如果您在本地大学上过课程,多年来建立了网站,或者如果您去过业余培训,则每个网站设计师都应该避免某些事情,如果他希望访问者在他们的网站上玩得开心。
您可能听说过“粘性”一词,并带有指向该网站的链接。
它仅表示访问者想要关注的站点-停留在浏览器中并且被放置并且经常访问的站点。有太多因素使网站变得难以置信,这又是另一个主题。
但是,肯定存在一些建设性的网络错误,这些错误会使网站成为访客想要逃脱的网站。这不是一个不可以的设计,不是您应该避免的事情。
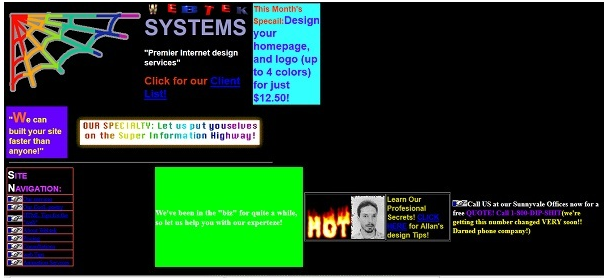
错误#1:色彩
它们会伤害您的眼睛的鲜艳颜色或彼此碰撞的颜色可能使站点访问者希望逃避网页的攻击。
在计划网站主题时,请尝试选择相互补充的颜色。尽管很少看起来像黄色,但黄色很少作为原色。使用彩虹的每种颜色很少是一个好主意。
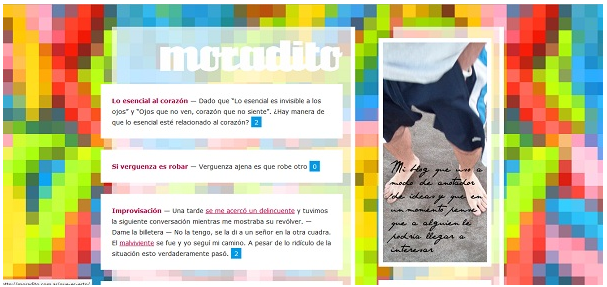
不良Ita蜘蛛网的一个示例:Maradita

错误2:图形过多
当您用图形使网页混乱时,会发生两种不同的情况。
首先,页面变得如此繁忙,以至于访问者可能不知道单击何处或想看什么。
其次,如果用户的Internet连接速度较慢,则加载页面可能会花费太长时间。30秒后,大多数人将离开并转到另一个站点。我们生活在一个瞬息万变的时代。如果在最初的几秒钟内没有引起客户的注意,则可能会完全失去客户的注意。
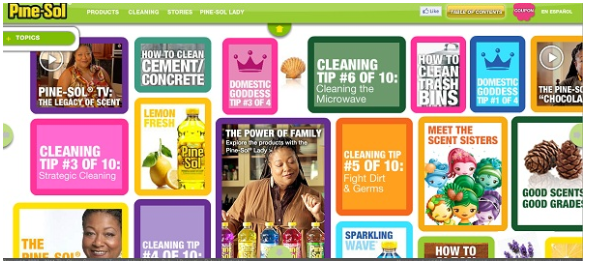
Ito的不良蜘蛛网示例:松盐

错误3:下载速度慢
您的网站加载速度是否如此之慢,以至于访客有时间去回去之前先喝杯咖啡和一个甜甜圈?
添加过多的元素(例如,闪光灯,声音,大量高分辨率图形或Java脚本)会导致网站加载速度越来越慢。请记住,虽然大多数访问者的访问速度都很高,但仍然有一些农村客户会切换到该站点,并且如果站点加载速度太慢,则无法访问该站点。
提示:使用Google Page Speed Insights检查网站速度并获得更好的建议。
速度不仅对于用户体验很重要,而且是非常重要的排名因素。页面速度在2010年成为搜索引擎排名因素,并且在2016年6月,Google宣布将更新页面速度排名因素,以专门查看您移动页面的页面速度。由于移动搜索占Google搜索的一半以上,因此还需要优化移动页面的速度。
-来源:以更快的网站速度提升SEO
不良蜘蛛网的一个例子:博物馆我

