与台式机和笔记本电脑等传统设备相比,智能手机和平板电脑的出现导致这些设备上的互联网快速使用。互联网在移动设备上的使用将继续增长,并且网站设计师需要越来越多地关注于他们如何为用户提供增强的体验。但是,仅考虑用户并不会带来任何好处,因为您还需要集中精力纠正设计网站时通常犯的错误。

缩小功能列表
当网站设计师在设计网站时开始添加太多功能时,很容易偏离主要目标。如果您要执行过多的功能,则体验标准和布局都会受到影响。
在计划阶段,将所有想法记在纸上总是一个好主意。完成后,您可以遍历所有要点,以确保您不会错过任何因素。您的主要目标应该是为用户创建一个简单易用的应用程序。您需要确保添加的功能不会降低为应用程序设置的标准质量。
间距和对齐方式差
在这种情况下,您可以利用分析精度来确保网站中的每个元素都正确对齐。这并不意味着您需要遵循某些特定的网站设计技术,在元素的间距和对齐方式上,整个网站设计应保持一致。每个元素之间应有足够的填充,应适当利用空白空间。
利用面包屑
您正在浏览一个应用程序,并且其中存在有趣的内容,那么您将深入四个或五个级别。现在,您想返回上一级,但是在面包屑中点击“主页”级。您再次需要返回目录以搜索所需内容。标题栏上的简单“后退”按钮可以使同一任务变得容易得多。“后退”按钮的设计方式应使其根据您进入的页面更改标签。您可以根据以前的视图将其命名为“用户”或“设置”。
不使用手指大小的敲击目标
设计人员经常感到有减少按钮尺寸以适应移动屏幕中所有内容的冲动。触摸尺寸的最低建议为44像素见方。拇指和手指的大小各不相同,对于小手来说效果很好的东西不一定对大手来说效果很好。虽然,点击目标大小应为44像素正方形,但按钮轮廓必须具有相同的大小。可以增加目标区域,以便仍然可以通过不正确的点击来触发按钮。
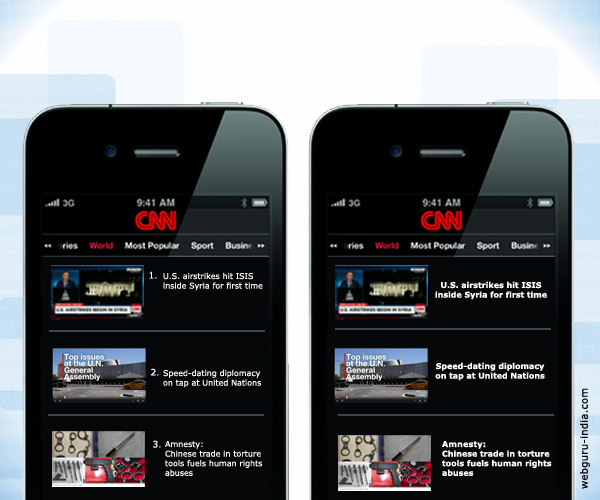
带LOGO的标题栏
对于品牌应用程序,LOGO通常位于标题栏中,以替换页面名称。虽然,这对于主页来说效果很好,但是当涉及到后续页面时,应为页面标题保留标题栏空间。通过这种方法,用户不仅可以获取上下文,还可以获取整个网页上可用的内容类型。
不重视可用性测试
可用性测试恰好是每个网站设计过程的关键部分。设计人员还是倾向于避免使用它,因为它是一个复杂的过程,会花费大量时间。您需要密切关注它们卡住的地方,以改善这些区域并使它们更加直观。有时,即使是最小的变化也会有很大的不同。
此处提到的这些错误将帮助您开始为移动设备进行准确设计的过程。可用性测试和完善功能集是在为移动设备进行设计时需要重点关注的两个最关键的概念。







