请注意,这篇文章是针对初来乍到的行业,而不是经验丰富的设计师和开发人员。点的文章,是有意义的,面向未来的友好的网站建设的今天,包括策略,技术和工具,大多数网页设计师到今天提供一般指引。
很久以前,在一个星系很远很远......一个年轻的设计师踏上史诗般的旅程布满了危险的布局的挑战,不断的拖沓,狡猾的jQuery错误和致命的IE浏览器错误。这是一个成年礼,所有设计者必须采取以骄傲的挺立与他们的同龄人在这个广阔的世界中,我们调用Web。是的,我在谈论建立自己的投资组合网站。
我最近重新设计自己的投资组合网站。这是一个具有挑战性的,但愉快的经验,我真的学到了很多东西。我的目标是创造一种独特的在线存在,代表我的个性和显示我的详细设计工作,当然作为一个宣传媒介获得更多的曝光和业务。

看看我的设计和开发工作流程的幕后
收到一堆电子邮件,问我关于我的网站的重新设计过程中我做了设计决策后,我决定写这篇文章给我的旅程和一些我一路上学到的东西偷看。我将讨论在现代Web设计的最佳实践,并在整个设计和开发的工作流程,我也跟着建立我的网站,从最初的规划阶段到最后的直播网站,包括以下步骤:
- 项目规划,
- 品牌,
- 线框
- 响应式设计和灵活的电网,
- LESS和上海社会科学院
- 高清晰度的屏幕,
- 灵活的图像,
- 内容的动画,
- WordPress的开发,
- 测试和分析。
我希望这有助于激励其他设计师那里谁正在寻找创造自己独特的产品组合网站。我们已经得到了很多打通,让我们开始吧。
计划项目
定义你的简介
任何项目我做的第一件事是弄清楚正是我想要实现的,我把它写下来。该项目的目的是什么呢?我试图解决什么问题?我的目标是创建一个在线的配置文件,以促进我的设计工作,并获得更多的曝光。我需要能够写文章,展示我的设计工作和人我很容易联系。我也希望它是独特而难忘的,代表我的个性。
在这一点上,我们需要弄清楚我们的最终目标,我们并不担心,我们将如何到达那里。写下你的目标,并回头看他们在项目的后期阶段,以确保你的轨道上。
初步研究与设想生成
做一些初步研究,获得源源不断的创意。灵感可以来自任何地方,可以随时罢工,往往当你在床上入睡(当然,不是一个笔记本电脑在视线)濒临。有时你可能想看看在其他网站的灵感,但有时不看其他设计师们做的是最好的,因为一旦你见过它,想着自己的想法可能很难。
相反,一杯茶,找一个舒服的地方,集思广益自己的解决方案,以手头上的问题。在这个阶段,所有你需要的是一支笔,一个速写本,你的想法。希望,你会拿出创新的东西,还没有做过。您可以采用很多方法产生的想法。有一个觉得你的个性是什么让你作为一个设计师独特的。你的兴趣是什么?你是如何不同?你有一个特定的设计风格?你专注于某一方面设计?你有没有特别大的耳朵?那代表着你的角度和集成到你的设计。

