什么是响应式网页设计?
又称作适应性网页、自适应网页设计、回应式网页设计、多萤网页设计。响应式网页设计(Responsive Web Design)概念于2010年5月由国外著名网页设计师Ethan Marcotte所提出的概念。这是一项被公认在2014年网页设计开发技术的趋势,以media querys以及CSS3写成,它的好处是你不需要特别开发APP,而且适用于各种作业系统及各种萤幕尺寸。

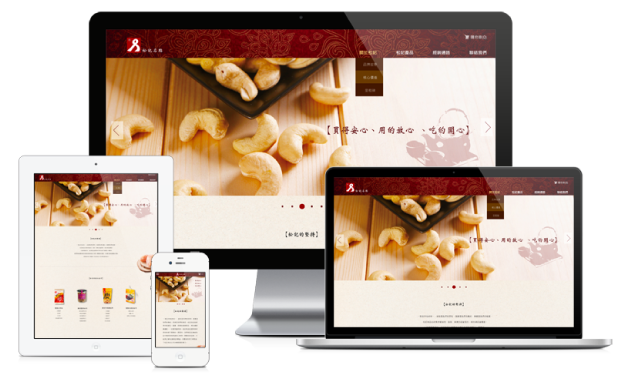
随着行动设备装置以及上网人口的激增,网页设计也必须符合行动装置用户,简单的来说,让网站可以针对不同设备(桌机、笔电、平版、手机)等不同尺寸萤幕浏览网页时,整个网页页面会对应不同的解析度,而有不同的呈现方式,也是是说可以让最重要的讯息,在有限的版面中清楚的呈现给用户。但响应的Web设计不仅是可以调节的屏幕分辨率外,并自动调整大小的图像,而是关于思考设计一种全新的方式。
响应式网站设计(RWD)优点分析
为什么你应该选择响应式网站设计的原因并且可以替使用者提供最佳的视觉体验,最重要的是,它有助于SEO优化。
开发成本和时间比APP减省
APP必须开发iOS版及Android版两个版本。每种版本介面系统皆数十万元起,加上手机型态功能不断增加,开发成本之昂贵更是不可预期。由于开发时间加上审核上架完成的时间相当长。维护成本比APP低
APP完成之后要不定期需针对新版本测试,才能确定APP在新手机上能运作顺畅。以目前新手机汰换的频率来看,这是永远不会结束的测试工作。手机版网站等于是另一个用在行动装置的公司网站,相对地,企业必须花2笔网站维护成本。不需下载APP就能使用
响应式网页的优点,只要管理者更新网站,每次连上网页都会是最新版本。然而APP则必须到iTunes、Google Play下载,APP若要更新,必须重新审核过后,再通知所有下载用户更新。企业视觉形象一致
同一个网站适用于各种装置,自然不需要针对不同版本设计,造成不同视觉效果。这一项技术仍不断在成长,因此当您领先对手制作响应式网站时,其间会运用许多新的设计技巧,让客户对您的网站留下更好的印象。可触及不同行动用户新体验
针对行动设备,设计全新的网站介面,带来不同的用户体验,接触到行动用户,越来越多行动装置使用者~手机、平板、智慧电视…当他们看到老旧网页的显示不符合新装置时,就会立即关闭页面走人。响应式网页设计的最大目的,就是让不同装置的用户,都能得到最佳的显示效果,自然就能够抓住行动用户的目光。可同时适用不同装置
APP必须开发iOS版及Android版两个版本。手机版网站则需要搭配电脑版网站,才能符合多数装置规格。同时还要安装侦测使用装置的小程式,才能让手机读电脑版网址会开手机版网页、电脑读手机版网址会读电脑版网页…这一串绕口令其实也代表了目前电脑+手机版双网站介面的内容分享问题,设计响应式网站就完全不会有这个问题。改善使用者经验,提升转换率
响应式网页设计可根据装置萤幕的大小,自动调整版面;不论使用者是用桌机、平板电脑还是手机,都能用最舒适的介面浏览网站,包括功能应用、选项,也都能让使用者选取方便,改善使用者经验、提升转换率。







