在响应式网页设计的时代,每一种设计样式都必须找到得以同时适应电脑版与手机版的解决方案,成为当前网页设计师们的重要课题。许多过去很炫且视觉效果强烈的网页设计,在响应式网页的考量下,不见得都可以继续使用。设计师们必须找出同时可以符合响应式网页设计规范,又能具体呈现不同网页设计风格的作法。我们来看看有哪些成熟的响应式网页设计案例,能让你的客户在手机上顺利浏览,同时增进网站流量。
采用汉堡选单(hamburger menu)做为自适应网页手机版选单
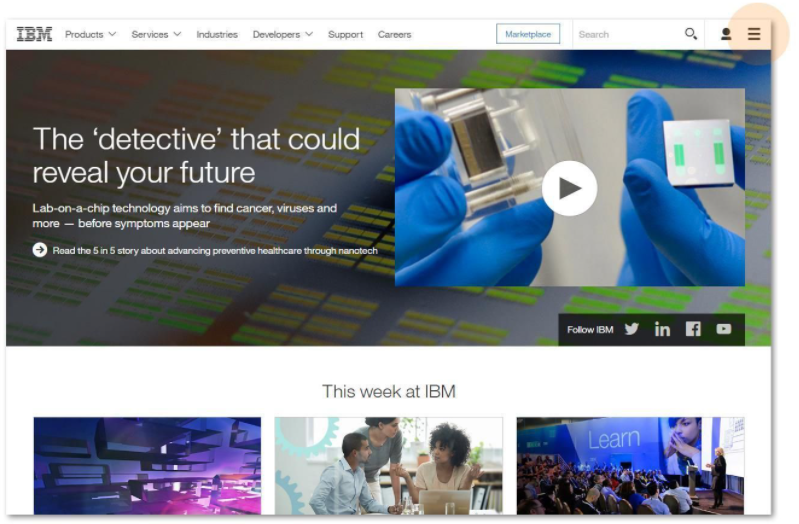
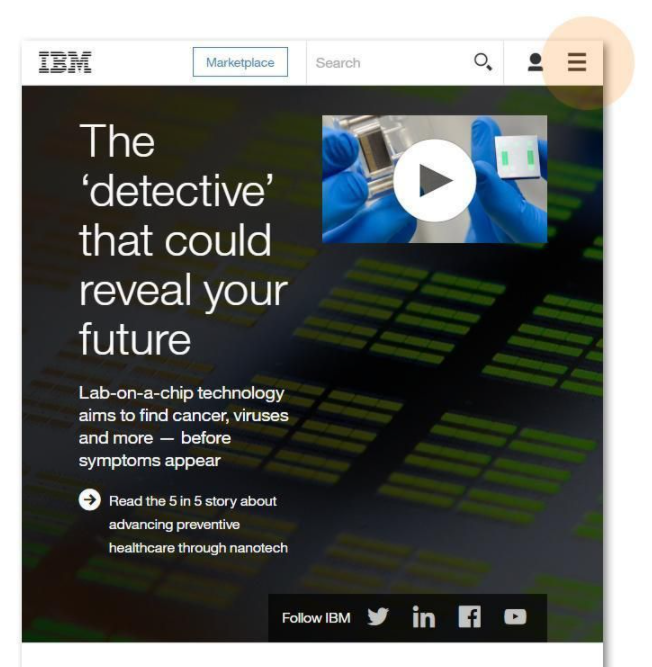
汉堡选单目前已广泛作为响应式(自适应)选单的设计模式,IBM官网则进一步将它发展成电脑版和手机版共用的选单样式,并保留电脑版的主选单,使电脑版和手机版的操作习惯更为一致。


