响应式网站设计对于解决了多尺寸屏幕问题,从平面的概念切入会遇到许多困难,因为网站没有固定的页面尺寸、没有毫米或英寸,或任何边界的限制,会让人较难理解。随着建设网站的工具越来越多,网站设计若只局限于电脑版或手机版已不在适用,如何运用 响应式网站设计的各项基本原则,来建设一个流畅的网站。为了简单起见,我们将着重于画面的布局。
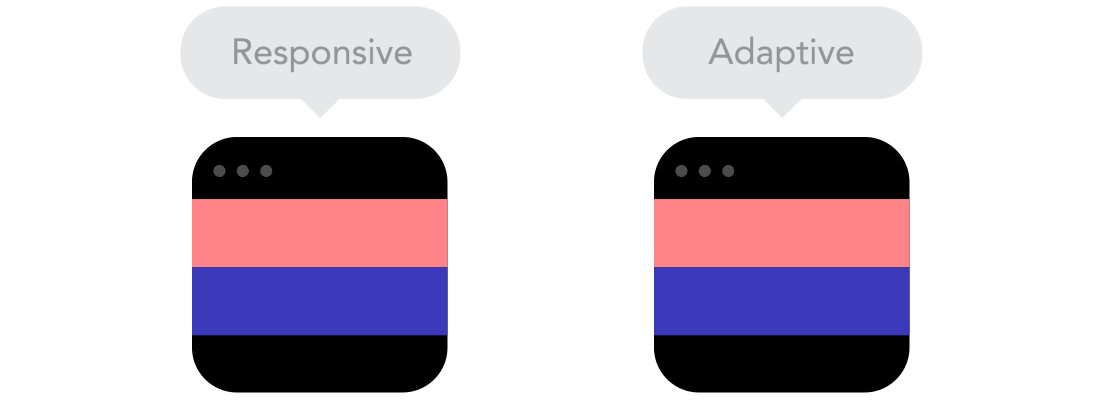
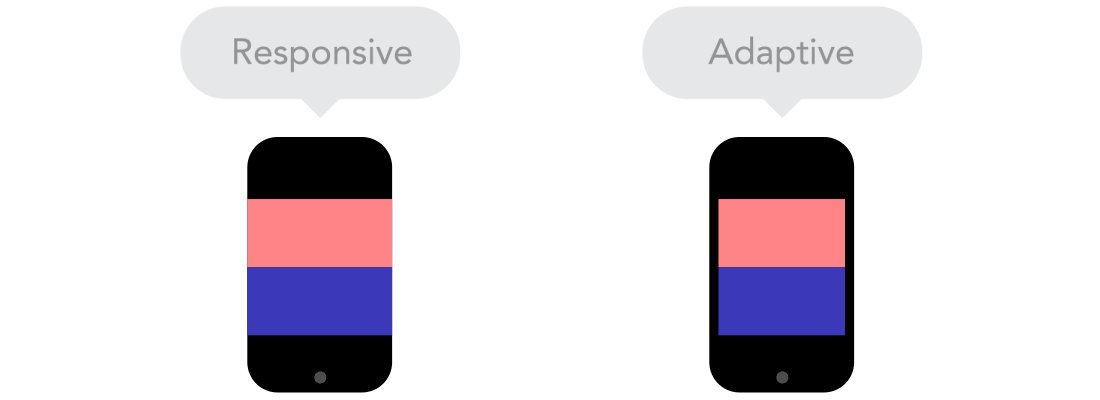
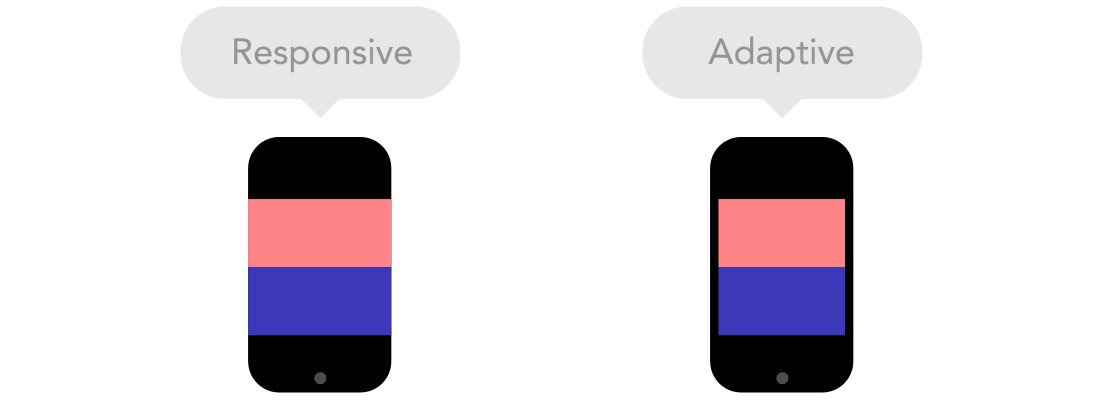
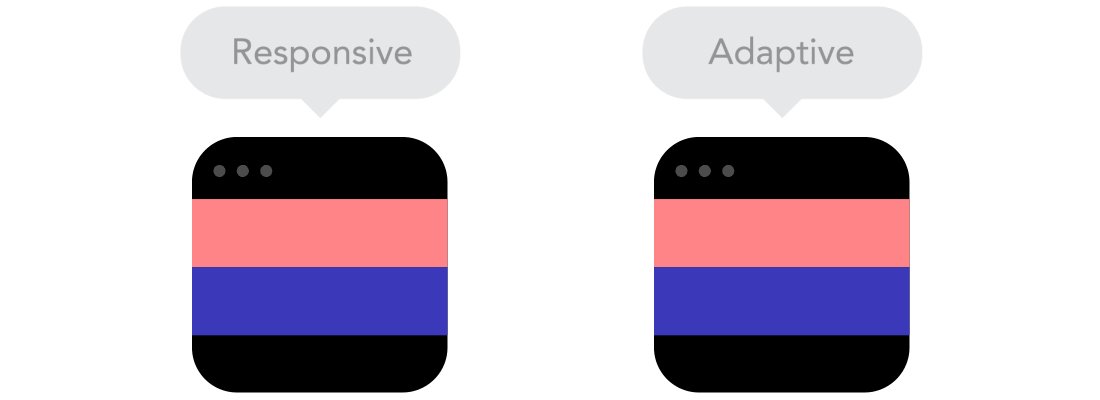
响应式 vs. AWD
