当前,网站开发社区中讨论最多的主题是网站和在线商店的移动优化。通常,我们谈论网站的响应式设计。一种新技术正在响应式Web设计领域传播:画布意外的设计。
响应式网页设计应用于优化互联网页面以在智能手机和平板电脑等移动设备上使用。移动显示对于网站的易用性及其成功优化参考至关重要。实际上,搜索引擎会检查网站是否提供了针对移动设备优化的版本,如有必要,这会改善搜索引擎的排名。
网站上某些内容在移动终端上的显示方式与在台式计算机上的显示方式不同并不罕见。由于智能手机和平板电脑的屏幕宽度与台式计算机的屏幕宽度不同,因此内容通常显示在另一个屏幕的下方。除了选择性显示所需内容外,另一个优点是在移动设备上更快地加载网页。这样,您可以确保无论用户身在何处或连接速度如何,都可以访问您的网站。
如果除了利用超快速的加载时间之外,您还同意放弃某些要素(其重要性并不总是必不可少的),那么您将在移动网站开发领域拥有理想的基础。而这正是响应式画布设计是网站设计中一种有趣的技术的地方。您将在移动网站开发领域拥有理想的基础。而这正是响应式画布设计是网站设计中一种有趣的技术的地方。您将在移动网站开发领域拥有理想的基础。而这正是响应式画布设计是网站设计中一种有趣的技术的地方。
响应式非画布网页设计到底是什么?
使用响应式非常规网页设计,来自网站的某些专用内容被放置在显示区域之外,并且仅在用户请求时才显示。通过避免耗时的设计工作,从而节省了程序员的时间,并使用户可以专注于阅读内容而不受某些元素的困扰。得益于一些流行的网站,例如Facebook或Disney,响应式画布设计的技术已为我们所熟悉。菜单,导航栏和内容仅在按下按钮后才显示在此处,然后再次隐藏。想象一下,网站的各个内容都写在广告牌上。仅当您要查看面板时,才显示内容。画布设计已成为移动Web开发领域中易于使用的替代方法。由于使用了Facebook之类的应用程序,许多互联网用户已经熟悉了响应式非常规Web设计并可以直观地使用它。

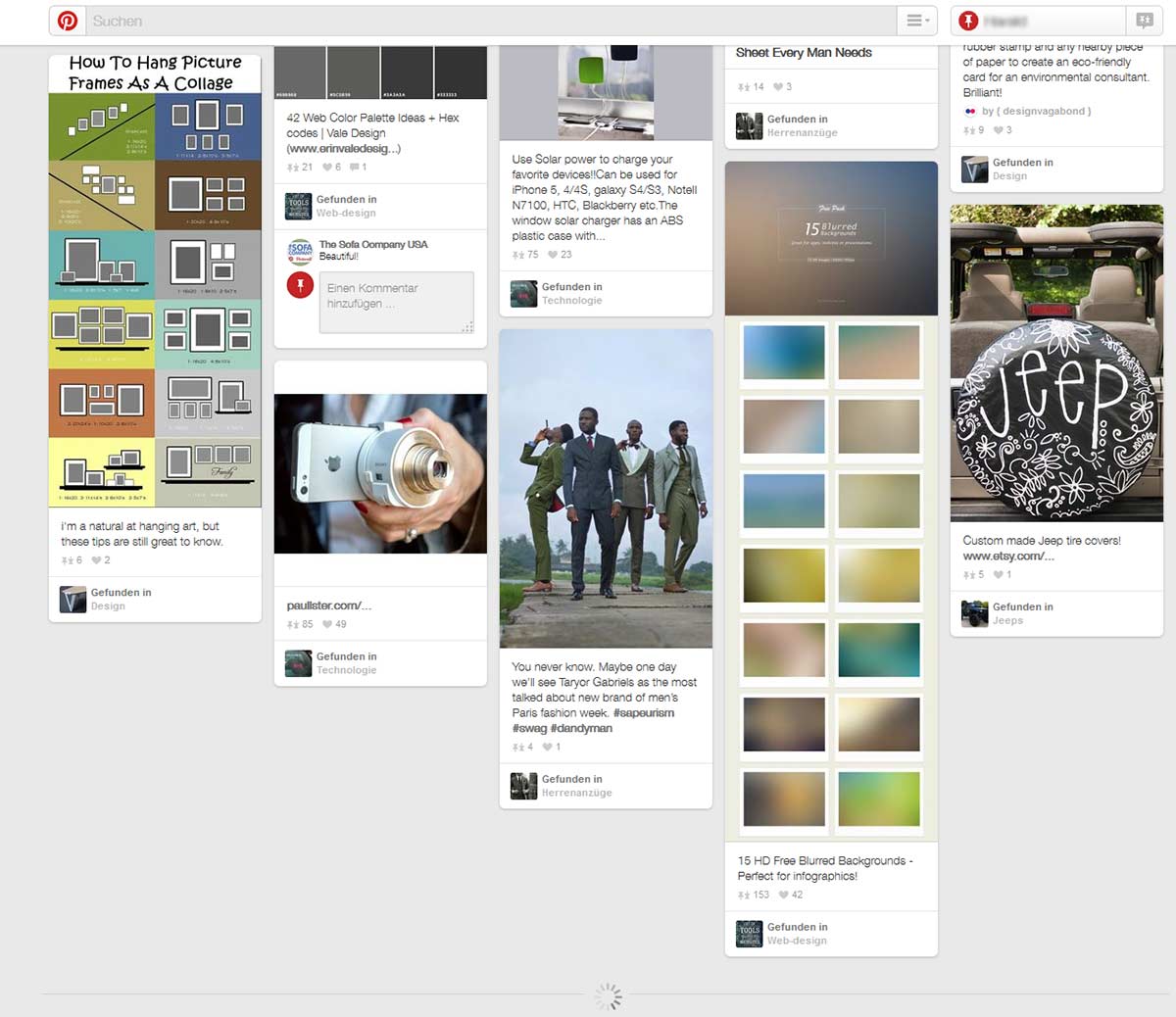
Pinterest响应式非常规网页设计的一个很好的例子。仅当用户导航到页面底部时,下一篇文章才会加载到浏览器窗口中。
响应式画布设计的移动优化-(N)比较!
通过经典的网站移动优化,所有内容都系统地置于另一个之下。它通常以标题(页面顶部的图形元素,徽标)开头,然后是导航,最后是文本和内容。因此,作为智能手机或平板电脑用户,您必须水平或垂直滚动内容,然后才能获得所需的内容。您是否使用Facebook应用程序?如果是这样,您每天都会看到画布响应式设计方法的好处。实际上,仅在需要或必须使用菜单时,“按面板”显示左侧或右侧的菜单。概述着重于要查看的内容(在这种情况下为内容)。
响应式画布设计的开发
过去,开发人员更喜欢使用JavaScript。涉及的风险是并非所有用户都可以从现代优化中受益。如今,可以仅使用CSS在非画布设计中执行移动优化。对您来说,这意味着所有用户都可以查看您的网站和所有内容,而无需安装插件。
结论
画布之外的网页设计代表了一种经过验证的网页设计技术,可以为网站的移动优化带来巨大的优势。明智地使用非画布网站设计可以使用户更轻松地从其便携式终端浏览网站,同时为Internet状态中最重要的元素(即内容)创造空间