下拉选单(dropdown menu)在电脑版和自适应网页手机版都能相通
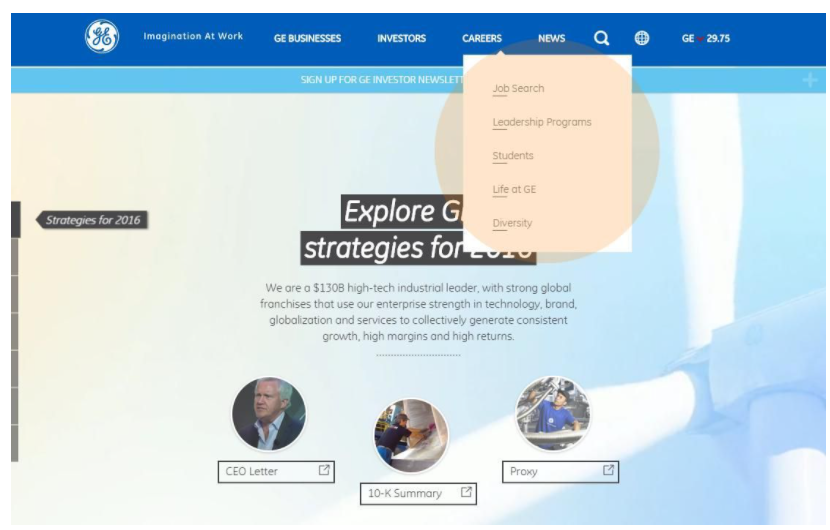
过去网站次要选单经常采用左选单的方式来设计,在响应式的时代,GE官网直接将这些网站次要选单直接在主选单上以下拉选单的方式呈现。如此的规划,可让使用者在电脑版选单和手机版选单,看到一致性的选项。

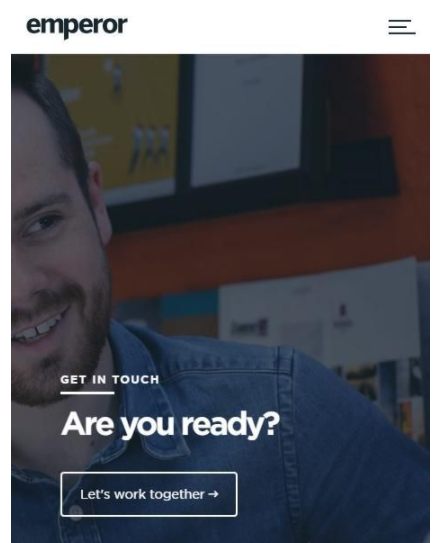
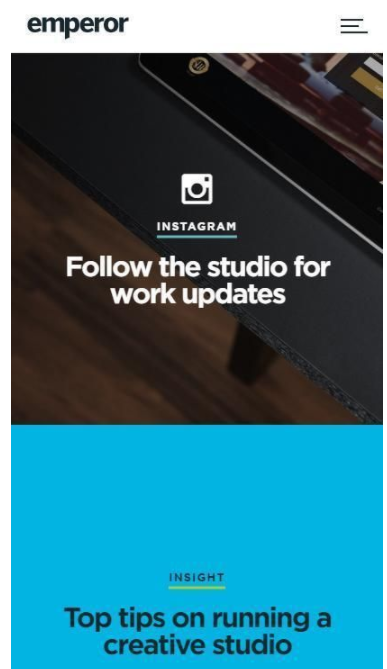
采用自适应全幅背景(full background)呈现大屏幕的观赏效果
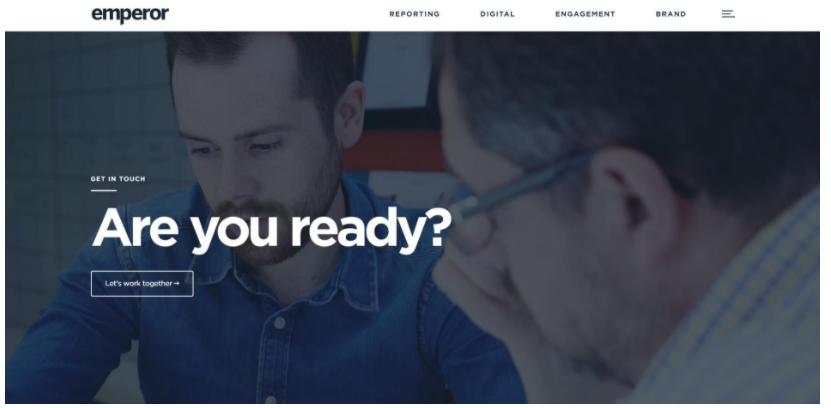
全幅背景是目前最流行的响应式网页设计模式,不论内容是图片切换(slider)、影片或单色色块。由于大背景主要是透过width:100%让画面尺寸自动贴合屏幕尺寸,一来在电脑或行动设备都可以贴齐边界,二来大背景可以呈现大屏幕的观赏效果,因此成为最受欢迎的响应式网页设计样式之一。


