移动用户体验设计正在走向成熟。一种方法来衡量,这是看在我们的处置工具。原型工具,例如Balsamiq,AXURE和Fireworks,使我们建立线框和点击假人,帮助我们解释有针对性的用户体验。跨浏览器框架,,如PhoneGap的,基金会Zurb和jQuery Mobile的帮助,我们能够创建使用本地语言的Web原型:HTML,CSS和JavaScript。
为什么呢?素描案例
我们似乎比以往任何时候设计伟大的经验,几乎没有时间在一个更好的位置。然而,这些工具配有一个隐藏的成本:他们引诱我们跳过必要创造一个精心设计的产品 - 这是花时间去理解这个问题,我们给出的关键步骤。
这就是为什么我建议开始使用草图来了解问题,并想出了一个概念,在发射前你最喜欢的工具。
现在,你可能会想下列操作之一:
“我们有一个时间紧迫,根本没有时间进行涂鸦。我们需要开始。“
“设计[插入你最喜欢的工具]远远快。我需要快速得到结果。“
“我们需要提出我们的[客户或项目合作伙伴或同行的结果。我们不能告诉他们手绘的东西。“
“对不起,但我真的不能借鉴。”
我不仅听到这些反对前几次,我也说,所有这些我自己。
定义存在的问题及解决方案
写生使我们探索问题的空间和定义解决方案在同一时间的空间。帧的问题,我们目前的了解,同时也帮助我们找出可行的解决方案。
虽然我们勾画出我们的思想,新的思路将出现模糊和缺乏细节草图中培育新的想法,在这里,模糊是一件好事,因为我们会自动尝试在我们的头脑,以填补空白。这是什么使得素描“生成”:它抓住了想法,我们已经和火花新思路。正如比尔·巴克斯顿说,在草图的用户体验:
“学习在很大程度上是基于其代表性的模糊性从草图。也就是说,他们不指定所有借给自己,并鼓励各种不同的解释,不自觉地融入他们的创造者。“
通过绘制不同的一个问题的解决方案,我们可以探索他们没有立即提交其中之一。这为我们提供了新的见解,并提出了新的问题。素描本质上是一个集思广益。
写生的“成本”
以最快的方式得到的东西,我们的头顶是抓住一枝笔和一张纸,迅速勾勒出来。试图做同样的,在我们最喜欢的原型开发工具,需要更多的时间,我们要创建一个新的项目,决定正确的库使用,我们的小矩形放置在画布上,画出连接我们的小矩形的小箭头,重新安排一切以使它看起来不错 - 30分钟或更长时间,突然都不见了。
如果我们不喜欢我们所看到的一张纸,我们可以在bin折腾它,并重新开始。然而,使用我们的原型设计工具,使扔东西更难,因为我们的时间和精力花费在创建-即使当时的想法是不是一个伟大的。从头开始是更难。纸草图,在另一方面,便宜和快速的。

素描作为一种通信工具
不过穿俗话说,一张照片说千言万语。草图让我们走我们的同行和利益相关者,通过我们目前了解的项目。我们可以用不同的视觉陈述,解释不同方面的项目(在下一章中,我们将介绍最常见的)。在餐巾纸的背面,丹漫游说:
“图片可以代表复杂的概念和总结广大的信息集,很容易让我们看到和了解的方式,他们是有用的澄清和解决各种问题。”
我们的同事将能够指出我们的思维过程中的差距,并讨论可能的解决方案,我们的替代品。他们将最有可能了解我们的速记,可以反馈给我们的细节,我们的概念。提出我们的想法给别人,也让我们反思我们的概念,我们看到的错误,并可以找到更好的替代品,只是穿行。
作为协作工具绘制草图
素描是一个功能强大的工具,早在设计过程中涉及利益相关者。以下是典型的鸡生蛋的问题定义过程时:利益相关者的要求制定了一套完整的解决方案之前,他们已经看到了一些可视化表示不能,但我们的设计师都不愿意开始工作的一个解决方案之前,我们是肯定的我们已要求是稳定的 - 我们要避免不必要的修改,这将导致额外的工作。
