你可以轻松地跟踪进度的视频。
Wacom公司
Wacom公司针对广泛的观众,其网站的专业和非专业的广告。布局是一个不可分割的一部分,并创建一个友好的用户体验。左最大限度地减少上空盘旋时,它显示了各类导航。用户控制,可以选择看哪些产品,他们不强迫或推销。在主页的布局简单,引导用户的产品,最适合他们的需求。我喜欢淡淡的手绘元素,伴随产品。
阿姆斯特丹舞蹈活动
这里的布局真的有助于向人们展示了这一事件的态度和精神。左侧导航运行,成为整个网站的一个参考点。旋转强,视觉刺激图像的幻灯片事件的节日,操场和会议的玩笑。这是一种有效的方式来吸引用户。
当你向下滚动页面,幻灯片在幻灯片下面的内容,使子菜单从底部到顶部。每个网站的部分有一条横幅,在屏幕上运行,使得该节视觉上吸引人的介绍。其余的文章都在网格中。网格中的行不排队完美,每列开始比去年略低 - 另一个小而有效的视觉装置。
CROPP
CROPP有一个大和大胆的个性,展示了它的布局。当你将鼠标悬停在图像,图像pixelates面目全非,抓住你的注意力。在顶部的导航栏是一致的所有页面和主页基本上是一个响亮的可视化表示,在导航的选项。布局捕捉像素化的想法,并奠定了在像素化图像块,像所有照片和视频。
NEUE约克
戴维·鲁道夫的投资组合是朴素无华的网格布局-非常简单,自然的用户。每一页只有两种颜色,独特到该页面。当你点击他的项目之一,展示的优先级,主要的导航面板消失。我喜欢这种方法组合网站的是,虽然它有个性,个性不影响设计师的作品。
娥
娥自行车自行车店有一个相当不寻常的和创新的设计。装载后,一个美丽的照片充满丰富和温暖的画面。该网站是奠定了四节,保持背后隐藏的导航图标。它的设计似乎更女人味,和排版有点天赋是大胆和强烈的。3-D悬停效果上的自行车是一个很好的接触。
君子
这里的布局是简单,干净和方便。Esquire的身份是一个单色的黑色和白色。文章玩笑色彩,吸引读者的眼球。悬停效果也简单,与传情标题下面的说明。导航是在中间的网站,功能很像一个报纸,读者变得好奇倍以上内容。的图像,色彩和简短的标题抓住用户的注意力。
研究所乔依绍尔
Intitut的舒瓦瑟尔有一个有吸引力的块布局,适合在一起,就像一个谜。与砖的颜色层次感,帮助建立身份。进一步向下的页面的布局转换到一个更传统的电网,虽然每个故事是在一个不同大小的块,创建一个有趣的和动态的审美。不同色块掀起的网站的不同部分,使其易于浏览和阅读。该网站有一个复杂的和精致的品质,适合其目的的。
奖
奖庆祝创造力,中性的设计美学设计师的作品有效地设置了舞台。网格布局不修剪或有任何多余的装饰,将有损或抵触任何特色设计,但有趣的悬停效果有一个很好的像素化下拉阴影。过导航页面左侧的固定,固定在顶部的搜索和过滤功能。此导航的安排是最适合展示网站内容。
Harry是
本网站的经验,是可爱的。设计师大量使用的网格,其中有一个经典的上诉适当的目标市场。开放的,清洁的,结构化的设计使得一个愉快的用户体验。作为一个网站,销售男士剃须刀,哈利的功能,是复杂的和男子汉的图像而不粗野的感觉。
国王的夏季的
Tumblr网站的照片,偶尔GIF,从电影和古怪的线条布局,这部电影传达的魅力。它有一个严谨但不统一布局,滚动的乐趣,手写类型的标题,有助于建立一个废书的感觉。内容块的独特的安排,创造了一个有趣的视觉,图片和GIF重叠飘飞,指导各地的网站用户的眼球。电影网站应该传达的长篇电影,复杂的个性,虽然我还没有看过这部电影,我肯定有一个想法,它的个性。
世界烘焙日
世界烘焙日的布局要求的用户互动,从得到去。当页面加载时,系统会提示您一个动画手绘箭头来选择你的烘烤水平。如果您选择查看各个层面的所有配方,而不是一次一个,然后你会看到整个画面充满美味,令人垂涎的食谱。
