在网站设计布局时,经常会出现一些常见的错误。在这篇文章中,我们将介绍您需要采取的步骤,以达到完美的网站布局。我们将介绍在开始一个新项目之前,在数字机构中工作的每个新网站建设者应该知道和做什么。这些步骤不仅包括设计方面,还包括可以很好地完成工作的一般工作流程提示。在此页面上,我们将探讨如何开始使用以及设计工作流程中的关键步骤,在第2页上,您将找到有关处理网站布局设计的一般建议以及结束项目的提示。遵循这个建议,您很快就会开始创建良好的网站思路。

01.定义成功的含义
在开始工作之前,您需要知道您正在设计的是什么。除了网站的描述,你需要知道它的期望是什么。以新闻网站为例。目标是什么?是制作尽可能多的广告展示还是提供最佳阅读体验?这些目标将如何衡量?
好的重新设计不一定是最华丽的,但随着时间的推移会提高性能。在开始设计之前与客户交谈是确定所有这些的关键。
02.了解你的起点
设计师参与项目往往不是孤立发生的事情。客户不会总是联系您从头开始。在大多数情况下,您必须了解当前的系统,如果您的项目旨在挑战它,请找到发展它的机会,或按照原样进行。 选项是无限的。从设计的角度理解现有的是关键,如果你要快速行动并认识到创新的机会在哪里,而不是挑战已经建立的和作为无法理解要求的人而来。
03.尽早与客户分享设计
在提出交互式概念或设计“外观和感觉”时,您需要确保您和客户尽快登录同一页面。在与客户共享概念之前,请避免在概念上花费太多时间。 一旦初始概念获得批准,您可以放松一点并开始生产。但在提出第一个概念之后,如果客户不喜欢它,你应该收集足够的反馈,以便将第二个更合适的概念带到桌面上。

04.首先解决布局问题
这似乎非常明显,但我经常发现设计师在考虑他们试图解决的问题之前会直接进入他们的工作。设计是关于解决问题,而这些问题不能通过渐变或阴影来解决,而是通过良好的布局和清晰的层次结构来解决。
在开始删除阴影之前,请考虑内容,布局和功能。确保这些想法符合客户的目标,并随时分享。
05.开始草绘顶级框架
基本线框将帮助您构建布局(单击右上角的图标放大)当我被要求创建网站布局的外观和感觉时,我要做的第一件事是提出一个解决所有设计问题的顶级框架。框架是围绕内容的UI,帮助用户执行操作并在其中导航。它包括导航和侧边栏和底栏等组件。
06.添加一个网格
在开始设计任何东西之前,你需要一个合适的网格 没有网格没有有效的借口 - 如果你不这样做,我可以向你保证,设计看起来不会那么好。网格将帮助您构建不同部分的布局; 它将指导您完成特定的屏幕尺寸要求,并帮助您创建响应式模板,从而使您在间距以及许多其他设计问题方面保持一致。
07.选择你的排版
根据经验,在网站布局中使用不超过两种不同的字体。探索不同的字体和颜色是项目发现阶段的一部分。一般来说,我建议不要在网站上使用两种以上的不同字体,尽管它实际上取决于它的性质。选择一个易于阅读的字体,用于大块文本,并且更有趣的是标题和号召性用语。寻找灵感?看看我们对完美字体配对的综述。不要害怕使用大字体,并且在使用排版时要有创意和一致性。

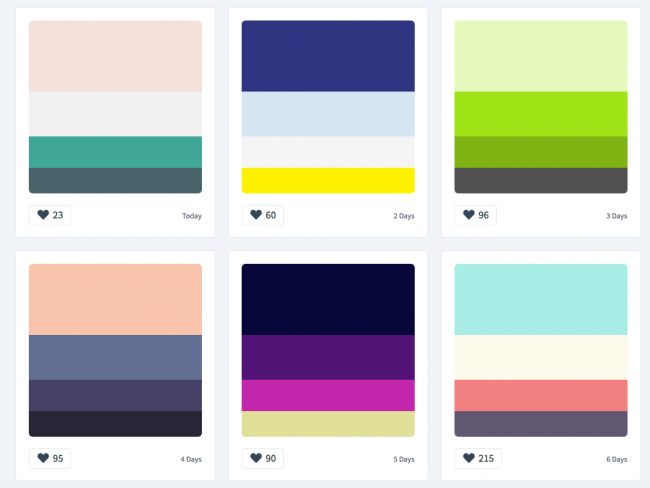
08.选择你的颜色主题
在选择一组字体的过程中,您应该开始探索在界面,背景和文本中使用的颜色。我推荐一般用户界面的有限颜色和色调。
根据每个元素的功能,在网站布局中一致地应用这些内容非常重要。想想Facebook,Twitter,Quora和Vimeo等网站的布局。除了UI之外,插图或图形细节不应有任何颜色限制,只要它们不会干扰组件的功能。
如果您遇到困难,请查看我们的网站设计师最佳颜色工具列表。
09.简化布局
站点结构越简单,用户就越容易导航。每个部分都需要讲述一个故事; 它需要用户的理由和最终结果。布局应该有助于内容突出该故事中最重要的部分。
实际上,在页面上不应该有太多的号召性用语 - 一切都应该推向最终的'我能在这做什么?考虑一下您可以想象的最简单的布局,并开始添加必要的组件。最后,你会惊讶于保持简单。
10.通过您的解决方案引导客户
避免对你的工作进行大的揭示。经常与客户沟通的目标之一是在揭示您的工作时避免意外。在我展示自己进步的那些时候,我发现将它们带到旅程并展示我从哪里开始,在浏览这个或那个挑战时所考虑的因素以及我最终降落的地方,而不仅仅是展示没有背景的旅程结束。
11.原型,原型,原型
原型设计是测试交互的最佳方式。原型设计是测试交互和技术的最佳方式。现在有很多原型设计工具可以让它变得简单,而且你不需要成为一个编码大师来创建有效的原型。这是另一种方式,您可以让您的客户兴奋和充满理念和想法,否则需要大量的解释。
12.注意细节
它可能是一个小的交互,一个意想不到的动画或美学触摸,如按钮中的小渐变或背景中的框周围的微妙笔触。但总的来说,这种触摸是必不可少的 - 如果你真的很喜欢你做的事情,它会很自然。
13.设计最好的案例; 为最坏的情况做好准备
请记住,您的布局如何在不同的设备和屏幕尺寸上工作。作为设计师,我们的工作是通过不同的约束来解决问题。通过网站制作,约束范围从概念和技术问题到内容相关问题。
现在你已经完成了你的项目,现在是时候把它说出来并在线推广它。展示您的作品是吸引新客户并关注您的工艺的最佳方式。在某些情况下,我与客户合作准备了推动我们共同完成的工作所需的资产,作为网站建设项目的一部分。在一天结束时,对您和您的客户来说,这是一个双赢的局面。说出来也会引起人们对他们业务的关注。