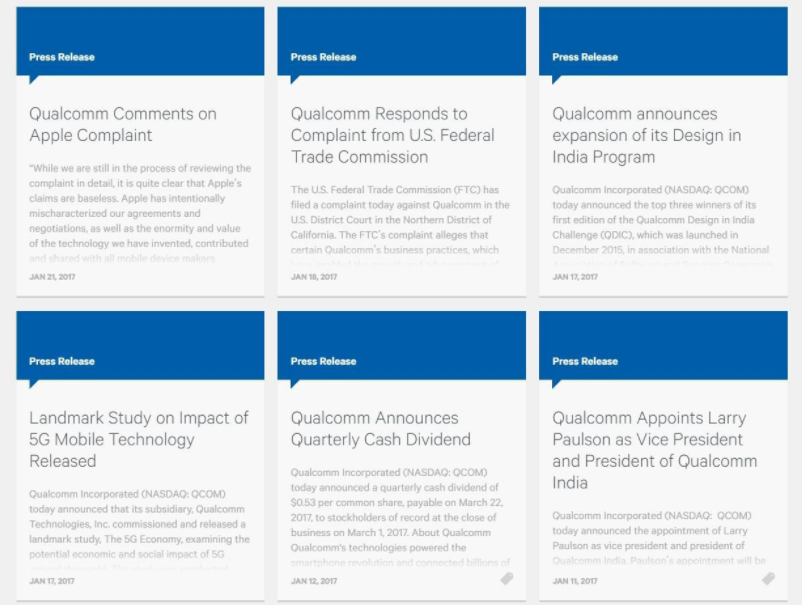
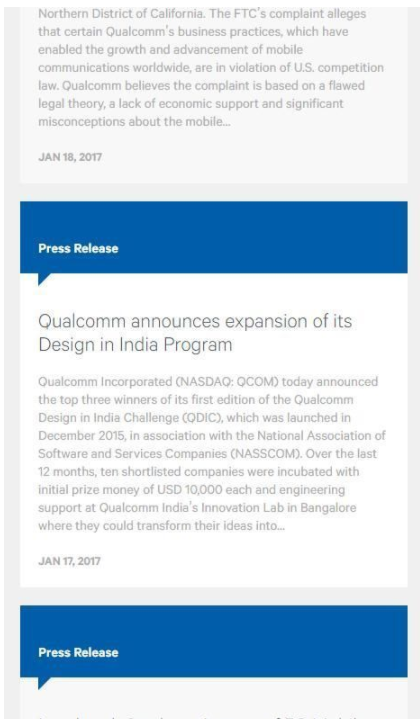
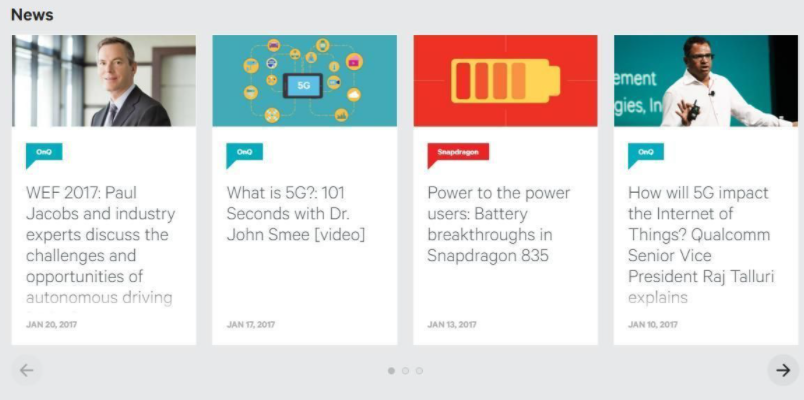
文章列表以自适应卡片清单方式呈现(Card List)
卡片式列表应该算是响应式时代最典型的设计样式。卡片式的设计可以在电脑版和手机版自由切换,与手机APP清单的浏览模式相近,可清楚呈现每个图片,点选范围也变大了,许多列表的样式(例如news list)也都直接采用卡片式设计。


