提到网站设计,运用摄影图是其中一项基本手段,每件设计都或多或少都会用到。本文要剖析的并非摄影图本身,而是网页设计中运用和掌控摄影图的流行趋势。
其中有些显而易见、广为人知,其他则频频使用,却鲜有提及。当我们将同类趋势收集整理成套,对此概念的认识则会超乎我们想象。而且,像这样把各种趋势对比着看,我们似乎会发现当下采用的方法并非最佳,可以找到更好的替代方案。
1. 巨幅背景图
首先考虑一项最盛行的趋势。以下是一系列运用巨大照片作为背景图的网站。毫不夸张地说,这是一种快被消灭掉的方式。但这并不是说就该禁止使用。每种趋势都有它的意义。撰写这个章节时,我的任务就是寻找那些没有把这种风格作为权宜之计的网站。相反,我找的网站都带着目的运用它,背景摄影图在传达网站信息方面,扮演着重要角色。浏览以下案例时请牢记这一点。








2. 背景搭配前景内容
有的网站设计师聪明地将摄影图同时作为背景和前景元素,对巨幅背景图做的这种变通深得我心。在这些设计中,照片以装饰性的形式填满整个背景。同时突显了照片中的某些元素。这通常是通过纵深来实现的,产品或前景元素被置于焦点区域。这种视觉区域的混合,使照片具备一种格调,同时内容也意图鲜明。这种颇具挑战的方式,需要对照片有所规划和协调,以下是我最喜欢的一些案例。

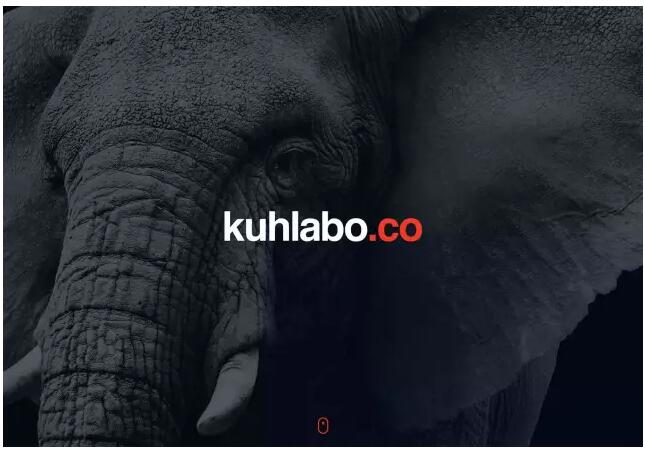
3. 单色照片
对网站设计师而言,把照片“PS”一下来适应设计并不新奇。这个系列采用同一种特定方式,将这个概念发挥到极致。设计师将照片转为单色,尤其是非黑白的方式。尽管多数时候,这或许是风格上的决策,但我认为不止于此。颜色可以确定基调,传达出微妙的信息。通过在照片中运用单色调,设计师能反映出单一的情感。蓝色使人感到安全、稳固和协同。红色使人感觉兴奋、鲜活、充满能量,诸如此类。通过将照片转为单色风格,它呈现出一种新的传达方式。


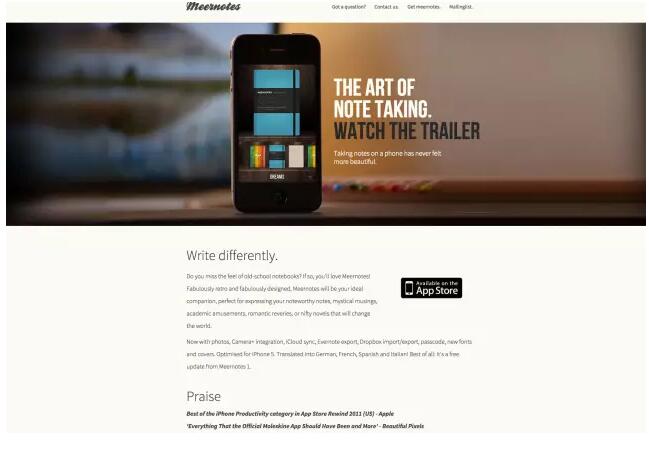
4. 柔和色照片
这个系列的案例风格可能极度盛行,但老实说,它确实很时尚,而且有点使用过度。但是当我挖掘这类风格的案例时,我发现它并没有我们想象中那么流行。这些网站基于色调柔和的照片。更明确地说,这些照片都有一种褪色、近乎复古的风格。最常见的是搭配白色文字,置于照片上方(下面5个案例中都有)。这种方式与潮流风有密切关联,去年非常流行。最后,我很惊奇地发现,在我找到的这些案例中,几乎每个都利用了装饰性字体,置于照片之上。