摆脱这种困境的一种方法是在一个合作的研讨会,如设计工作室会话(见威尔·埃文斯的文章“ 设计工作室方法论介绍 “)开始绘制草图可能的解决方案。我们可以通过我们的概念和替代步骤一步走利益相关者,向他们解释他们的要求对设计的影响。
素描也有一个进入门槛低,使非设计师参加。(无论你的手笔利益相关者是个人品味和备受争议的问题,你将不得不作出自己的头脑)。
因为草图和未完成的粗糙,给人的反馈也更容易。有些人忍住,因为他们认为所有的工作,必须有一定的进入后,看到一个漂亮的成品前瞻性的页面版本。高保真视觉效果也往往会分散人们的注意力 - 而不是聚焦的概念,他们都禁不住要发表评论,视觉设计或次要的细节。草图让他们专注于核心理念。
你唯一需要克服的是你不愿意给别人显示你的糙米工作。
素描是不是绘图
一个常见的误解是草图必须是相当的。但交互设计是不是艺术类草图不需要好看,他们只需要传达你的想法。他们应该引发讨论和产生的想法,他们不太可能被诬陷在墙上。只要你能够绘制框,箭头,圆圈和画中人物,你是好去。正如约书亚布鲁尔注意到“ 素描,速写,素描 “:
“本草图是不是最终目标。拉丝工艺的最终目标是你所学到的素描时。所以不要担心,如果你不能写生。“
学习如何勾画超出了本文的范围,但看看下面的介绍,文章和书籍来获得基础知识:
- “ '艺术'写生接口 “(幻灯片),杰森梅苏特和萨姆·史密斯
- “ 素描101 “(幻灯片),杰克逊福克斯
- “ 凌乱的艺术UX素描,“Peiter别克
- 素描用户体验:工作簿,索尔·格林伯格,Sheelagh卡彭代尔,尼古拉·马夸特,比尔·巴克斯顿(摩根考夫曼:2011)
如何画出
现在,我有希望说服你,素描应该是您的工作流程,让我们来谈谈如何勾勒一个移动项目的一部分。
发散速写
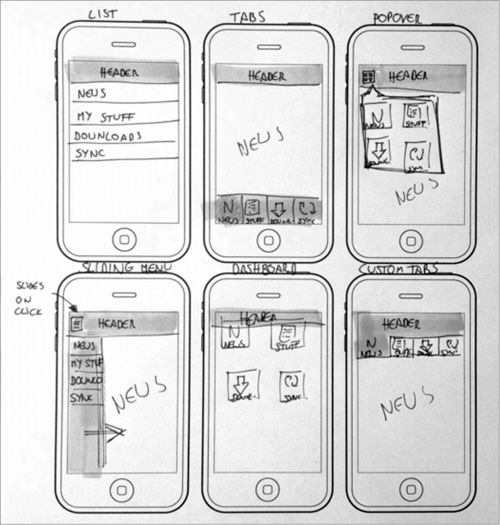
在开始的时候,你会想为您的移动应用程序或网站,以捕捉不同的想法。开始绘制不同版本的一个键屏幕或部分。你的目标是双重的:产生了很多不同的想法,并探讨和评价他们 - 在相同的时间。更多的想法,你上来,你将有更多的选择,选择稍后。这个过程通常被称为“发散写生。”
这种类型的素描 à 有用的工具是一个多页的模板。它提供了足够的空间来勾画在单页上6个不同的版本,它提供了一些指导,可用的屏幕空间。并排显示不同的想法,这让他们以后更容易比较和讨论。
很多模板可在网上(我使用Erik Loehfelm的最常见的)。挑选一个你喜欢的。

上面的截图显示了6个不同的想法为一个应用程序的主菜单(,加上生动地证明了我的草图不漂亮)。我不经常拿出六个版本(我想告诉自己,我是一个结构的第一人),但我会尽量去创造一个键屏幕至少有三个变种。因为这是头脑风暴,你会想了很多的选择在后面讨论,数量是你的朋友在这里。
如果你恰巧是做空的思路,浏览一些移动用户界面的灵感画廊(如风格的UI,Pttrns,可爱的用户界面和UI游行)。他们展示的主题和功能(例如,主菜单,聊天窗口)分组的解决方案。包括你喜欢的东西在你的草图,并把它们与自己的想法。
字幕每个草图的习惯。这将使它更容易区分它们,并参考他们。我加注释和说明,解释的草图和他们背后的思维过程(如优势,劣势,权衡相比其他概念,问题,新功能等)。标签和约会床单也是一个好的做法。
收敛速写
一旦你已经勾勒出了多个版本的屏幕,挑一个最好的解决问题。不幸的是,一个单一的草图很少会检查所有的箱子。在大多数情况下,你将不得不想法或部分想法结合成一个单一的获奖概念。要做到这一点,你将需要进行更深入的探索,在单页上做更详细的草图。使用白色空间注解。记下所有的问题,新的思路,重要的或不清楚的地区,活动讨论。这将帮助其他人了解你的思维过程。这项活动通常被称为“收敛写生。”