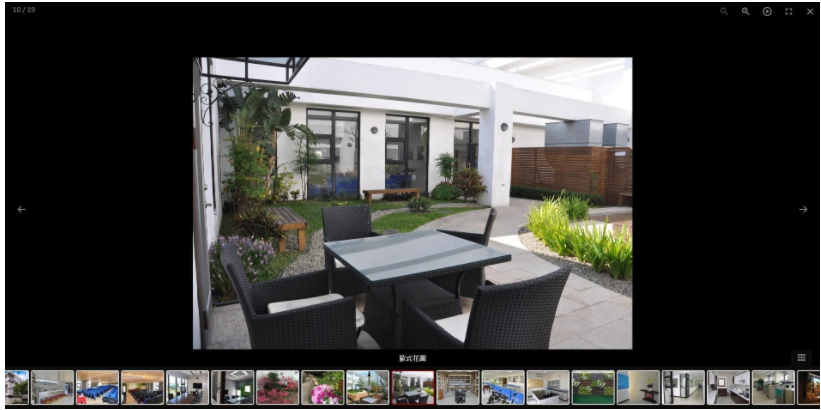
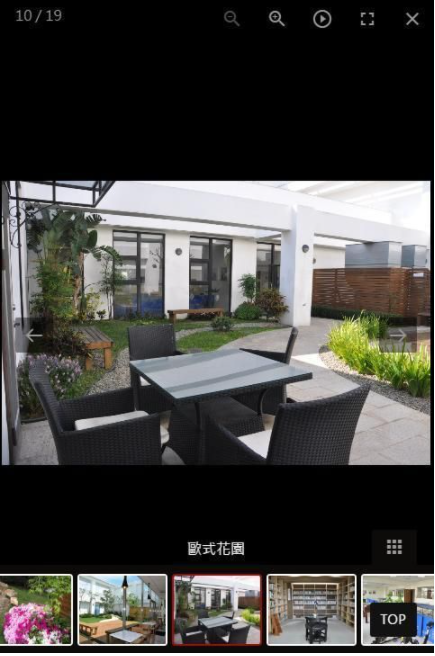
可因应屏幕尺寸自由变化的自适应全屏幕相册(Full Screen Album)
有图有真相,透过照片来介绍是最简单有效的方式。然而不是所有的相册外挂都能做成响应式网页设计的方式。全屏幕相册可直接侦测屏幕宽高来自动调整图片呈现的尺寸,不像嵌入网页的相册,需顾虑网页上其他元素相对的位置,因此全景相册成为响应式网页设计时代最受欢迎的相册设计模式。


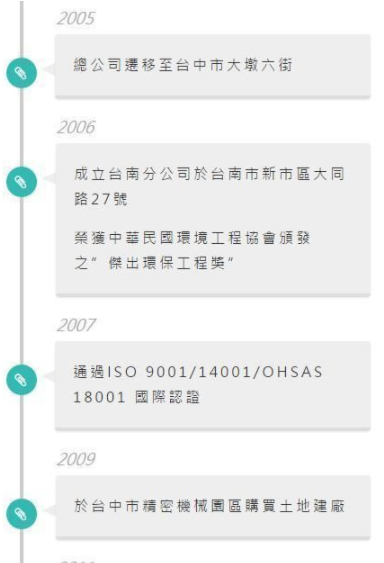
可因应手机尺寸改为单边呈现的自适应时间轴(Timeline)版面
时间轴是最适合用来呈现历史记录概念的设计,经常用在企业历史沿革。响应式(自适应)的时间轴可用来在电脑版和手机版呈现时序概念。


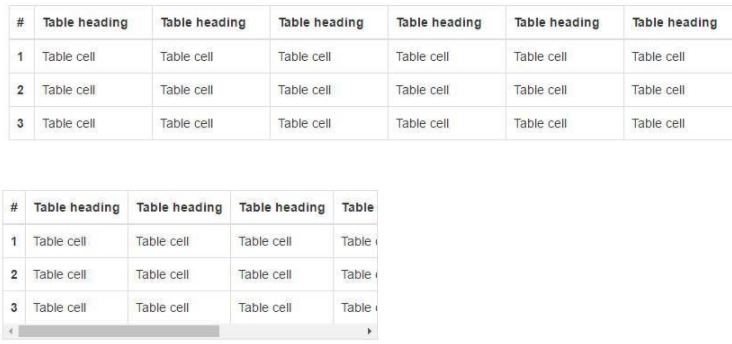
可以在手机版左右拖拉的滑动式自适应表格
表格的呈现在响应式网页设计(自适应)中仍然是一件困难的事,很难想像如何在手机如此小的屏幕当中,要阅读一张像Excel般复杂的表格。以Bootstrap的滑动式表格来说,可在手机上采用手指滑动的方式来回浏览整份表格。

