如何优化网站的图片及具体操作
在网站设计中使用图片可以提高参与度,增强网页浏览量,并与用户建立有效联系。有这么多的照片和图标资源,没有理由不将它们包含在网站上。无论您是使用自己的还是从库存中获取它们,请按照下面列出的优化提示确保图像为网站增加最多价值。

选择图像文件类型
浏览器支持各种图像文件类型,包括PNG,JPEG,GIF和JPG。选择正确的图像将确保图像不仅看起来很棒,而且也不会减慢网站速度。正确的文件类型可以通过正在使用的图像类型以及它在您网站上的位置来确定。
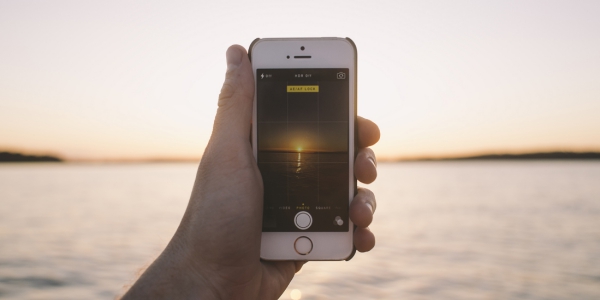
具有大量细节的Web图像最好保存为JPEG。此文件格式用于保存具有复杂颜色(如照片)的图像。将照片另存为JPEG可确保以尽可能低的文件大小获得最高质量的图像。
使用JPG优化Web图像
当然,您可以使用它们显示动画,但GIF对于简单的彩色图像也很有用。可以在较小的文件大小下显示质量有限的图标和图形,质量损失有限,这意味着网站将尽可能快地运行。使用简单的彩色托盘,这个图像可以很容易地保存为GIF。它的文件大小为9 KB。
如果您有带透明背景的图标或LOGO,PNG将是您最好的选择。虽然它们是您可以使用的较大文件格式之一,但如果LOGO具有透明背景,则PNG可以完美地运行。
使用PNG优化Web图像
最大的文件格式,此图像的PNG版本为19 KB,但具有透明背景。当图像需要缩放到各种尺寸而不会降低质量时,可以使用SVG或可缩放矢量图形。随着越来越多的网站在视网膜显示器上观看,这些在网站上越来越受欢迎。

通过压缩优化Web图像
用于网站的大图像可能会使网站膨胀并减慢页面加载时间。压缩图像是确保网站尽快运行的重要步骤。如果要在Photoshop中保存Web图像,可以使用“保存为Web”选项来优化文件大小。如果您没有Photoshop,可以使用免费图像压缩器。
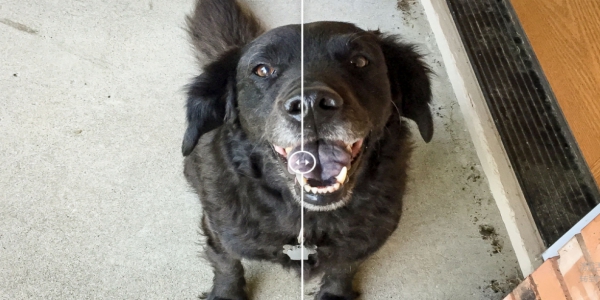
我想要使用的照片大约是3 MB但是我可以使用图像压缩器来减少我的照片的尺寸,质量有限。通过压缩器运行我的照片后,我设法保持质量,同时将实际文件大小从2.99 MB更改为847.07 KB。
命名你的图片形象
为了帮助内容在搜索引擎中排名靠前,您需要在命名文件时使用相关的关键字。您还需要确保首先使用最重要的关键字。而不是'img1034.jpg',上面的图像会像'拉布拉多猎犬 - 减肥 - 运动_瑜伽'一样表现得更好,“拉布拉多猎犬”是最重要的术语,“饮食”和“运动”是额外的描述。

如果您有在线商店,请务必使用与产品名称相匹配的文件名。当有人搜索产品时,这将有助于图像显示。
使用Alt文本
当图像对用户不可见时,将显示替代文本。如果有人有屏幕阅读器或关闭了他们的CSS,而不是看到图像,他们将获得替代文字。使用替代文字不仅可以提高网站的可访问性,搜索引擎还可以阅读替代文字并帮助图片在搜索中排名。
使用您网站设计的图片是吸引用户的绝佳方式。通过使用适当的文件扩展名保存它们,使其尽可能压缩,并使用正确的名称和替代文本,确保Web图像正在与您合作。
本文作者来自北京网站建设公司-传诚信,转载请注明出处。







