随着主流浏览器不断地更新与进步,CSS搭配js所形成的网页动画效果,能用CSS3的语法直接呈现,在图片的网站设计上更能减少图片效果,避免档案容量过大造成存取困难。
到底有哪些CSS3语法在前台网页设计中是最常被使用的呢?
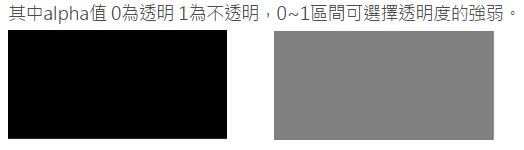
1. RGBA设定元素颜色
可设定元素的颜色,主要利用颜色的RGB值,以及设定元素的透明度。
范例:
background:rgba(0,0,0,0.5);
background:rgba(0,0,0,1);
background:rgba(red,green,blue,alpha);
其中alpha值 0为透明 1为不透明,0~1区间可选择透明度的强弱。

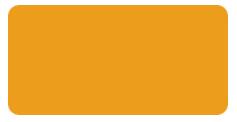
2.Border radius设定元素圆角
可设定元素圆角,预设为0
范例:
border-radius: 10px;
-webkit-border-radius: 10px; (针对chrome浏览器)
-moz-border-radius: 10px; (针对firefox浏览器)

3. Text Shadow文字阴影
可设定文字阴影
范例:
text-shadow: 1px 2px 3px #000;

4. box Shadow区块阴影
可设定区块阴影
范例:
box-shadow: 1px 2px 3px #000;
-webkit-box-shadow: 1px 2px 3px #000; (针对chrome浏览器)
-moz-box-shadow: 1px 2px 3px #000; (针对firefox浏览器)

5. transition过渡动画
可设定动画效果
transition-property:对哪个属性
transition-duration:动画时间,预设为0
transition-timing-function:动画效果,如淡入、淡出等
设定值:
linear:以相同速度开始至结束的效果
ease:慢速开始,然后加快,之后慢速结束的效果
ease-in:以慢速开始的效果
ease-out:以慢速结束的效果
ease-in-out:以慢速开始和结束的效果
cubic-bezier:在cubic-bezier函数中定义值,是0~1之间的数值
通常在设定动画速度时,大多使用ease-in或ease-out来取代,但借由cubic-bezier,可以得到更多种速度控制的动画效果。
transition-delay:规定动画效果的延迟时间
范例:
div{
width:100px;height:100px;
transition-property:width;
transition-duration:1s;}
div:hover{width:200px;}
以上会造成宽度改变的滑动效果
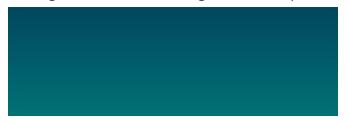
6. Gradient Background设定背景渐层
上下渐层:GradientType=0
左右渐层:GradientType=1
渐层起始颜色:startcolorstr=#
渐层结束颜色:endcolorstr=#
范例:
预设的背景色
background: #278092;
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276)); (针对chrome浏览器)
background: -moz-linear-gradient(top, #00475E, #007276);
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276'); (针对firebox浏览器)
background: -o-linear-gradient(top, #00475E, #007276); (针对opera浏览器)

目前这些都是在网页设计中最常使用的CSS3语法,一般网路上也有免费的产生器可供使用。CSS3的出现影响了使用者使用网页的读取速度,在目前较流行的RWD网页(响应式网页设计)更有特别的用法,且较不受拘束,未来CSS3的发展指日可待。







