网站设计应该选择深色还是浅色方案
随着许多网站和应用程序切换到黑色和灰色UI,您可能会想:哪个更好?轻盈的网站设计是安全的选择,而黑暗则是时尚。但如果做错了,结果会导致您的转化率大幅下降。
这两种风格都有其优点和缺点 - 所以什么时候适合使用它们?哪种网站需要明亮的色调,哪种网站最适合黑色?在您的网站中实施不合适的配色方案之前,请先了解答案!

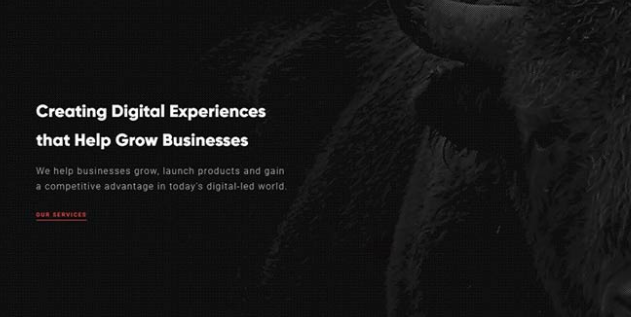
黑暗设计
黑暗的网站设计是游戏和技术公司,视觉内容沉重的网站和那些更加大气的东西之后的选择。虽然黑暗的UI很难实现,但正确使用时结果是值得的。这些色调适合夜间使用的娱乐场所,以及旨在强调视觉或视频内容的场所。想想灯箱; 黑暗的网站颜色创造相同的效果!
另外,长时间的黑眼圈界面要好得多。虽然不适合阅读短篇文章,但白色上的黑色更容易辨认,当你连续几个小时处理大量文字或图像时,它是完美的。
如果您决定选择黑暗,请务必选择柔和的调色板并谨慎使用明亮的色彩进行强调。
优点:
增强长期可读性 - 非常适合编码,繁重阅读以及需要使用数小时的网站
时尚而新潮
营造出戏剧性或神秘的氛围
可用于强调内容或不强调空“ 空白 ”和混乱的UI
缺点:
深色背景上的短文,浅色文字使眼睛疲劳; 不适合博客或新闻网站
很难掌握
明亮的调色板看起来不太好看
不受老年电脑用户的欢迎
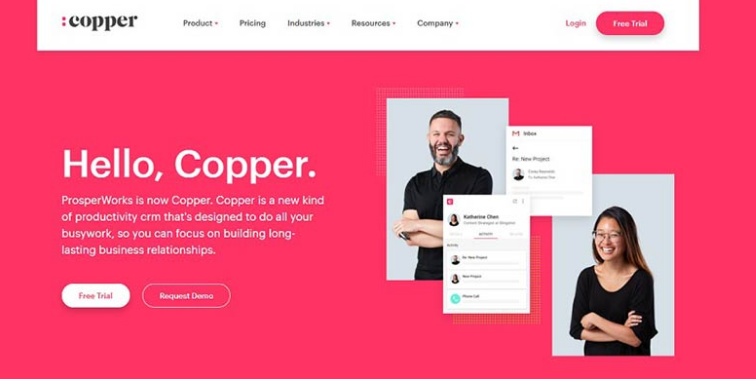
浅色方案
轻巧的界面以创造简约,优雅和普遍愉悦的氛围而闻名。然而,它在网站设计中的过度饱和导致反向被认为更具吸引力。不过,如果你不愿意承担风险,白色可能是最好的主意。
如果您运营由博客或新闻网站等文章组成的网站,请使用轻量级用户界面; 文字更清晰。这些网站通常也在白天访问。低光照水平使深色更好。这就是为什么这么多游戏应用程序使用它。通常,他们的访客在晚上玩。但是当太阳出来时,白色背景可以使文字更容易阅读。
优点:
更常见,更安全的选择
阅读时眼睛疲劳; 新闻网站,博客等必要的
增强色彩,使其流行
缺点:
可以被视为无聊或过度
长期浏览会导致眼睛疲劳
柔和的色彩看起来不太好看

如何选择UI配色方案
其中一个最重要的因素应该是您网站的品牌和整体基调。如果您追求前卫,现代的外观,黑色可能就是您所需要的。如果你想使用许多明亮,欢快的颜色,你一定应该用白色。
黑暗设计非常适合长期使用并且理想情况下很少阅读的网站。例如,将在一天中使用的工作流应用程序。如果您需要突出显示UI的一部分,例如,如果您正在创建一个艺术应用程序,那么较暗的调色板也可以在这里很好地工作。
另一方面,轻盈的外观适用于任何情况。如果选择明亮的配色方案,可能会出错。还有其他更微妙的方法可以让您的网站脱颖而出。它不会像招呼灰色背景的游客那样引人注目。但轻巧的设计肯定不是拐杖。
如果你不能承诺,为什么不尝试两者?夜间模式切换为用户提供有关如何浏览的选择。如果您正在努力挑选设计并坚持下去,那么将其留给用户是最佳选择。