贾斯汀·阿吉拉尔在他的投资组合中,说明了他的工作空间。

孟要得到他的案例研究开门见山。

斯蒂芬·伯吉斯是一个开发者,但以他独特的网站上显示了一个伟大的设计和UX的理解。
一些初步的研究之后,我写了一些想法和元素在我的投资组合包括:
- 我的技能是一个混合的编码和设计,我想这是突出的。
- 我是一个大风扇,简约的设计,要坚持主要是黑色和白色的调色板,让设计彪炳。
- 我想用我自己的照片作为一个英雄形象注入到网站的一些个性。
- 我喜欢看到动画的经验,因为我向下滚动页面。
- 我从来没有喜欢的方式,在其中一个网页的抽搐到另一个,所以我想我的过渡是平滑的。
- 我喜欢大方量的白色空间和全宽度的布局。
- 手机和平板电脑用户获得最佳体验,也有对我很重要,因为我想响应。
- 我希望我的案例研究,讲一个故事,关于我的设计过程中,而非仅仅是没有上下文的随机图像画廊。
创建时间轴
一旦你的想法,你知道哪个方向前往,得出一个粗略的时间表。我不是说严格的期限或什么,但更多的指南,以帮助您组织的任务和保持生产力和动机。简单地列出你需要做的任务,并估计所需的时间,每个人将采取。这会给你一个粗略的估计,该项目将采取多久,以及创建一个任务列表工作。当然,你的一些估计可能有点过,但你可以调整时间轴,当你去。组织的一位很长的路要走,所以进入这个习惯。
设计
设计你的品牌
你的品牌是基本的视觉语言来描述你是谁,决定别人怎么看你。我想传达一个干净,时尚和最小的外观和感觉。我一直很简单的事情,并决定创建一个标志,从我的首字母缩写,使用最少的黑色和白色的调色板。我勾勒了一些想法,并决定最终的标志(我画在Adobe Illustrator)之前尝试排版和字母的排列。如果你有麻烦来了一个标志,你可能想读“ 标志设计的系统方法。“


我的最终标志设计
作为我的品牌,我也想为我的网站和各种社会化媒体平台的设计头像。那就需要我作为一个设计师和开发人员的代表,而独特而难忘的。经过无数小时的头脑风暴(更像拖沓),我终于有了一个想法是有道理的。当时的想法是,我的脸拍一张照片,并把它的一半。我一面描绘创意的设计师,而其他会显示我的逻辑编码端。经过无数次的草图,并在Photoshop中摆弄了很多,我终于高兴的理念。我用粉彩,垃圾风格的画笔和口罩,以达到美观的,我是后。

最后,我的头像
创建内容
许多设计师离开内容创作,直到结束,因为他们更感兴趣的布局和美学(有趣的东西)。早在项目创建内容,因为这将决定设计。你需要什么样的信息传达给游客?想想你想要说什么,怎么说。给定的点应该写成简单的文字,或将它作为图像或图表更有意义吗?
简洁,友好的,在您的副本。我喜欢写的第一人,使其感觉更加人性化。打破成小块,以提高可读性和可扫描副本。我的内容,我写了一个草案,并打破它分解成六个主要部分组成:主页介绍一下我,被我的地方,我的设计工作,我的博客,我的联系方式。
显示你的工作
你的工作是最重要的一块内容,在投资组合中,因为它是大多数游客都进来看看。收集你最好的项目,背后都有解释的过程和工作流程。没有什么是比随机图像没有上下文或解释的一个模糊的组合。只包括你正在寻找的工作类型做多,而不是所有的工作,将帮助您针对正确的客户。
你的潜在客户会希望看到你的工作中尽可能详细,所以不缩小到一个小尺寸的。我决定保留的实际尺寸,如果可能的话,很容易让游客快速浏览我的工作。我也决定说说我遇到的挑战,以及如何我试图解决这些问题。设计是解决问题,所以让游客知道为什么设计的外观和它的运作方式是非常有用的,它也给你一个机会,以反映你的工作和你的设计过程,并可能会提高它下一次。请记住,你讲一个故事,所以它一直对我很重要,有趣和翔实尽可能。

软门面漂亮,深入的案例研究。
现在想通了,我们的内容,我们可以移动到绘制线框图。
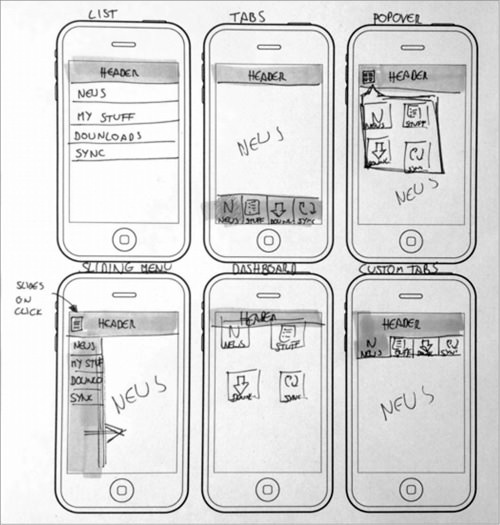
素描线框
是简单而有效的方法,我采取线框,和所有你需要的是一支钢笔和速写本。我先列出所有的元素,包括一个Web页面上。然后,我组相关的元素,优先考虑这些群体之前,根据重要性。这里是我接触页面的元素列表。