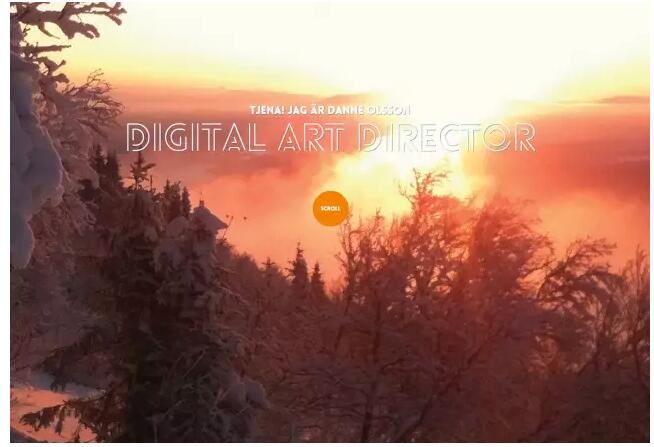
5. 营造基调和氛围的照片
作为老师,我发现有些事总要我一遍遍地指导学生。其中之一就有关照片的选用。通常设计师会使用装饰性照片,不会直接传达出任何网站相关信息。比如,第一个案例是一组太空摄影集。它表面上并没有表达出任何品牌相关内容。在从前,我的观念中对这类装饰性照片的选用相当严格。随着对于照片运用的深入探索,这个观念逐渐趋于缓和。这就是我喜爱剖析趋势的原因,这样我们可以打破主观臆断,为我们的设计发现崭新的途径。这些案例证明,营造基调和氛围的装饰性照片,对设计的成功非常有意义。钻研这些案例,看看你是否同意。

6. 整理术
最后,来看一组在照片中运用了整理术的网站。整理术是将物体平行或者90度排列,来创造一种条理。这种方式非常小众和独特,设计师们很少使用这种风格。同样的,这种风格通常和潮流风设计有关,但不止于此。这些照片反映出内容之外、照片本身的含义(这当然是有意义的)。它们暗示着照片背后的品质,透露出一丝秩序、方法和条理。这些是好的品质,尤其是用来指代设计师和机构。

结论
摄影图片是网站设计师最天然的工具。通过研究这些使用方式和多种多样的风格,希望你能发现新鲜的灵感。总而言之,我希望这个简陋的案例集能帮你发现新鲜创意,为你的工作带来启迪和挑战。
2015.12.17响应式导航插件下载
为了适应手机版的网站,网站导航都需要逐一优化,今天分享最新的响应式网站设计导航菜单插件,帮你节省大量时间 Mmenu这个mmenu插件除了能......
2015.12.17响应式网站设计排版参考!
下面对响应式网站设计排版展示响应式排版简单做一个说明,希望对你们有帮助。排版不是件小事排版是设计中非常基础但又无比重要的一环,这点我想大家都......
2015.12.14响应式网页的好处有哪些?
响应式网页设计(Responsive Web Design)就是可以自动识别屏幕宽度、并根据硬件的屏幕分辨率而做出相应调整的网页设计技术。目......
2015.12.14企业要开发个手机网站,为什么?
开发移动端网站已经成为诸多企业的共识。不过,因为每个企业的规模不同,相关岗位人员的配置也有差别,这就致使一些企业担心没有专业的移动端网站维护......
2015.12.07利用JS判断移动设备最佳方法
我在开发的Magento或Wdpress主题时,通过都会制作手机版本,为了实现某个片段在手机端和桌面端不同功能,又或者如果是手机设备,就跳转......
2015.08.31那些使用圆形导航菜单的漂亮网页设计
不同类型的网站设计重点都不一样,比如信息、新闻类网站,内容比设计更重要,而且品牌、企业网站则更注重形象,为了更吸引用户,企业站可以设计有特色......
2015.05.22新鲜及充满创意404网页设计。
404页面是客户端在浏览网页时,服务器无法正常提供信息,或是服务器无法回应,且不知道原因所返回的页面。 从这一点来说独有自己设计的页的增强有......














