CareerBuilder是美国最大的就业网站。它的专家们不能忽视这样一个事实,即越来越多的用户正在移动设备上打开电子邮件。营销人员曾希望,在小屏幕上易于阅读的消息能够促进不断增长的受众,并增加点击率(CTR)。
在新文章中,我们将告诉您自适应设计如何将点击率提高了24%。CareeBuilder现在在其他电子邮件活动中使用了这种策略,并且取得了相似的结果。
点击率问题
CareerBuilder营销人员每年都会测试新电子邮件。
“每年我们都会重新开始并测试新模板,” CareerBuilder首席电子邮件营销经理Scott Burdsall说 。
当需要更改服务消息的设计时,专家们注意到了一个惊人的趋势:在移动设备上阅读电子邮件的人数几乎是公司平均水平的两倍。
“我们面临着一个新趋势,必须适应订户在新设备上打开电子邮件的事实,” Burdsall解释说。
广告系列提高点击率
用户可以在计算机,智能手机或平板电脑上打开字母。CareerBuilder需要设计以适合任何设备。
步骤1.响应式设计
响应式设计意味着电子邮件会自动适应打开电子邮件的设备或软件。例如,在智能手机上,订户看到一个模板,而在计算机上则看到另一个。目的是使您的电子邮件阅读更有趣,并提高点击率。
不同类型的响应式设计
Burdsall说,一种响应式设计是根据设备的屏幕自动更改宽度。这不能完全控制电子邮件正文中的广告素材,但仍允许自定义电子邮件。
专家们希望使在手机上阅读信息更加方便,他们决定完全根据设备调整布局。为此,我们使用CSS或级联样式表的“ @media”规则。
步骤2.文字设计

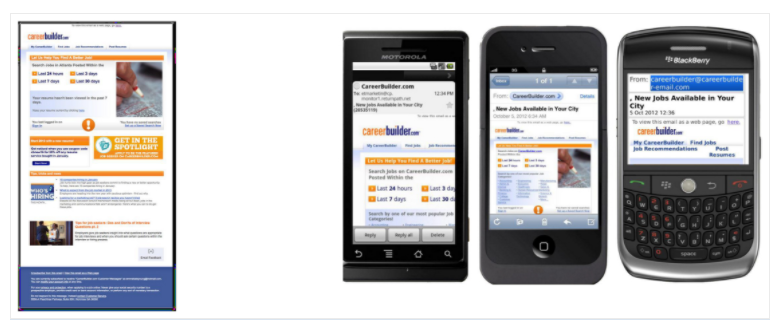
CareerBuilder服务消息-旧模板
由于许多用户在移动设备上阅读CareerBuilder帖子,因此Burdsall建议他们随时随地进行操作。“我想像一个人在公共汽车或地铁上班时检查电子邮件,只有一只手是空的。”
考虑到这一点,专业人员为新模板添加了以下特征:
方便的滚动:字母易于用一只手滚动和放大。为了便于导航,在智能手机或平板电脑上打开时,使用一栏布局,在计算机上打开时
有两列。