我的联系方式页面的元素列表
一旦该页面的内容分为优先级,安排他们在页面上会容易得多。对页面顶部放置更重要的元素,并使用白色空间来创建分组。我把桌面的方法,因为我想专注于细节的大屏幕上显示我的工作。当我们来到以后写CSS,我们将移动第一种方法,这将简化代码(我们将在不久)。我通常用钢笔和纸绘制我的线框,但您可以使用Balsamiq甚至是Photoshop或Illustrator 工具如。下面是我的联系方式线框。它并不需要看起来很漂亮-它只是一个工作计划的一个网页。

联系页面线框
响应式设计和灵活的网格
我想,以我的网站响应,以确保获得最佳体验,台式机,平板电脑和手机上的游客。在设计网站时,我喜欢用一个网格,因为它提供了结构基础,同时使开发过程更加容易和高效。约书亚莫尔丁总结了电网相当不错:
想想它像一所房子的基础。有了一个坚实的基础,房子是稳定的,并且它的建筑是很容易的。有了坚实的电网,你的设计可以很容易地调整以适应任何变化随之而来。
有些设计师找到一个网格限制,但它确实取决于设计。我觉得这会导致在一个整洁的和更有组织的设计。我的设计是相当简单的,所以我使用了一个定制的12列灵活的网格,但16列的网格会给更多的定义和准确性。我还定义了一个最大宽度为1040像素,以确保设计看起来并不大屏幕上拉伸。
使用灵活的网格(而不是三个独立的固定宽度为手机,平板电脑和台式机),使一个网站,动态扩展,以适应任何设备宽度。下面是我响应电网的CSS,但觉得免费创建自己的设计,以适应。所使用的工具,如Gridpak,响应电网系统,金网格系统和Responsify创建自己的响应电网。我从几个这些工具来创建自己的自定义灵活的网格思想。
看着上面的CSS后,你可能会想知道如何[^类=“山坳” CSS选择器的工作原理。它实际上是被称为一个子串匹配的属性选择器,它是所有选择的任何类的字符串开始山坳。您还可以使用串匹配选择其他属性与某些字符串,甚至是那些含有某些字符串。串匹配是一个方便的方法来创建更复杂,更强大的CSS选择器,并且他们很好的支持,也早在Internet Explorer 7的。
HTML是相当简单的,太多,很象一个表的行和列组成。下面是一个简单的两列响应电网,我在我的网站上使用。左栏跨越五列,而右侧立柱跨越七个。
设置逻辑断点
当你设计一个负责任的网站,在一定宽度的布局将打破或文本将成为压扁,难以阅读(45至75个字符是一个舒适的,每行的长度)。这些特殊的宽度被称为断点,他们往往设置,如常见的设备宽度为移动320至480像素,768到1024像素的片,和1024像素,最高为台式机。问题是“常见的”宽度真的不存在了,越来越多的设备,因此这个解决方案不能很好地扩展。
内容,而非设备宽度的基础上设置断点,是一个更具扩展性的解决方案。例如,而不是一味地宽768像素,为平板电脑设置一个断点时,我不是看着我的内容,发现它看起来很好,直到它得到了挤压下600像素。因此,我设置一个断点,改变布局,以确保内容依然清晰可辨低于这个宽度在600像素。是的,你需要优化您的网站的介绍各种设备,但你的内容应始终确定断点所在。这些都是我需要为我的设计:320,600,1024和1140像素的四个断点。
在编写CSS媒体查询我的网站时,我拿了一个移动优先的方法。这基本上意味着编写手机的样式首先是作为我的基地,平板电脑,然后在桌面样式。手机款式一般都是比台式风格简单,所以写他们首先是有道理的。它们构成了你的风格的基础,更宽的屏幕,然后,我们可以添加更复杂的样式。层叠样式表以这种方式保持清洁和干燥你的代码(“ 不重复自己“)。
下面是我使用的媒体查询:
/ *手机样式先走,没有媒体的质疑。* /@媒体只有屏幕(的min-width:321px){/ *较大的移动样式(宽度大于320像素)* /}@媒体只有屏幕和后(的min-width:600px的){/ *的平板样式(宽度大于600像素)* /}@媒体只有屏幕(的min-width:1024px){/ *大笔记本电脑样式(宽度大于1024像素)* /}@媒体只有屏幕(的min-width:1140px){/ *桌面样式(宽度大于1140像素)* /}
定义的断点,我可以勾画的平板电脑和移动线框。有时,小型设备上隐藏或省略的内容是有道理的,但我想尽可能在所有设备上提供尽可能多的内容。移动用户为什么要错过有价值的内容?人们习惯于在手机上滚动,无论如何,所以首先想到之前删除或隐藏内容。最简单的解决方案并不总是最好的之一。
设计高保真样机的
一旦在桌面和移动线框勾勒,我搬进了Photoshop和嘲讽更详细的网站。我不喜欢花太多时间,因为它减缓了发展过程,在Photoshop中。不要过分担心创建一个像素完美的设计,你就会有时间来完善它在编码过程。相反,简单地模拟了主要的页面模板,以及与其他任何你需要的设计元素和资产。我嘲笑页眉和页脚,以及“关于我”页面下方的基本要素,以确保与审美,我很高兴。