错误四:广告过多
内容网站和博客赚钱广告而不是销售产品。但是,当许多网站所有者失败时,添加太多的广告,访问者就无法分辨内容和广告之间的区别。如果访问者必须搜索以查找文章或文章的其余部分,则此页面上的广告过多。最好在网站上放置一两个广告。而且,您还可能会惹恼浏览器。
实际上,在Upstream和YouGov在2012年发布的数字广告报告中,他们发现大约20%的消费者表示,如果一家公司的广告过多,他们将永远不会再使用该广告系列。
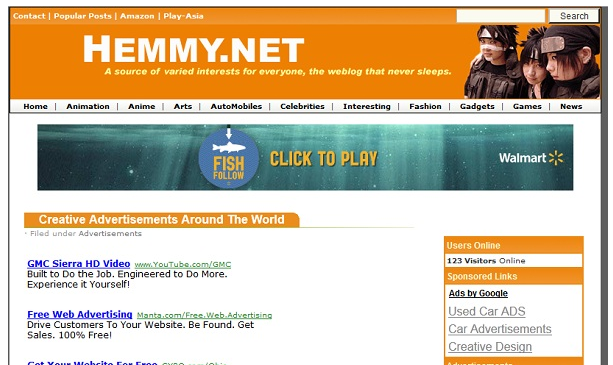
不良蜘蛛网的一个示例:Hemmy.net

错误编号5:业余照片编辑
没有正确编辑的图像,没有比恋人更能大声尖叫。出现此类问题的网站可能会切出带有模糊边界的图像,自动调整后的颜色,使人看不见,无效的分层技术(清楚地表明两幅画已融合在一起)或比例缩放的比例奇怪。
提示:在以下位置使用免费的图像编辑工具: Canva, Pic Monkey
不良蜘蛛网的一个例子:彼得的公共汽车

错误6:可以创建三年的设计
如果您的网站看起来像已经打开了Microsoft Word,创建了一部分艺术字,然后将该网站发布到网上,那么您可能希望重新访问您的设计元素。虽然简单性是一些下载的站点盼望已久的缓解方法,但是如果您过于简单,则会冒着寻找未成年人和廉价站点的风险。
不良蜘蛛网的一个例子是:网络D-Sign氏族


错误7:交通不畅
即使网站的设计诱人,访问者也会感到沮丧,并留下不良的导航。
例如,没有明确链接或站点太多的站点很难确定去向。许多网站所有者面临的问题之一是一个突然变大的小型网站。如果网站只有500个页面,则该网站只有5个页面时无法正常运行的导航。了解如何重新设计网站并将其重新构建为类别和子类别,以便访问者确切地知道要去哪里寻找他们想要的东西。添加搜索框也是明智的。
不良网站的示例: LawnSignDirectory.com

错误8:文字问题
使用紧张背景的网络设计师,然后选择一种文本颜色,该颜色不能提供足够的对比度以致于无法使网页可读。如果访问者在阅读一篇文章后眼睛受伤,为什么还要留下来阅读您网站的更多页面?如果需要选择紧张的背景,请至少放置具有纯色背景的框,层或目录,然后选择相反的文本颜色。尽量避免在灰色上显示灰色,但在深红色上选择白色,在浅粉红色上选择黑色,等等。
重叠的单词与重叠图形且部分在坚实背景上的段落一样难以阅读。
不良ito蜘蛛网的一个例子:百慕大三角

错误9:打印错误
没有什么比这更令人愤怒的错别字和语法问题了。即使没有人是完美的,您也可以尝试拉近距离。请朋友和家人查看您的页面并帮助您发现这些错误,或雇用专业编辑器来证明您的页面。下面的示例只是为了好玩。这不是一家真正的网页设计公司,但这种观点嘲笑了一些公司的专业程度。
提示: 了解如何在自己的写作中捕捉错别字和错误。
不良蜘蛛网的一个例子:Web Tek Rocks

错误编号10:最糟糕的网站设计非常糟糕,您无法解释
有些网站本来就设计上确实非常糟糕。这些设计不佳的网站不是使您的网站痛苦的一件事,而是网站上的几乎所有内容。
可能是丑陋的颜色,导航不佳和其他项目的组合。幸运的是,这些站点很少见,但是浏览它们可以帮助您知道在设计站点时不应该做的事情。
不良蜘蛛网的一个例子:来世








