1. 如何设计网站视频播放器
使按钮更加用户友好。
另外,作者的改进包括:
将较长的视频分成较小的章节。 用户可以选择播放他们想观看的部分。 例如,由某个人呈现的视频根据不同的主题被分成不同的部分,使得用户可以容易地选择他想要看的章节,而不必完全观看视频。
添加视频标题让用户知道他们正在观看的内容
2. 如何设计表单
使用单列布局时,左右两列布局会降低用户浏览的速度。
使“确定,取消”按钮更加完美,将OK按钮对齐页面左侧,首先对齐左侧边缘使所有元素落在左侧,并从表单顶部形成一个漂亮的线条到底部,这是一个美观的选择。其次,将OK按钮放在左边的原因是那些使用Tab键来切换输入区域的人先到达左边的按钮,如下所示:
按钮上的文字“确定,取消”被替换为更加生动和精确的文字。如下所示:
以上是作者所表达的观点。我不同意按钮的放置和对齐。在日常的交互设计中,我们经常遇到这样的问题,比如左右两边的“确定”按钮?如何对齐?禁用的按钮是显示还是隐藏? “确定”按钮的优先级或“取消”按钮的优先级?按钮的形状被设计为一系列问题,例如矩形矩形或圆角矩形或其他形状。在今天的分享中,这部分不会讨论得太多。
3. Wizard 向导
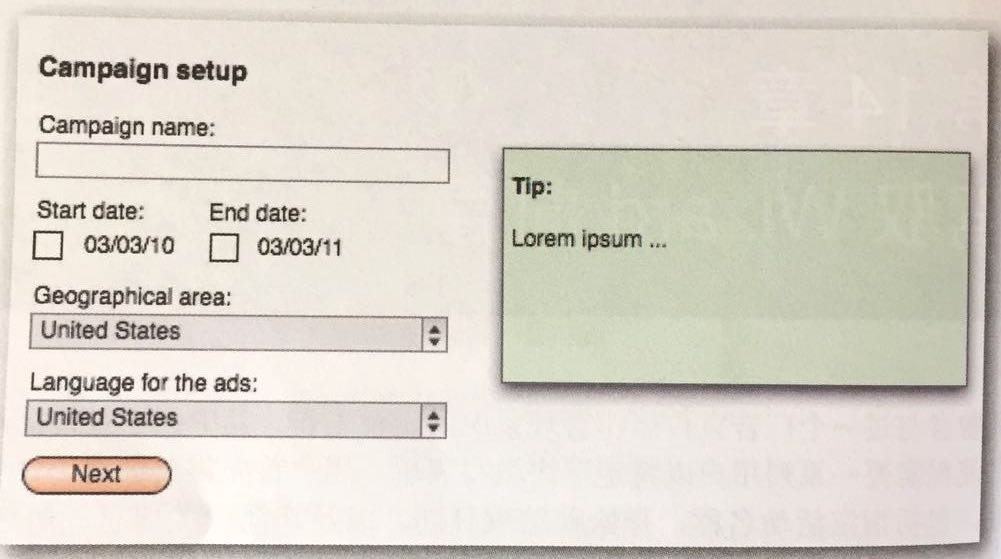
有时候我们填写一张表格。 当我们在页面上填写表单并点击下一步时,下一步会加载一个新页面,然后继续填写,另一个表单会出现,这会让用户感到奇怪并丧失耐心,如下图所示:

如何消除用户的挫折感? 我们需要让他们事先知道总共有多少步骤。 我们也应该告诉他们他们去过哪里,他们现在在哪里,他们将去哪里。
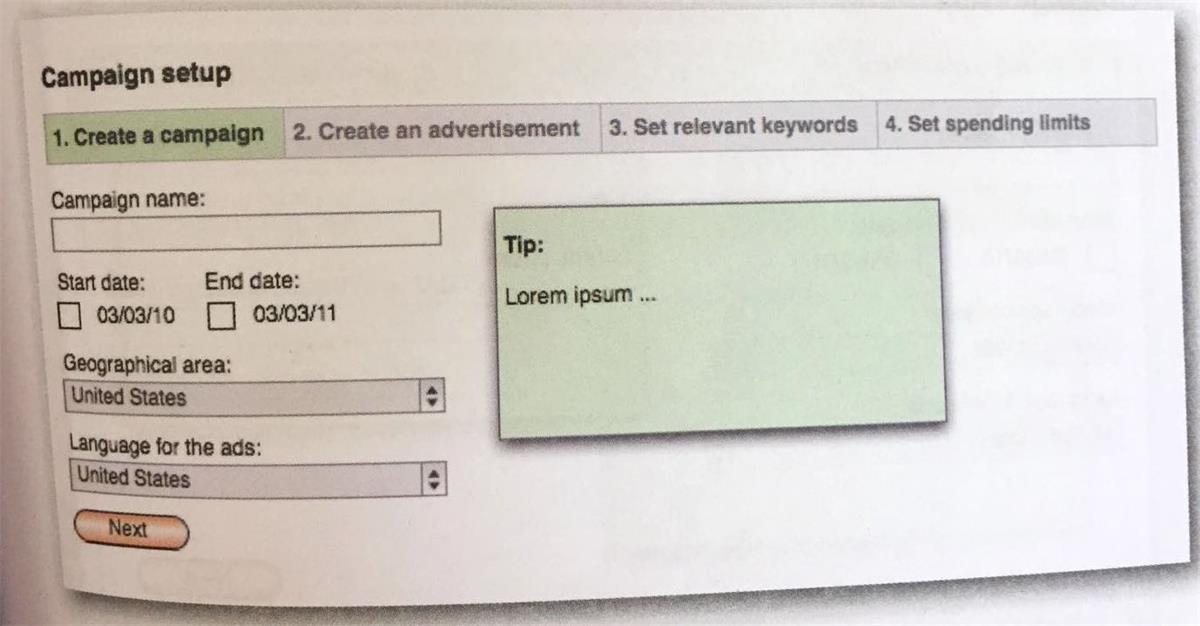
首先,为每个步骤添加一个描述标题栏,向用户显示所有步骤名称,并且正在进行的步骤是可编辑的,并且随后的步骤是不可点击的状态,因此用户不能任意犯错并完成上一步骤。 下一步将执行,作者的建议如下:

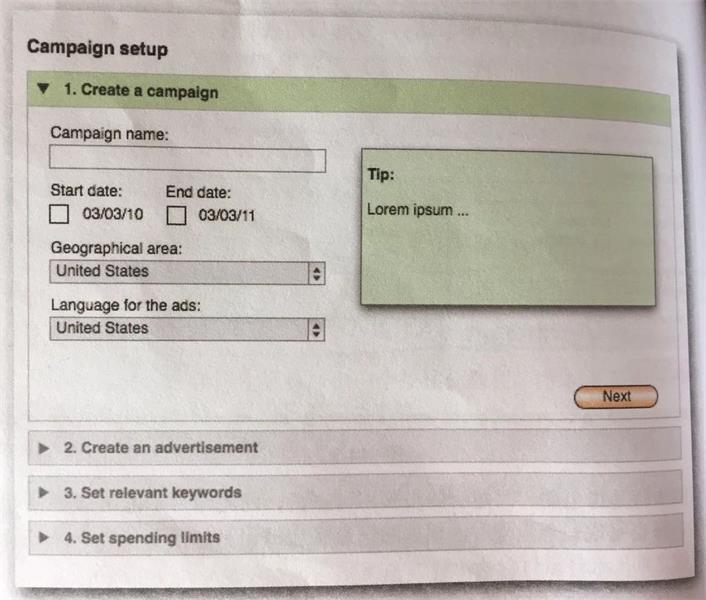
上述方案的局限性在于网页的水平空间有限,如果步骤过多,会出现水平滚动条。 对于用户来说,水平滚动条的操作比较麻烦,但是网页的垂直方向是无限的,所以改进方案是:

4. 有字符数限制的输入框的设计
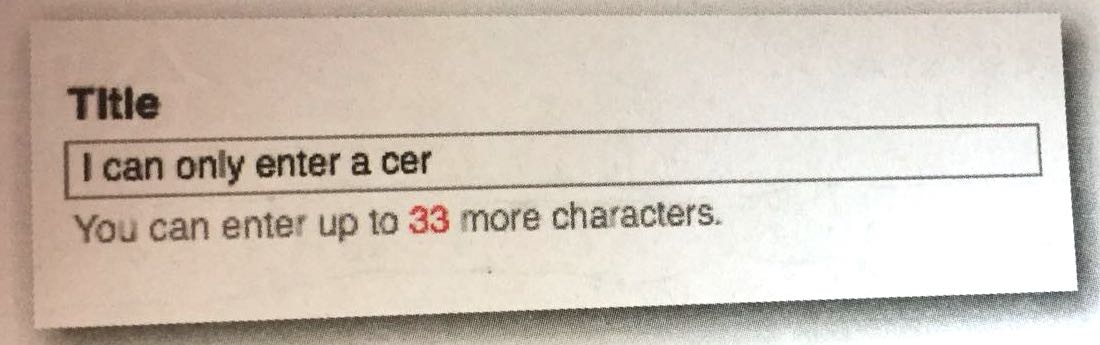
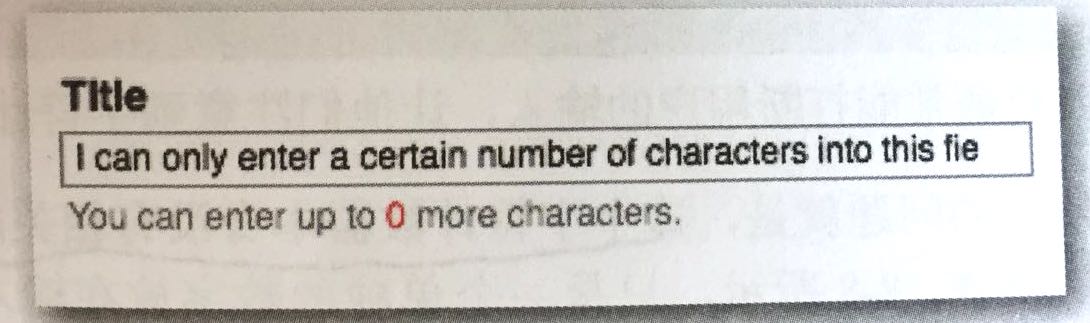
首先,在用户开始输入之前,会提示用户限制可以输入的字符数。 在用户输入过程中,为了防止用户统计他可以输入多少个单词,应设置一个随单词数而变化的计数器; 数字样式(颜色,厚度,大小)提醒用户可以输入的字符数量已经很少。 该计划如下:


北京传诚信,行业领先网站建设公司,14年专注企业网站一站式服务,已为众多企业公司提供网站建设,网站设计,网站制作,手机网站开发,模板建站等服务。高端定制网站建设领军品牌--传诚信值得信赖!