“关于我”页面样机
同样,我也没有嘲笑任何手机或平板电脑的设计在Photoshop,因为我发现,简单的编码这些基于线框更快。然而,我没有,花一些时间,如图标和纹理细节,在波兰的最后网站,它可以使一个很大的区别。
开发
现在我们的网站策划和准备去我们的形象资产,是时候开始编码。所以,让你的耳机和喜爱的文本编辑器!我的文字编辑器的选择是崇高的文本。很简单,速度快,功能强大且易于使用。如果你是一个Windows用户,我建议你记事本+ +。
我通常从Web页面的顶部,并逐一建立的每个元素。让我们开始与标题导航。我喜欢写出来的HTML元素,然后再移动到的CSS。请记住,我们实际上是在创建移动版本,首先减少代码膨胀。根据项目的复杂性,你可以从头代码,或使用HTML5样板,基金会或指南针这样的框架。
CSS预处理器(扣除/萨斯)
如果您还不熟悉CSS预处理器如和萨斯,肯定熟悉他们,因为他们会为您节省了很多的时间和精力,将简化你的CSS。预处理器给你更多的权力,使您能够使用面向对象编程的手法写作风格时,CSS编码时。

LESS和Sass CSS预处理器
我们都希望,我们可以在CSS中使用变量,定义,而无需不断地复制和粘贴功能和重用代码片段。CSS预处理器使您能够做到这一点,要多,而你的风格保持清洁和有组织的。小于或萨斯代码,然后编译和输出作为常规CSS。
我用我的网站创建的CSS。LESS和Sass都尝试后,我觉得,萨斯更强大,所以我会从现在开始坚持它。克里斯Coyier 比较LESS和Sass都显示了两者之间的微妙而重要的差异。对我来说是决定性的因素,它采用了罗盘,使您可以访问库的有用和维护良好的混入少不。随时看你喜欢自由发挥。
逐步加强与MODERNIZR的
Modernizr的是一个JavaScript库,在用户的浏览器的HTML5和CSS3功能检测,并增加了这些功能类在元素。我们都希望利用最新的CSS3和HTML5功能,但旧的浏览器不支持他们发生了什么?Modernizr的基本上告诉我们,哪些功能是在访问者的浏览器的支持,让我们写条件对每一种情况的CSS和JavaScript。因此,我们可以很容易地逐步提高,每个人都具有的基本功能,同时增强了经验,为那些与现代的浏览器。
创建灵活的图像
灵活的图像是一个简单而重要的组成部分,任何响应网站。为了让您的图片灵活,只需将它们放置在响应网格容器,并添加下面的CSS样式表。插入使用的标签,虽然有很多方法来实现灵活的图像使用CSS背景图像,太。如果你想获得更多的技术和服务于不同的图像,根据正在使用的设备(例如,服务小影像手机,以节省带宽),你可以看看某些技术服务真正具有响应性的图像和避免重复下载图像。
IMG{最大宽度:100%;高度:自动重要;}
使用CSS图片精灵
我们都知道我们的图标和图像资产组合成CSS精灵,而不是把多个单独的图像加载此起彼伏。这将减少加载时间,使您可以轻松编辑和维护映像文件后。我通常创建一个网站的不同部分的几个精灵。例如,一个包含了所有我的精灵我的图标,而另一个包含全局元素(包括徽标,头图标,导航背景和页脚图标)。
创建精灵时,想想你的网站将如何加载。如果一堆图标仅用于在单一页面上的网站,然后将他们从主精灵。这将确保他们只在需要时才加载,同时保持你的主精灵小。使用精灵也将使其更容易准备您的图像高清晰度屏幕后。这个过程可以是麻烦,所以使用一个方便的工具,如雪碧牛快速,轻松地创建它们。您还可以使用Sass和指南针的组合,从单独的图像自动生成精灵。
迎合高清晰度屏幕
为了确保您的网站看起来清晰高清晰度(或“视网膜)屏幕上,尽可能使用CSS进行演示。请记住,一些新的CSS样式将不会呈现在老的浏览器 - 这是渐进增强有道理。在大多数情况下,你将不能够完全建立的网站,从CSS,你需要的图像。幸运的是,准备您的图像的高清晰度屏幕并不难。
基本上,你需要创造更大的版本,您的图片上使用的高清晰度画面。因为我们的图像中包含的一个精灵,所有我们需要做的是创建另一个版本的精灵,这正是大两倍。比方说,我们的精灵名为sprite.png的,我们将命名为高清晰度精灵sprite@2x.png的。为了减少加载时间(尤其是在移动设备上),压缩您的图像JPEGmini,TinyPNG或者,如果你在Mac上,ImageOptim。