响应式会依屏幕大小自己很「流畅地」自动缩放,这是目前最常见的网站设计方式,也是趋势。AWD只针对电脑、手机尺寸来分别,强调Mobile-First手机优先,

手机优先vs. pc优先
网站是从小屏幕转到大屏幕(手机优先),还是从大屏幕转到小屏幕(pc优先)区别不大。如果以手机端优先,在网站设计上会多一些需考量的限制,通常两方面同时着手,所以还是必须考虑网站使用者的对象与习惯。
.gif)
网站字体vs.系统字体
网站字体很多元,如:Google Fonts,但这些字体都需要载入时间,字越多载入时间也就越长。系统字体载入速度快很多,使用者的电脑本身就有内建这些字型,如:微软雅黑、Arial。
.gif)
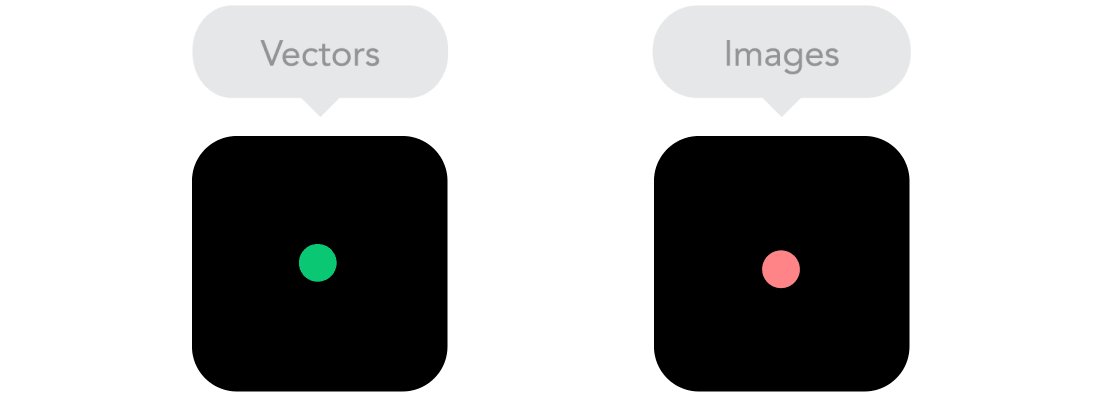
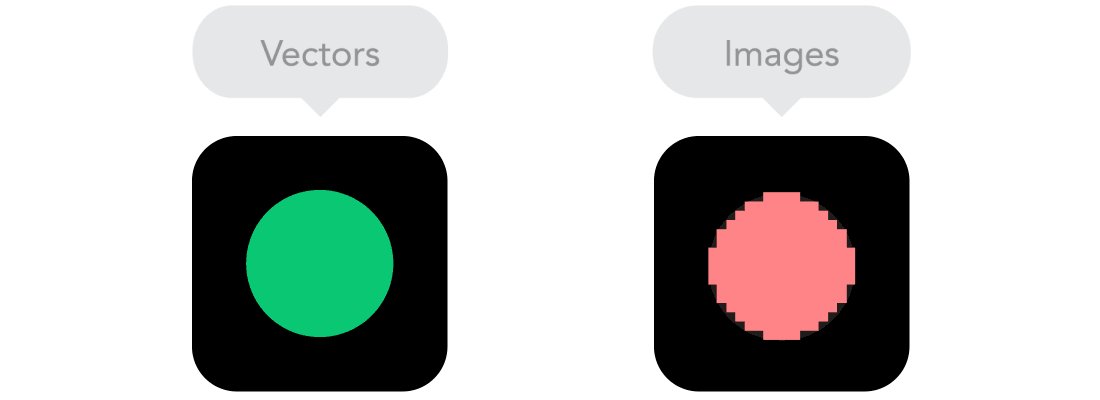