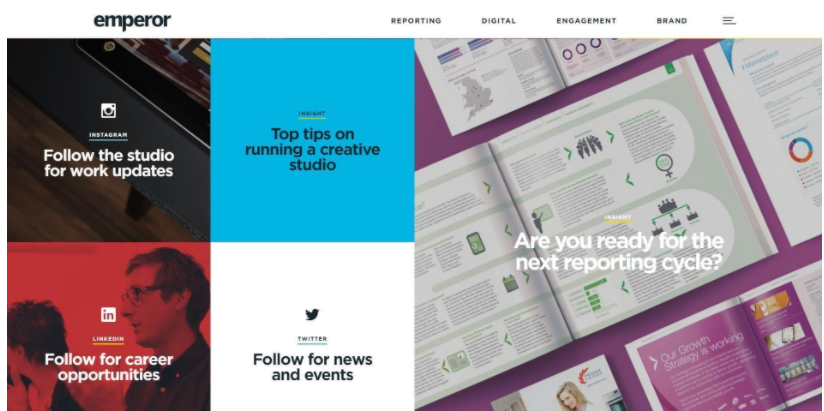
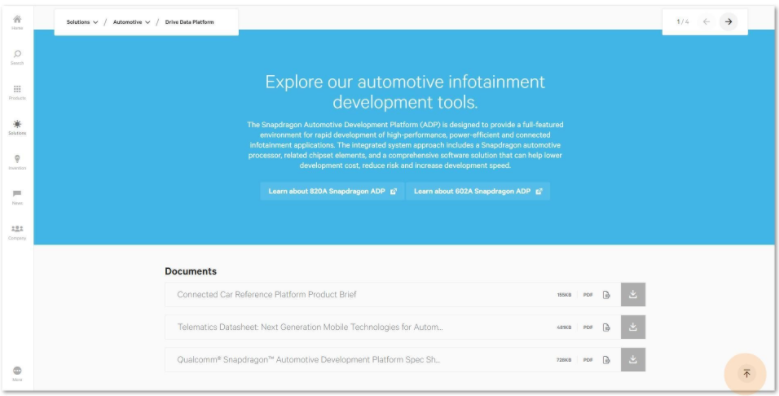
杂志式编排可以在自适应手机版成为有
随着技术性问题的克服,全版杂志式编排在近年逐渐成为响应式网页设计(自适应)的主流设计样式。杂志式的区块分割可以让网页看起来更像阅读杂志,少了左右的空白区块,网页看起来更为简洁俐落。


旋转轮播(Carousal)
旋转轮播在响应式网页设计(自适应)持续发烧,好的Carousal元件可设定在不同的屏幕宽度显示不同的笔数,以适应网页版面的调适。

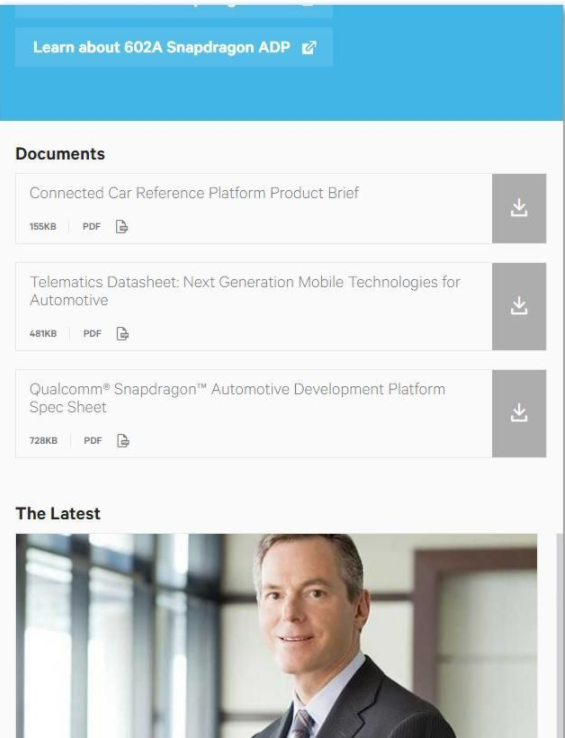
回到页顶(Go to top)
GoToTop在跨设备浏览来说,是个简单又十分便捷的设计。由于一页式网页加上手机版的设计都是属长页式的网页,一个小小的箭头就能帮助使用者回到页首。


过去几年,全球所有的设计师透过各种方式不断探索自适应响应式网页设计的设计模式,2021年即将进入成熟阶段,成熟且大众化的响应式网页设计样式才能提高网站流量。网页设计是一种产品设计,因此,不够实用或不符合趋势的设计,不只会导致使用者在网站里迷路,更可能让使用者对你的网站失去耐心与信心。







