在本文中,我将讨论2021年的网页设计趋势。您会发现其中有哪些在过去几年中一直保持着相关性,哪些是新出现的。我将告诉您如何明智地应用新解决方案,以吸引用户而不伤害用户。
响应式设计和移动优先
每年的移动流量越来越多。在许多国家/地区,它已经超过了桌面流量。因此,值得对响应式设计给予应有的重视。这将使您的品牌在专业性和对细节的关注方面脱颖而出。

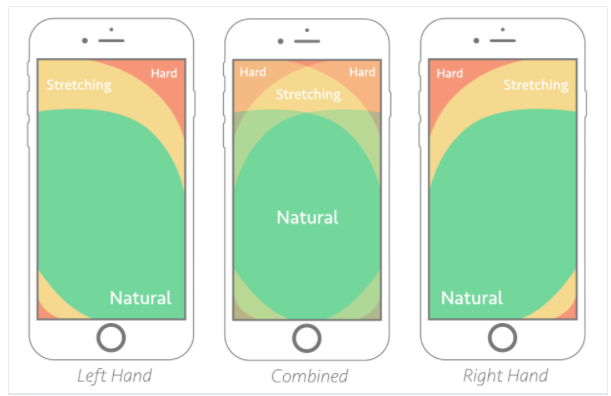
当公司更加关注网站的移动版本时,移动优先方法的流行持续增长。2021年,网页设计将专注于创建“拇指友好”网站。这意味着您需要安排重要的导航元素,以便它们可以方便地到达它们。

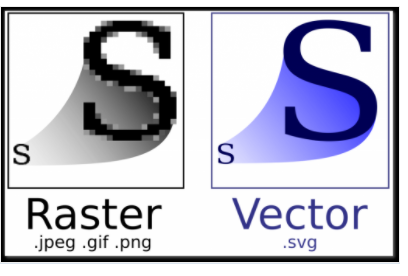
可缩放矢量图形
2021年的网页设计趋势也针对移动用户。有吸引力的多媒体内容(视频或gif)和静态PNG都大大减慢了从移动设备加载页面的速度。svg格式可以解决。它具有相对较小的尺寸和无限的可扩展性,因此即使在高分辨率屏幕上,图形也不会损失质量。它还允许您制作快速加载的2D动画,而不会减慢整个页面的加载。

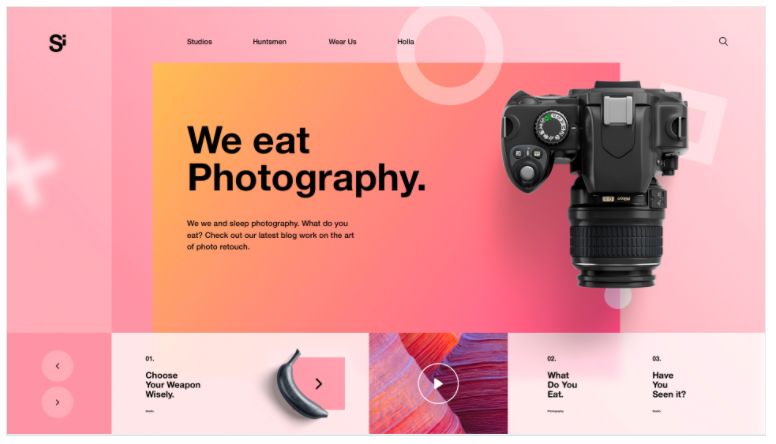
色彩渐变,鲜艳的色彩和简约
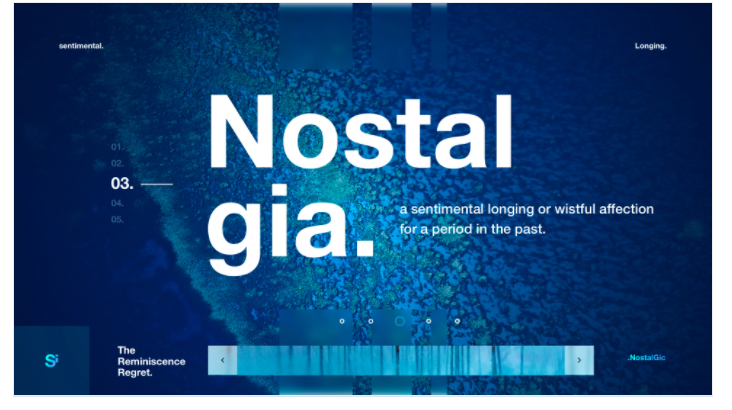
渐变和鲜艳的颜色仍然很重要。这些技术被积极地用于所有类型的网页设计中,尤其是在界面,品牌,插图中。许多品牌已经在使用它们,并将继续这样做以使其在竞争中脱颖而出并刷新其网站。到2021年,这些技术的普及程度只会提高。