只需创建另一个图像高清设备的原始大小的两倍。
一旦你创建了较大的图像,只需使用媒体查询,高清晰度屏幕上显示的图像。要小心,因为媒体查询的iPhone是不是唯一的高清设备此刻周围。还有其他的手机,以及采用Retina iPad和MacBook Pros笔记本电脑。我用两个高清晰度的媒体在我的网站上查询:第一个高清晰度的移动设备,平板电脑和笔记本电脑的第二个。
下面是针对高清晰度屏幕媒体查询:
@媒体只有屏幕(-webkit的最小设备像素比:1.5)只有屏幕(最小 - 万盎司设备像素比:1.5)只有屏幕和(分设备像素比:1.5){/ *目标的所有高清晰度的屏幕。* /}@媒体只有屏幕(的min-width:600px的)和(-webkit的最小设备像素比:1.5)只有屏幕(的min-width:600px的)(最小 - 万盎司设备像素比:1.5)只有屏幕(的min-width:600px的)(分设备像素比:1.5){/ *目标超过600个像素宽屏幕高清设备。* /}
那岂不是巨大的,如果我们能完全消除需要媒体的查询和独立的高清晰度图像?一个更好的方法,以满足高清晰度的屏幕是使用向量的图像,这将扩展,以适应任何屏幕尺寸,并期待在任何设备上清脆。您可以绘制你的图像或图标在Illustrator和它们导出为可伸缩矢量图形(SVG)文件。SVG文件基本上是由基于XML的代码,它描述了图像浏览器。
另一种聪明的方式来获得清脆的高清设备上的可伸缩矢量图标看起来是使用图标的字体,如从IcoMoon和字体真棒。我没有在我的网站上使用这些方法,主要是因为我没有太多的图标或矢量图像。但是,如果你打算使用矢量图像和图标在您的网站更严重,那么这些技术将派上用场。
页面转换
我从来没有去过的粉丝突然的方式,一个Web页面跳转到另一个。当用户点击一个链接时,通常都会有大幅上升,其次是图像笨拙加载页面上没有特定的顺序。我想,创造一个平稳过渡,从一个网页到访问者浏览网站的方式来控制我的内容出现。当访问者点击一个链接到另一个页面,当前页面应该淡出白色之前翻页负载。下一页将一个白色背景,从内容到页面上会顺利动画。这使得一个愉快的和一致的用户体验。
要实现这一过渡的效果,我需要使用一个jQuery的预加载插件,如jPreLoader或QueryLoader2的。这确保了图像之前加载到页面上的动画(否则,动画会出现图像加载之前)。当谈到Web开发jQuery插件不应该是您的第一选择,因为你依靠的jQuery和它是一个性能命中。它总是一个更好的主意,更轻巧,单一用途的JavaScript库和搜索,而不是使用它们。在某些情况下,你也可以使用CSS过渡。
我不是一个风扇一般预加载,因为用户要等到页面加载,什么都看不到,但使用是必要的,以达到我想要的效果。我要去尝试隐藏预加载页面时,快速载入,并介绍它,只在长页面加载。这意味着,大多数人只看到一个页面无缝褪色下,没有被显示预加载。我很希望听到任何其他的方法来实现,而不需要预加载的页面过渡。
下面是一个简单的jQuery功能淡出当访问者点击一个链接的页面:
/ **功能动画离开页面* /$。FN。leavePage=功能(){点击(函数(事件){/ /不要去到下一个页面。事件的preventDefault();linkLocation=。HREF;/ /淡入淡出此页$('身体')。淡出(500,(){/ /然后去到下一个页面。窗口位置=linkLocation,});});};/ **调用的leavePage功能链接后,点击“转型”类* /$('过渡')。leavePage();