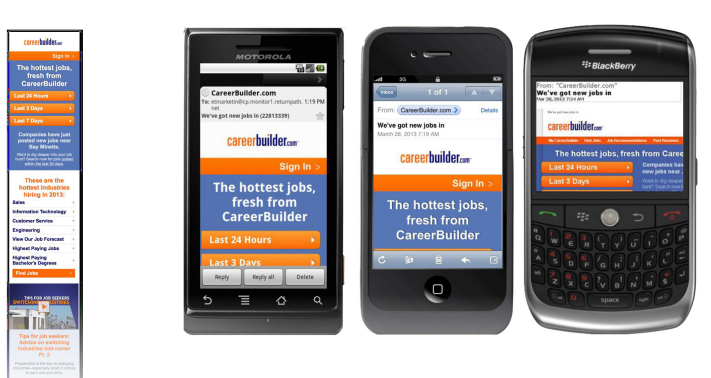
CareerBuilder服务消息-新模板,移动版本

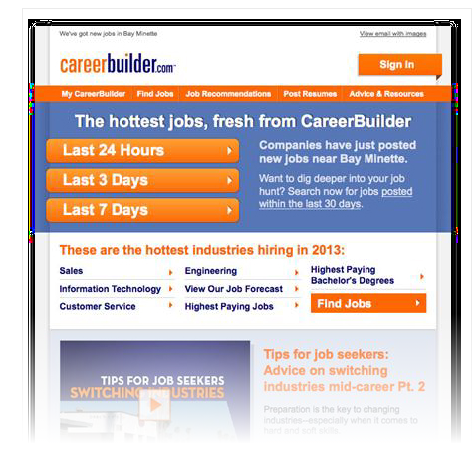
CareerBuilder服务消息-新模板,桌面版本
方便的点击:在新的电子邮件中,号召性用语变得越来越大,越来越明亮,以便于缩略图显示。另外,CTA的数量减少了。
Burdsall说:“我们缩短了信函的时间,为我们希望引起注意的CTAs留出了空间。”新的摘要:在电子邮件的旧版本中,摘要包括显示链接和一些HTML文本,这不会使邮件进入移动设备上的收件箱。更新的概要对主题行进行了补充。例如,主题“芝加哥的新工作”之后是摘要“为您的新工作”。
步骤3. A / B测试
新设计已应用于所谓的CareerBuilder服务消息。此类电子邮件将发送给最近访问过该网站或打开邮件的注册用户。使用按钮和链接,您可以导航到作业和文章,其中一些是针对每个收件人动态个性化的。
目标受众分为五个部分,从新加入的客户到接触最少的接收者。为了测试新设计,营销人员对所有细分市场进行了为期三周的50/50 A / B测试。
“我想了解新设计和响应元素的价值,” Burdsall说。
结果
在这五个部分中,CareerBuilder的新电子邮件设计均取得了出色的成果:
点击率从21%增加到24%
开放率从15%增加到17%
但是CareerBuilder团队并没有止步于此。
“我们首先在一个广告系列中使用了这种设计,然后在其他程序的现有模板中添加了响应元素,” Burdsall解释说。“我向其他小组的同事介绍了我们的结果,并建议他们采用相同的方法。”
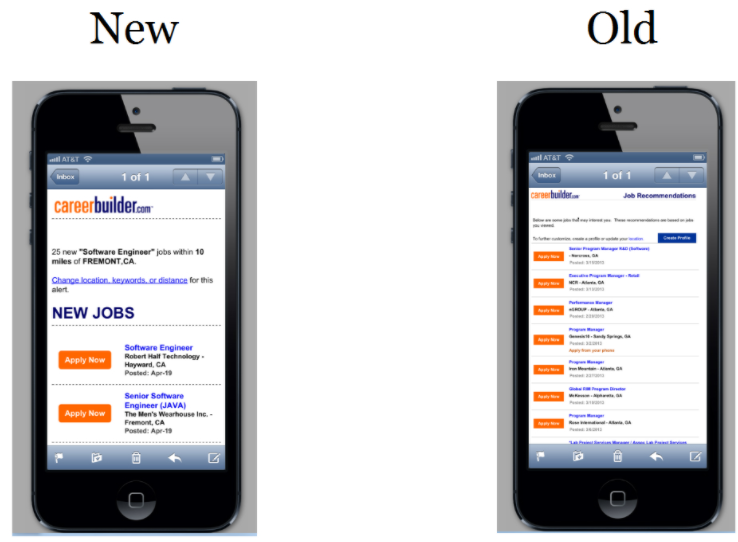
专家测试了建议空缺的响应式布局,而不更改摘要。

CareerBuilder-推荐工作信:新旧
结果:
总点击率提高7.5%
在移动设备上打开的邮件的点击率提高了15.2%
第一次测试中开放率的上升使Bourdsall尝试了新的提要。他总结说:“对我们来说,在其他活动中使用新的提要是一大进步,这是一种非常简单的方法,与响应式设计元素一样,它不需要开发人员或程序员。”