布局对待食物,如一个艺术作品,展示焙烤食品的照片,大部分页面重定向到另一个页面的配方本身。食谱是整齐的三列:成分在左边,在中间的指示信息,在正确的贡献者。
纸和涂料
纸和涂料的布局和相互作用是原始的。当你浏览网站几乎从一节一节扣,布局和结构适合的产品。导航是隐藏的,当你选择一种颜色方案。图像突出显示在滚动,每个后续的图像的顶部挑逗用户,邀请他们滚动才能看到更多。
我喜欢的方式,你向下滚动页面,图像向内移动,一个有趣的可视化动态。另一个很好的互动功能是“画”在墙上不同的颜色使用鼠标,增添了几分乐趣。
“新闻周刊”
这样的布局是什么,但传统的新闻网站。“新闻周刊”的主页是简单而大胆的,铅的故事作为背景图像的照片。红色的小标签的网站,整个路标指示类型特色的故事。被分解成不都遵循相同的网格的部分的布局。“新闻画页”一节中使用的一个标准的网格,但脱离常规的查表,与一些图像显示为圆圈,而不是通常的正方形。当你向下滚动,每天的新闻相同的模式奠定了这种方式,创建一个读者容易理解的一致性。
艾比Putinski
组合现场的原始的方法,艾比Putinski的正副自己作为一个创造性的插画家和平面设计师。在加载时,动画的介绍窗口落在邀请用户去探索她的作品搬上银幕。一旦你关闭该窗口,你走动的地图编译所有她的冒险。本网站不真的有一个布局,是免费开放的,没有明确的区域界线,使得它这么有趣的导航。当你点击一个工作,在一张明信片式车架形象下降到页面上,重申冒险和旅行的想法。导航是始终可用的和固定的顶部在同一个系列,美育。
Baumastisch
这种紧密的网格布局是一个很好的方式,向人们展示了组合的工作。当你将鼠标悬停在每件作品,题目给定的,但是当你点击一个工作时,会出现一个“头版”的工作。此页面提供了所有必要的信息有关的项目,如日期,客户端,DESINGER的作用等,这是贯穿始终的所有项目。你必须通过点击填满屏幕幻灯片查看项目。我认为这是一个非常有效的方式来展示工作。
诺威治大学艺术
强大的摄影和美丽的图像做了伟大的工作,展示艺术才华,从一开始就在这所大学的权利。背景图片在主页上讲述了一个故事,吸引用户进来,我喜欢的布局,导航到一边,它是不同的,但运作良好,并没有压倒的图像或布局。标签都是黄色的,创建一个一致的视觉形象。下拉菜单点击一个类别时采取突出,布局可容纳。
标志也引起了我的注意,其整齐的黑体刻字。它不是太强,但在“N”的倾斜增加了不同的东西,有点仙水。我们的第一印象是建立大的背景图像,但随后箭头邀请我们向下滚动以查看大标题缩略图的各种故事,这是特色。的页面的其余部分是相当传统的。
斯克工业
斯克工业是一种病毒的网站,新的X战警电影。布局是简单而有效的。它被划分为三部分,导航侧栏固定到左右,在中心的视频,和主要内容的右侧垂直滚动。这里使用视频创建电影的期待。在导航图标的动画悬停效果是一个很好的接触。,表现突出视频网站的点是明确的。转换是相当漂亮的,滑出内容部分和备份。另外,尝试调整您的浏览器看如何布局的变化-导航是隐藏的,你向下滚动页面的内容可见。
亚当HARTWIG
这个网站是真的很有趣,它似乎缺乏布局。它是创建类似Flash动画的版式继续自动播放整个网站。通过点击不同类别,用户即使没有得到一个想法的设计师的作品,通过动画的幻灯片。动画是一致的,插图是可爱的,做了伟大的工作,说明设计师的创作个性。
Contad
这里的一切- HTML,CSS,JavaScript和的的SVGs -动画,当你滚动。这太疯狂了!鲜艳的色彩刺激,而且设计是由复杂的插图。不足之处是,该网站只开发了适用于台式电脑用鼠标,它只能在Chrome。
美国国家科学院博物馆
这种布局有一个分层的感觉,表现出一种模块化的方法。不同页面上的元素似乎相互重叠,例如,在导航栏约四分之三的方式在页面上停止。照片位于下方的导航按钮和标题都写在加入的模块化分层审美的彩色块,。我也很喜欢下拉阴影效果,在下拉菜单中的导航,它创建了一个有趣的深度。