我想的leavePage动画发生当访问者点击我的网站链接到另一个页面,所以我只是说一个过渡类的适当链接。当访问者点击任何链接的过渡类,的leavePage动画被触发。这个例子很简单,但你可以建立更复杂的动画。
因此,用户点击一个链接,当前页面淡出,他们已经降落下页。现在发生了什么?我们的jQuery预加载需要照顾的休息。预加载基本上是一个覆盖显示,因为它涵盖了页面加载。加载完成后,覆盖消失,以显示该页面。当然,你也可以创建自己的自定义动画更有趣的方式在页面上的动画内容。
我不会进入太多细节,因为有很多方法到页面上的动画内容。你可以滑动的内容,在从侧面看,后另一种元素,或淡入元素从顶部到底部。基本上你只需要编写一个函数,动画内容到页面上,然后调用这个函数一旦页面完全加载。幸运的是,上述两个jQuery的预加载器,使您能够调用动画功能页面完全加载后的回调函数。
防止无样式内容的FLASH
其中最恼人的问题,我面对的在努力实现页面之间的平稳过渡jQuery的预加载之前无样式内容(FOUC)的闪光灯,甚至开始。它并不总是存在,但每一个现在,然后我看到了一些内容到页面上闪烁的动画前,甚至开始。幸运的是,我发现了一个干净和简单的方式,以防止FOUC完美的作品。
动画内容滚动
我爱的想法,包括访客微妙的动画滚动下来的页面。它已经成为最近的一个趋势位,而且我认为它改善了用户体验,并增添了一丝雕琢。我用一个简单但功能强大的jQuery插件称为航点创建滚动动画。它使您能够在不同的页面滚动距离触发动画。
如果你正在寻找一种简单的方法做更复杂的动画滚动,然后检查出jQuery插件SuperScrollorama。
自定义WORDPRESS的发展
我决定建立在WordPress我的网站,主要是因为我很熟悉它,希望博客功能。能够轻松地安装插件添加功能也是一个不错的节省时间。安装WordPress的服务器上,并把静态的HTML页面到WordPress的主题是一个非常简单的过程。如果你不熟悉的WordPress,你总是可以使用另一个平台,如Drupal的。还是觉得自由只是建立在PHP从头(取决于网站的复杂性)。
因为一些我的网页有相当不同的布局,我需要一个自定义网页模板。举例来说,我不能用一个标准的WordPress页面我的首页设计,因为这是完全不同的。所以,我创建了一个自定义的主页模板。在WordPress创建自定义页面模板是很容易的。我也为我的投资组合项目页面和联系方式页面创建自定义模板。
为了把我的投资组合项目从我的博客文章发表,我创建了一个自定义的类型后,特别是我的投资组合项目。你可能会得以脱身显示你的投资组合项目,博客文章和分类 中的“组合”类别,将它们分开,从标准的博客文章。我需要一个自定义文章类型不同布局的灵活性。我不会得到任何更详细的关于WordPress的开发,因为已经有很多伟大的WordPress文档。
检测和分析
跨浏览器测试
我敢肯定,你都知道测试,以确保您的网站正确呈现各相关浏览器的重要性。你会注意到,我并没有说“所有的浏览器,”因为你真的只需要确保您的网站为您的特定受众正确呈现。如果你知道所有的访问者将使用现代的浏览器,那么你不支持旧的,需要花费宝贵的时间和精力。