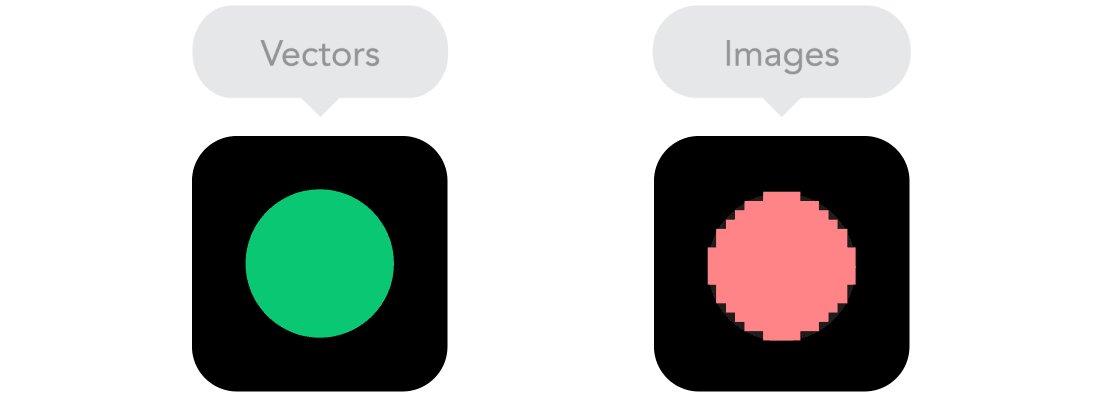
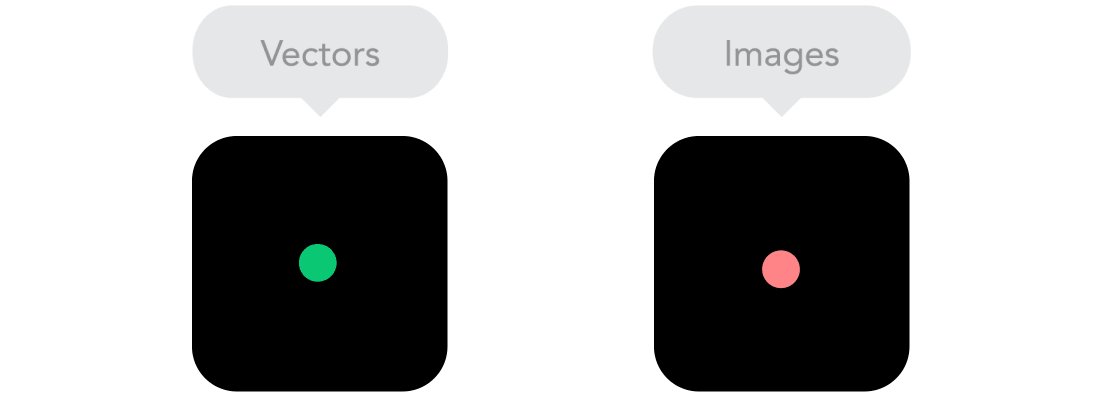
点阵图vs. 适量图
图片是否有很多细节,并且应用了很多华丽的效果?如果是,那就用点阵图,如果不是,可考虑使用适量图。
点阵图是常使用的jpg 、png或gif,适量图则使用SVG或图标字体,通常档案比较小,部分较旧的浏览器可能不支援适量图。如果图片有很多曲线,档案有可能会点阵图还大,必须注意档案的大小,未经过优化的图片不能传到网上。

相对位置vs. 固定位置
使用者的网站显示器可能是pc屏幕,也可能是手机或者介于两者之间任何的显示器。画面须跟随屏幕尺寸改变,因而需要灵活适应各种宽度的单位。百分比相对单位就很好运用,宽度50%就是表示宽度占浏览器视窗大小的一半。
.gif)
.gif)
内容流