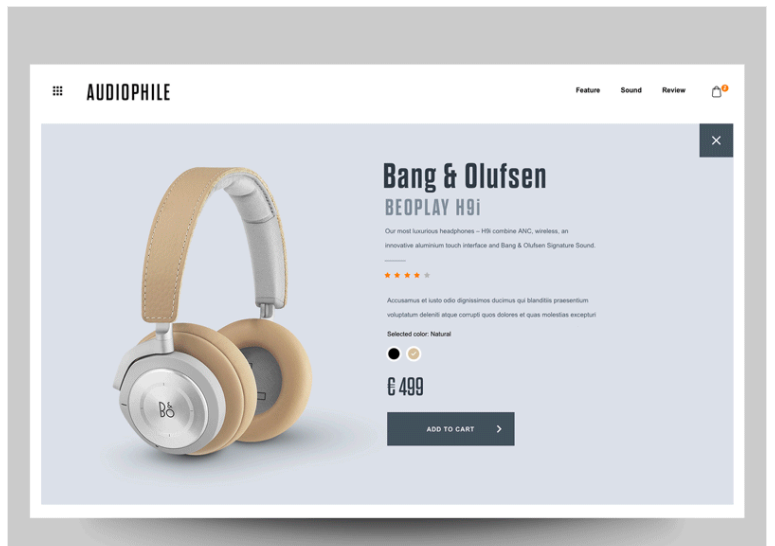
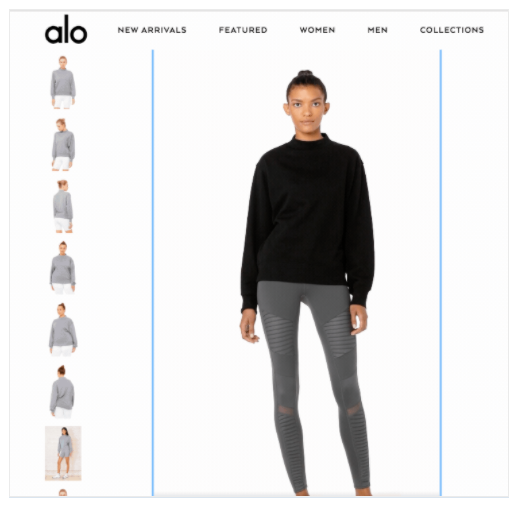
当涉及到简单性时,趋势将是超简约的设计 -仅使用基本的要点:非常有限的调色板,简单的形状和尽可能多的负空间。它有助于分离页面的不同部分并确定视觉效果的优先级:

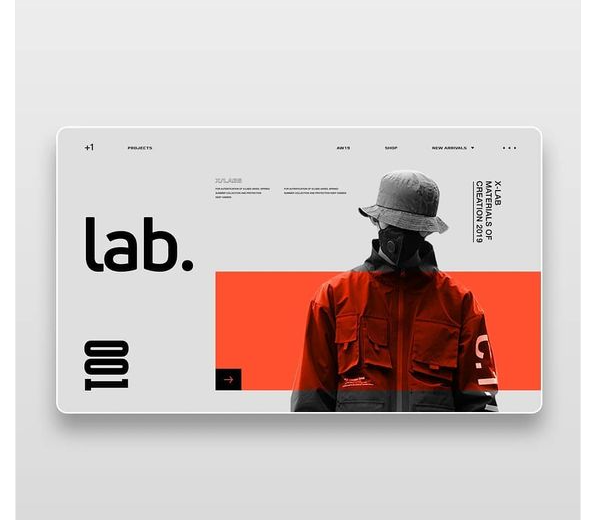
单色设计也越来越流行 -简化为一种主要颜色的使用。

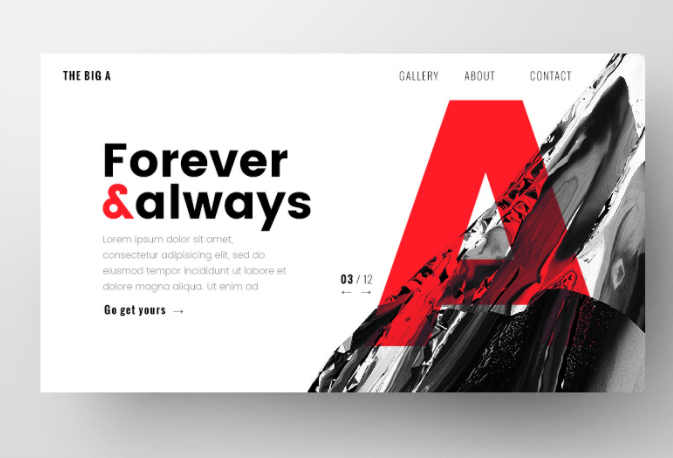
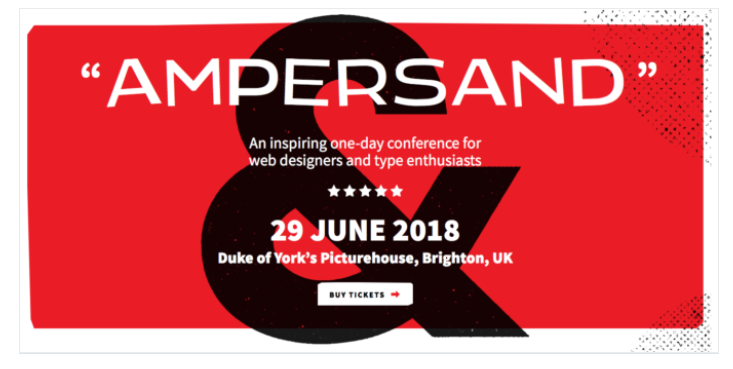
大量字体和小写字母
近年来,越来越多的品牌在其项目中加入了粗体字体,这些字体不仅可以补充图像,还可以取代它们作为主要元素。首选Sans Serif字体。例如,san-serif。如果您想为自己起个名字,请随时将传统字体替换为醒目的,粗体和粗体。


不对称的自定义布局
2021年的另一个Web设计趋势与现在相关了数年。它为设计带来了多样性和大胆感。

游戏化和讲故事
游戏化是向非游戏产品和服务添加游戏元素的过程。它有助于激发我们想要的用户行为。例如,填写个人资料,增加页面浏览量,添加评论等。我们在M.Video特别项目中使用了该游戏机制来收集潜在客户并提高品牌知名度。
讲故事是设计中的一个故事,可以帮助用户尽可能轻松地与站点进行交互,有助于理解产品。经常使用字符,产生冲突,最终由产品解决。例如,贮藏啤酒谈论他们如何制造啤酒。
作者的插图和抽象图像
界面中越来越多地使用插图。作者的照片是潮流。他们传达了个性并使设计独特。
我们了解了2021年的网页设计趋势,并决定更新博客。现在,我们总是以相同的样式为其制作插图:

在2021年,我们希望看到大量定制的品牌插图,这些插图将使品牌更友好,更新颖。
以下样式在插图中很受欢迎:
粗略的手绘图像
带有描边和轮廓描边的平面插图,
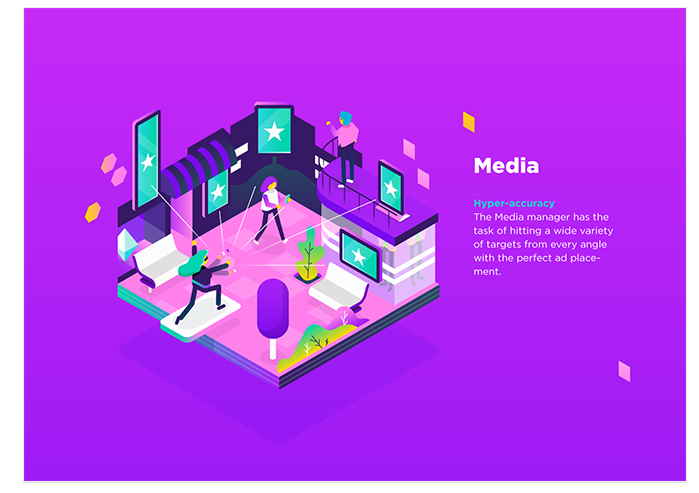
等轴测图
3D
纹理的插图,
复古风格
手绘图标,
抽象背景-与大声的排版配合得很好。
没有直线和对称性的有机流线型形状很受欢迎。
真实的照片和图形通常会添加到插图中:

微动画和动画图形
运动设计越来越受欢迎:
微动画-使页面的视觉感受更加愉悦:
视差效果-网站设计中越来越多地使用视差效果。例如,在 Koox网站上;
视频和动画图形的结合-产生有趣的结果:
简短的3D视频,动画海报和徽标也越来越受欢迎。


动画海报

动画徽标
虚拟和增强现实
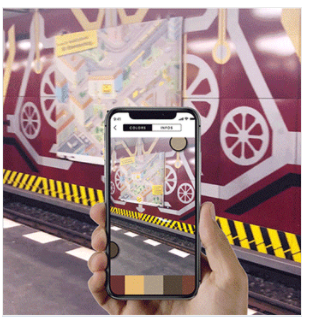
通常建议VR / AR使用手机查看静态设计的其他元素(例如,海报,横幅等)。设计师的工作是产生好奇心,并使用户感到自己在访问特殊的东西。

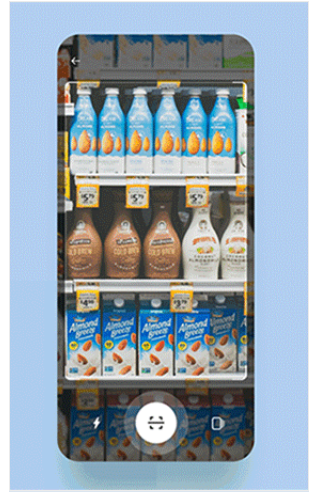
品牌商使用这项技术来推广他们的产品和服务,并简化购物体验。

聊天机器人和虚拟助手
聊天机器人模仿人类作为对话者的行为。设计人员和开发人员的主要任务是简化此过程并赢得用户的信任,向他们解释系统可以做什么以及如何与之交互。大多数聊天机器人公司决定通过绘制虚拟助手来制作动画。例如,像宜家。

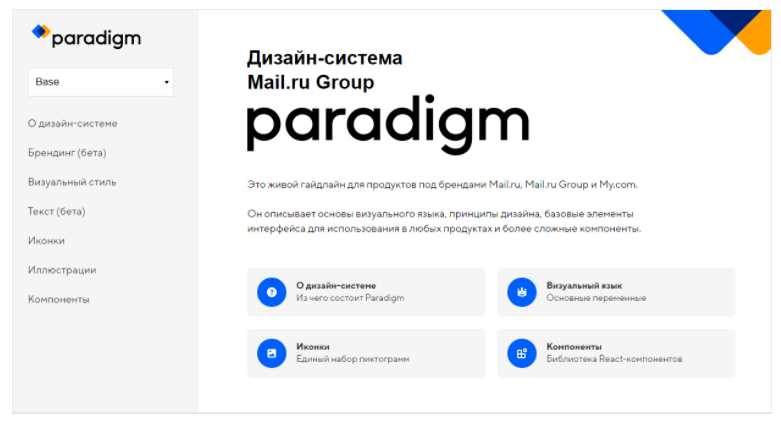
设计系统
设计系统是包含一组品牌价值,工具和组件的指南,可以更轻松地创建,测试,视觉和技术上更新产品,并确保其界面的一致性。设计系统的普及将继续增长。
大多数情况下,它们被大型公司(主要是银行)使用。组织以各种方式与客户进行沟通:使用网站,移动应用程序,电子邮件,打印产品等。这是设计系统的重点,即采用统一的方法来设计和设计广告产品。
这种方法可以节省时间并最大程度地减少出错的机会。UX和UI设计的通用方法使该产品对客户更易理解,从而简化了用户的生活。此外,一致的视觉风格使品牌更易识别。这样的设计系统的一个很好的例子所示范式。