测试你的网站的主要浏览器。
那么,你怎么测试一个网站在所有相关的浏览器吗?如果你像我一样,然后在Mac上下载所有现代浏览器,包括Chrome浏览器,Safari浏览器,Opera和Firefox。但是,你如何测试一台Mac上的Internet Explorer?一个简单且免费的方式是建立一个虚拟机运行Windows。
您也可以使用IE浏览器,仿真器,如IE浏览器测试仪。或注册的服务,如勺子或BrowserStack,它允许你测试网站上所有主要的浏览器,包括IE浏览器6,7,8,9和10。而非休假跨浏览器测试,直到最后,在开发过程中,测试的网站,然后每一个现在。
谷歌分析
谷歌分析添加到您的网站收集有价值的统计游客。你就会知道访问者的位置,无论他们是通过谷歌搜索到达,或参考网站。您的博客文章提到的另一个网站上,如果你没有监测你的流量来源,你甚至可能不知道它。分析还可以帮助你建立一个游客的档案,包括他们国家的起源和浏览器。您可以使用这个数据的一个持续的基础上进行优化的网站,供游人。在您的网站上设置了谷歌的Google Analytics(分析)是免费的,只需要几分钟的时间。只需注册,小的JavaScript代码片段复制并粘贴到您的网站的页脚,你准备好去!
启动时间
所以,我们设计,建造和测试我们的新组合,我们终于准备推出 - 高五!这是那些经验,你根本不应该错过了,作为一个设计师之一。创建我的网站,我有一个伟大的时间,在这个过程学到了很多东西。当然,也有沿途的障碍,但是这不正是让这么有趣的设计吗?我很想听到你的经验,建立自己的投资组合。
,希望听到我的旅程将有助于激发您创建自己的网站或你已经考虑过去几年终于开始,重新设计,所以,你的耳机,屈从下来,开始推动这些像素。我希望你最好在你的史诗任务提前。祝你好运,可能的力量与你同在。
本文作者来自北京传诚信,转载请注明出处:北京传诚信(www.ccxcn.com)
选择北京网站建设公司-传诚信,优质服务,绝对不容错过 !







