响应式网站建设(RWD)已经风光了两年,传诚信的客户几乎都使用上了这样的技术,但只要手机的网页浏览画面看起来正确的显示,就是一个好的响应式网站建设吗?
今天我们分享一个网站建设师,利用自己的网站进行了一个行动网页选单测试,仅只更换选单的图样,就能带来意想不到的结果。
首先响应式网站建设最常见的选单按钮,为平行三条线的图样,这样的图样是根据Bootstrap框架的制式图案,因此非常常见于许多行动网站。
对于桌面网页使用者来说,这种按钮是相当生疏的一种介面,因此设计师决定动手做了一点小改变,制作了两个新按钮。

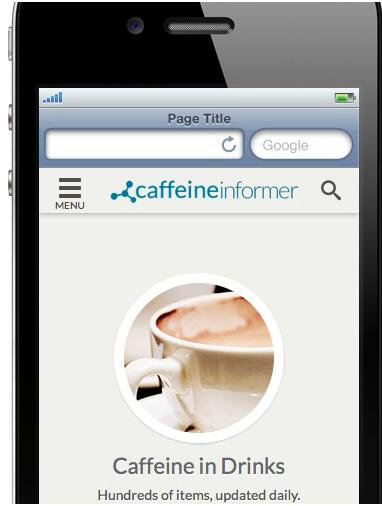
第一种按钮让平行三条线旁多了「MENU」的字样。

第二种按钮则是将图示添加边框。

经过了一段时间观察来访者,发现选单图样多了「MENU」字样的按钮,比起原先点击率高出了7.2%,添加边框的按钮更是大幅增加了22.4%。
这样的用心测试,反应了使用者对于响应式网站的选单较为陌生,如有适当提示,对于网页点击率的增加与跳出率的降低是很有帮助的。
想想看2016年的网站建设,是否有无类似的因素影响用户的体验?如果有的话立即改善,让小小的改变带来大大的成长。