发散和收敛的写生欲了解更多信息,请参阅利亚Buley的演讲从2010年FailCon,“ 优秀设计更快,“和Brandon Shauer的文章” Sketchboards:探索+更快更好的UX解决方案。“
创建UI流量的
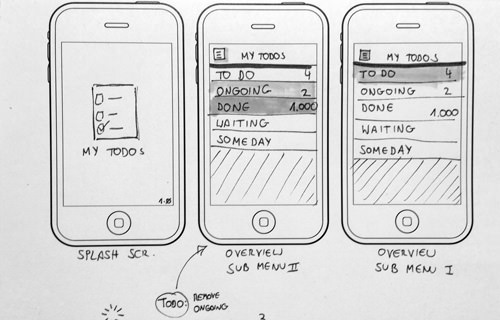
煮沸后一组关键的屏幕上你的想法,下一步就是要探讨它们如何协同工作。对于这一点,创建几个UI流量(即一系列关键的屏幕上),展示了用户如何使用您的解决方案来完成任务。UI流高亮的使用界面元素(例如,按钮被点击或使用手势)和系统如何响应(例如,动画,过渡,弹出对话框或新画面)。它们还显示一些关键的屏幕在不同的状态下(例如,初始为空的内容,后来充满)。
您可以在UI流不同的结果可视化(如搜索结果列表,与一个空列表)。你的流量将不再是线性的,不同的分支会显示出不同的结果。但尝试的分行数目限制在一个单一的用户界面流。每个分支增加了复杂性,使您的流量更难理解。这也使得它们更难解释。

您不需要绘制所有的用例;挑选那些是重要的,将被用于最。帕累托原则提供了一个很好的经验法则:原型的20%,80%的时间将用于功能。
我通常开始素描的关键用例之一来尝试想出一个办法来解决它。我会突出显示在屏幕上的互动和(通常)用箭头连接屏幕。我将解释每个步骤和标签的关键的屏幕上。与往常一样,我疯狂注释。
对于如何勾画移动屏幕和UI流量的灵感,看在吉赛尔·穆勒的文章“ 鼓舞人心的UI线框草图 “;MOObileFrames,博客,展示移动线框草图和线框,网站的Jakub Linowski的。您也可以使用JAKUB的“ 互动速写符号 “(PDF)在你的UI流程。
要采取的步骤
为了给你一些更多的情况下,向您展示如何在上述三个活动之间的相互关系,这里有步骤一个典型素描会议:
- 列出你有什么你想捕捉的信息。
- 草图(例如一键屏幕变化或UI初始流量)的第一组。
- 回顾自己的草图。
- 每个变体的实力和弱点是什么?
- UI元素和数据的一致性(即,相同的元件使用相同的任务)?
- 你显示数据相同的方式?
- 交互选项清楚了吗?
- 从别人得到一些反馈。与同龄人开始,并继续与潜在的用户,如果可能的话。
- 他们的第一印象是什么?
- 他们最喜欢的是什么?为什么呢?
- 他们不喜欢什么?为什么呢?
- 目前尚不清楚在你的草图?
- 他们提出了什么样的改进呢?他们为什么要建议他们吗?
- 循环的概念。
- 你能结合不同的优势,不同的概念,到一个新的概念?
- 草图加以澄清?
- 步骤可以减少或简化?
- 检查的初步反馈的结果。
- 有新的问题来了?
- 你有什么样的见解获得了什么?
正如你可以看到,很多这些“为什么”的问题。这是因为素描是想了解的问题,同时努力解决方案。写下所有的问题过程中出现的素描草图本身旁边。这将引导你走向正确的概念。
除了素描
你已经创建了关键的屏幕上的草图和主要用例后,你会想试试你的概念,住在一个真正的手机。,如流行和Protosketch的应用程序,让您导入草图的图片,并把它们变成一个原型。这种方法将非常快,低保给你一个概念的互动的感觉。这两个应用程序允许您定义的可点击的热点和页面转换,使原型的互动更加逼真。
另外,导入你的屏幕如AXURE到更先进的工具,并在那里建立一个原型。
无论采用哪种方式,你的目标是快速测试的概念和真正的手机上用很少的努力。
本文作者来自网站建设公司-北京传诚信,转载请注明出处:北京传诚信(www.ccxcn.com)