安德鲁·麦卡锡
安德鲁·麦卡锡的组合具有独特的布局。颜色带洗页面,您向下滚动的设计师透露更多信息。一个聪明的停止运动图形的像素化的猫科动物中运行,当你滚动。我爱运动创造的这个简单的想法。顺便说一句,该网站还依赖于用户的互动。
的Mikael爱德华兹
动画,当用在刀刃上,才能真正促进一个网站的功能。Mikael爱德华兹的使用动画,视觉吸引力和功能。我们为Web设计的,对不对?有没有需要到壁球一切到页面或图像周围环绕文字。为什么不包括交互式动画,让它变得有趣?这个想法运作良好,在这里作为一个悬停效果。蓝色圆点代表光标,当您移动鼠标,图像的变化,使文本的空间。
设计师的朋友
不太你所期望从一个设计师的网站,对不对?设计师的朋友,看起来像背后的网站本身的HTML代码。你需要知道的一切是正确的代码,作为标题标签。“每日提示”框,引导用户通过网站是一个奇妙的装置。
孵化
出壳的布局是固定运行宽在屏幕上的导航和部分,创造一个大胆和开放性。有趣的是,响应导航。在一个小屏幕上,它可能看上去很笨拙,但在这里,导航,包括社交网络按钮,保存到一个菜单按钮。
研究所对新出现的问题,
这个网站有好的一致的过渡,弹出页面加载界。该网站是结构良好,和各界创造一个友好的对位下面的统计数据。在“挑战”一节的标题看起来像讲话气泡,友好的气氛。这些字幕的悬停效果是视觉上的吸引力,以及功能。用户的统计数据,因为没有轰炸的数字是隐藏的,只有当发现上空盘旋。
进入北极地区
的布局进入北极地区从事用户,并结合他们的互动。视频的背景深深吸引用户,并说明其原因。导航的风格是不同的-你将鼠标悬停在它折叠出更多的信息,像一本小册子。排版也是诱人的,拉引号都特别强。网站的设计真的很好执行。
约翰·雅各布
该组合具有横向滚动,这是非常不寻常的。当您单击“查看工作,它展现在屏幕中间的放大视图和一个简短的解释工作。的描述和工作列表简明扼要,你不觉得你不断地被重定向到其他页面。我真的很喜欢聚集在左上角与右下角设计师的社会网络中的链接,导航,帧页面。设计人员使用的空间有效,有趣的是,和旋转的效果。
留下深刻的印象,
这里的空白爽快,并且创建一个开放和友好。空白允许用户舒适地阅读和浏览,并有效地使用本网站。悬停效果是不同的,这是因为虽然一半的纸张折叠起来。当点击按钮时,折叠,就像一本书透露更多的信息。
可过帐
可过帐有一个可爱的概念,它发送设计精美的感谢卡,为您的电子邮件和网站的设计有一个真正的蜗牛邮件看看。整个的设计和布局起到通信的概念的一个组成部分。背景有一个真正的纸张质地,顶部边框,像一个老派的信封。现实生活中的真实感觉是一个可爱的Web表单上的触摸,好像你一张在笔记本上涂鸦您的信息。
国家LGBT博物馆
这个网站又有了新的单页布局。这里的滚动机制是真的很酷;页面分割成两半,用在不同的方向滚动的两半,创建一个动态的效果。部分是不同的颜色和扣合在一起,当你滚动。
卢卡斯Nikitczuk
我真的喜欢布局卢卡斯Nikitczuk的组合,因为它展示了他的技能。它得到开门见山,设计师和他的作品的主页上有一个短的传记。界创建友好和流体的的审美。在背景中添加的油漆泄漏并创建一个开放和游离度到网站的身份。导航是非常简单的,整个网站的工作原理相同。另一个很好的接触,你可以用箭头键,这是帮助笔记本电脑用户导航。
结论
布局是您的网站的基础和重要组成部分,任何创造性的努力。考虑用户,以及他们将如何与网站互动。他们可能会只在移动设备上查看您的网站吗?会如何影响布局?我希望你已经收集到了一些自己解决一些布局设计的灵感!
本文作者来自网站建设公司-传诚信www.ccxcn.com,转载请注明出处!