品牌在建立自己的官网前,除了视觉化的网页设计、网页排版之外,也要将「网站速度」这点考量进去,因为网站速度跟使用者体验有高度关联。
设想一下,当品牌好不容易藉由数位行销将客人带进官网,结果发现只要在品牌官网执行一个动作就要Loading 很久,想必对这个网站不会留下什么好印象,最终的结果就是造成客户的流失,因此,提升网站速度就成为经营网站必须做的功课之一,而以下就用Google Page Speed Insights这个工具教学如何优化网站速度,增加网页运转效能,进而提供客户良好的使用体验
Google Page Speed Insights 是什么?
Google Page Speed Insights是一款常用于检测网站速度的工具,是由Google开发团队所制作,只要将网址放入测试软体中,系统就会针对该网址分别在「电脑」以及「行动装置」提供 网站速度 相关资讯,包含「网站体验核心指标」以及「效能诊断」。
网站拥有者可以透过这两项检测网站速度指标,利用实际数据去检测自身的网站到底快或慢,具体知道网站速度改如何优化。
Google Page Speed Insights 指标
网站体验核心指标(Core Web Vitals)
网站体验核心指标会搜集网站在过去28天内的三组数据(LCP、FID、CLS),进而评估该网址划分不同的等级:「优良的网址」、「待改善的网址」、「不良的网址」
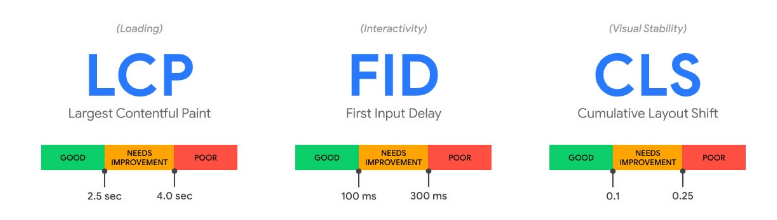
LCP(Largest Contentful Paint):计算网页中最大元件载入时花费的时间,例如一个网址中有一张尺寸较大的图片,这个图片也是需要载入时间最久的元件,LCP就会计算载完这张图所需要的时间。
FID(First Input Delay):当使用者进入网页,并在该网页进行的第一个互动中,可能是点了连结、按钮、上传资料…等,网页需要花多久的时间才能反应使用者的互动,简单来说,这是一个Google衡量网页跟用户「互动性」的指标。
CLS(Cumulative Layout Shift):又称为「累计版面配置转移」,当网页中的元素载入时,很容易因为网页速度不稳造成画面跳动,为了视觉的「稳定性」并且提供给使用者良好的网站体验,CLS越低越好。
优良网址待改善网址不良网址
| 优良网址 | 待改善网址 | 不良网址 | |
| LCP | <2.5sec | 2.5-4.0sec | >4.0sec |
| FID | <100ms | 100-300ms | >300ms |
