网站设计的6个问题以及如何修改它们
在网站设计方面,大多数人都无法告诉你所有人的体验是什么,但是他们可以告诉你究竟是什么造成了糟糕的体验。有些错误是如此明显,对网站造成的破坏,实际上是他们的罪过。以下是网站设计的六个问题以及如何解决它们。

1.导航不良
你有没有访问过一个网站,无法弄清楚在哪里点击浏览其网页?网站会损失约50%的销售额,因为用户无法确定点击的位置以获取所需信息。40%的访客不会回来因为他们感到沮丧。
如果出现以下错误:
您的导航不在页面顶部附近。
措辞不明确。
你有一张可爱但不直观的地图。
您没有提供返回主页的明确链接。
购物车很难找到。
错误的导航可能会导致网站访问者关闭并篡改您的转化率。
修改意见:您可以通过考虑如何设置其他网站来修复错误的导航。用户希望导航跨越顶部或靠近顶部的左侧。他们还希望链接底部的链接。选择一些主要类别,并为较大的网站提供站点地图或下拉菜单。
2.小字体
如果网站上的字体太小,则文本将难以阅读。你有一个平均8秒抢别人的注意,让他们阅读您网站上的内容。如果您的字体很小,读者可能会感到沮丧并离开。小字体的一些错误包括:
选择12点或以下的字体
使用小字体显示图像标题
使用占据整个屏幕但不添加任何信息的巨大字体
对于有视力障碍的人来说,微小的字体特别难以阅读。这可以包括从需要双色调到色盲的任何事情。
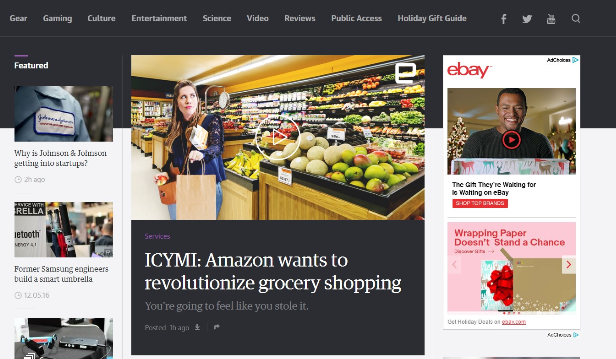
修改意见:考虑文本大小和页面上图像之间的总体平衡。请注意大部分文本是如何使用更大的字体大小,以便与图像的高度很好地平衡。

3.太多的信息
尝试在页面上打包过多信息会让用户分心。此列表中提到的某些其他元素可能会加剧此问题。例如,如果您对文本使用了错误的行高,那么您可能会使用一个很小的字体,它允许您添加太多信息并使页面拥挤。
大型网站有时也会遇到这个问题,因为他们试图让访问者了解他们在一个页面上提供的所有内容。但是,保持整体设计简单要好得多。
修改意见:简单的设计意味着您在着陆页上显示的内容仅限于最重要的信息。
在导航中包含主要类别
仅提供几篇文章
在侧边栏中放置不太重要的信息
不要害怕把旧内容推到后面
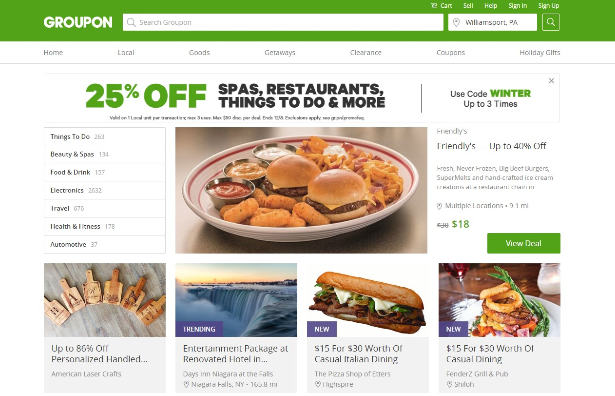
创建完美的内聚外观,其标题的线条高度与胶囊图像的大小相匹配。号召性用语按钮可完成效果,并将重点放在进一步探索内容上。
4.低对比度
网站是一种非常直观的媒介,这意味着您必须能够实际阅读并查看它们。网站设计的一个致命罪就是使用糟糕的排版。这可以包括:
一种难以阅读的花哨字体
颜色不够对比
太多明亮,分散注意力的颜色
其中一个例子是在浅色背景上使用浅色文字的网站,例如浅粉色的白色。
修改意见:如果您只修复了网站上的一件事,请修复背景和文本之间的对比。如果背景暗,则文本应该很亮。如果背景为白色,则文本应为暗。
黑白对比很好
黄色永远不是文本的好选择
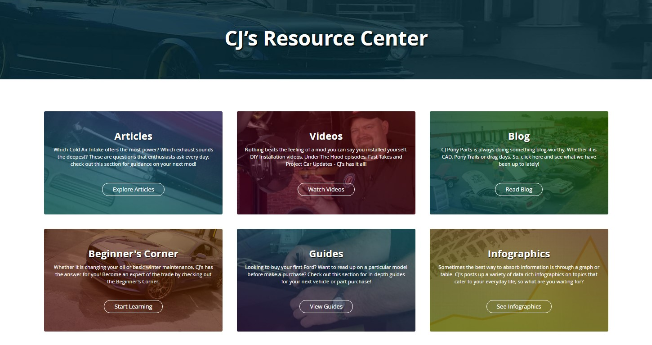
尽管该网站设计中使用了黄色,这通常是禁止的,但是他们通过将其放置在黑暗的背景上并将文本提供为通过透明黄色胶囊显示深色背景的切口来实现。

5.广告超载
如果您通过在任何地方放置广告来压倒访问者,那么您的跳出率可能会很高,访问者也不会返回。广告太多的网站可能会执行以下操作:
将广告放在页面顶部,侧面和页面中间
添加恼人的弹出广告,淹没网站访问者
包含内容或大于页面内容的广告
请记住,访问者希望获取信息,这就是他们访问您网站的原因。他们可以随时随地看广告。
修改意见:您应遵循一些规则,以确保您不会通过广告压倒访问者。
6.分散视频和音频
在设计中使用音频和视频元素时,请务必为人们提供禁用它们的方法。有些人没有快速的互联网连接,或者可能在工作时访问您的网站,他们不希望吵闹的音乐突然开始播放。
避免:自动流式传输的视频 - 它们可能会降低访问者计算机的速度
视频和音频可能看起来像是设计中的一件好事,但社会仍然没有达到每个人都会欣赏它的程度。
修改意见:为用户提供查看视频或音频的选项,而不是让其自动播放。此外,确保在视频或音频开始播放后有清除通道。
在网站设计方面,每年都有新趋势进入网络行业。虽然其中一些令人兴奋,但并非所有这些都对网站访问者有益。







