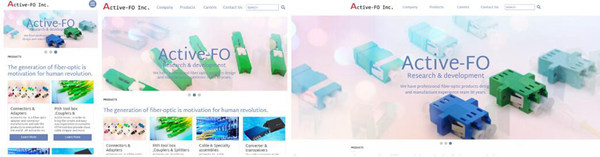
随着科技越来越进步,各个浏览器不断的更新及多元,各种设计花样也越来越多,利用css3以及javascript让使用者与平台达到互动的效果,故在页面的设计便会有几种做法来达到视觉上的呈现。

一、RWD响应式网站取代一般传统手机版网站
RWD网站开发成本较低,做一个版型可适用任何宽度的浏览装置,在设计视觉上也较容易保持原网站的形象完整性,在后台的维护以及管理上也较为方便,SEO上RWD网站也比一般网站更能被搜寻到,在google 搜寻规则中已被证实。

二、使用大图片取代过多的文字内容
手机越来越发达的情况,让人们在使用手机时,是一种视觉上的享受,而不是过多的文字内容,使用一张好看的图片胜过满满的文字,网站设计师更能在图片与文字做调整,而不是只有单纯的文案排版。

三、字体的大小使用
一般网站所使用字体大小最小可以到12px,但近几年来网路发达,各个年龄层皆具有使用者,为了让各个使用者都能舒服的浏览网站,在字体上就会较为大些,但在标题以及内文上,还是需要以图示及颜色做区隔。

四、google web font使用
在还没安装任何字体时,网站文字都是使用基本的系统文字,近几年google提供了许多远端字体的服务,网站设计师们也能透过此服务将设计的网站更具美感又不受限,目前英文字体已经是相当多选择的,相信在未来中文的选择上也能够占一席之地。

五、滚动代替点击
随着智慧型手机越来越发达,人们的习惯已不是传统点击而是用手指平滑的方式浏览网站,故在页面的设计上已开始朝一页式网站发展,而不是过多的按钮点击进入,手机版网站不像桌机版网站容易找到连结的地方,因此容易造成观看手机版网站迷路的情况,进而关闭网站造成网站跳出率高的情况,如何设计方便浏览的网站需要设计师们深思熟虑过。
六、适当的留白空间
在设计网站时常常遇到客户觉得空白处太空,须将版面放得满满才不会浪费,有时空白处能将网站的定位更为清楚,客户们也能从中找到他们想要的东西,之后在维护上也好做调整较弹性。
设计师在针对每个客户建设网站时,须将自己扮演成客户,当需要某件产品时,自己会希望该公司网站是怎样呈现才能方便浏览,这是在做好任何网站时所必须面临的重要课题。