| CLS | <0.1 | 0.1-0.25 | >0.25 |
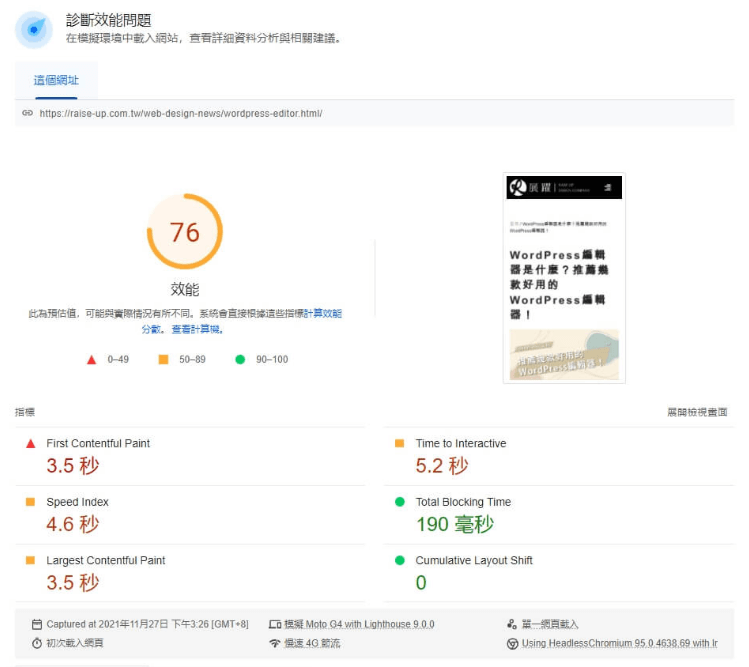
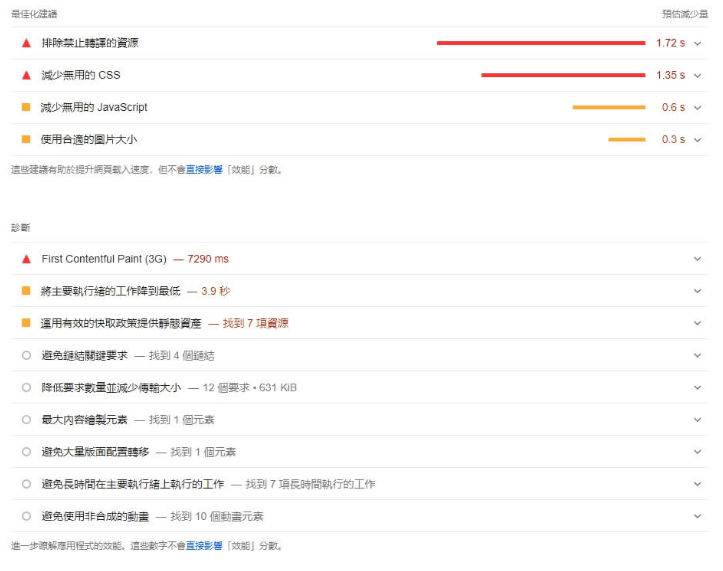
效能诊断(Performance diagnostics)
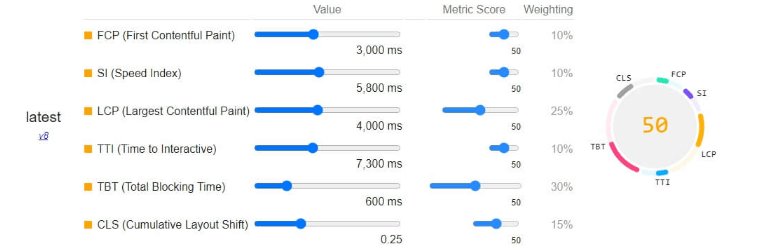
Google Page Speed Insights结合Lighthouse分析模拟网站在FCP、LCP、CLS…等指标权重后,给予检测的网址一个分数,如果计算出来的分数介于0-50分,则会显示「红色」,代表网页还有多处需要加强;分数介于5-89分,则会显示「橘色」;分数超过90分,则会显示「绿色」,代表是优良的网址。
虽然效能诊断是透过「模拟」的环境进行测试,但是仍然网站拥有者然仍可以根据提供的指标项目进行优化,让网页更符合Google网页速度的标准。
Google Page Speed Insights 教学
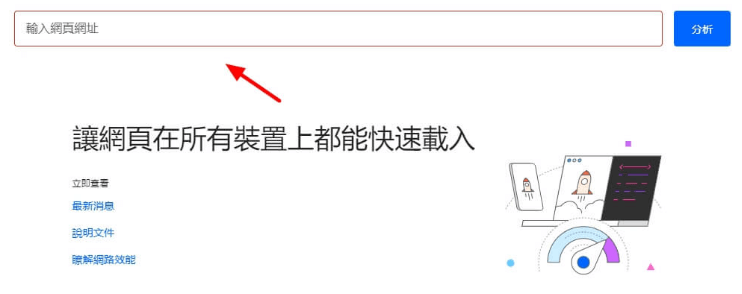
1. 至Google Page Speed Insights填入网址
2. 查看该网址在「电脑」以及「行动装置」的成效
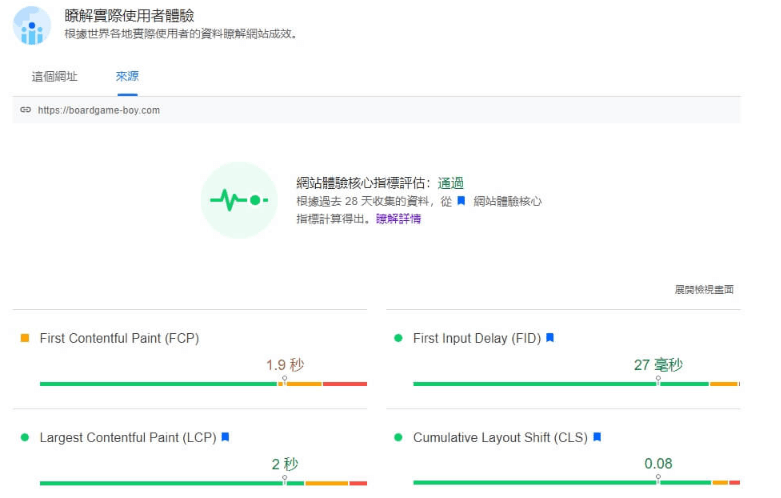
3. 查看网站体验核心指标
4. 查看效能诊断分数
5. 针对优化建议做网址改善
Google Page Speed Insights 整体结论
网站速度是每一个经营网站者本身必须考量的问题,除了用「体感」的方式感受网页速度之外, Google Page Speed Insights提供了数据、指标来评估网页快与慢,让网页经营者在优化上可以更有方向。
一个对于Google 来说使用者体验优良、网页速度快,也会有助于在SEO 上的排名,Google也会更愿意推荐该网站在指定搜寻结果中,不过即便如此,也要提醒Google Page Speed Insights只是一个参考的数据指标,在进行网页速度优化时,也要搭配其他网站速度监测的软体同步进行,让网页速度的优化效果更加全面。
如果对于网站速度或是自家网站在Google Page Speed Insights 数字有任何疑问,都欢迎与我们 展曜网页设计 聊聊,我们将提供您最完整的 网页速度优化 建议。
如果您能访问,你点击试试。https://pagespeed.web.dev/?utm_source=psi&utm_medium=redirect