网站随着屏幕尺寸越来越小,内容所占的垂直空间也越来越多,也就是说网站内容会向下方推展延伸
.gif)
截断点
断点可以让网站版面布局在预设的点进行变形,也就是说,在电脑版网站上显示3栏,在手机网站上仅显示1栏。断点放置的位置通常取决于网站内容。比如一句话要换行,就需要加上断点,但断点使用时需要谨慎,如果搞不清内容之间的逻辑关系,很容易弄的一团乱。
.gif)
最大宽度
手机版网站的内容通常会占满整个屏幕宽度,但如果在电脑版上也撑得满满的,画面就不太适当,因而有宽度最大/最小值的设定。例如行动装置宽度为100%,最大宽度1000px,大屏幕的内容就会以不超过1000px的范围。
.gif)
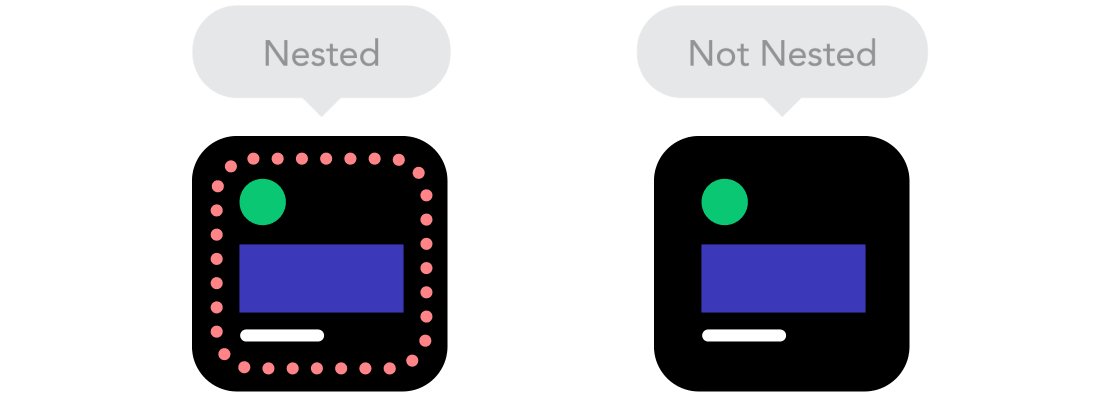
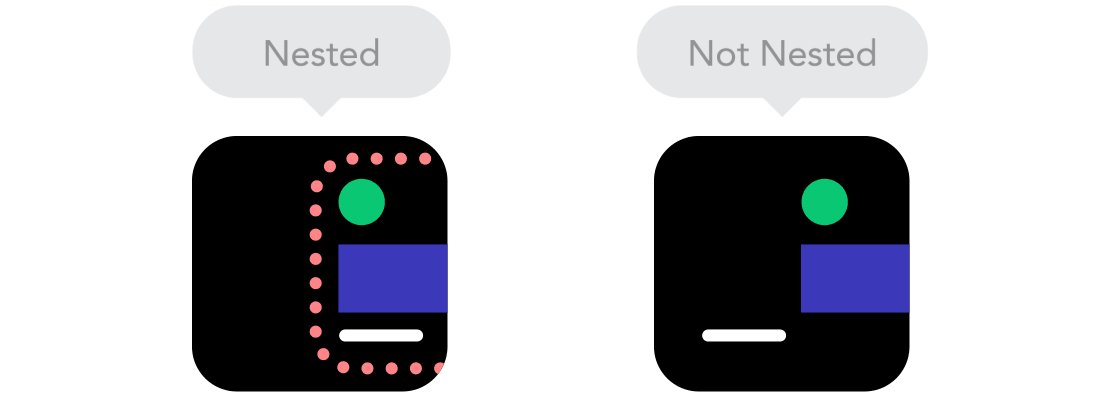
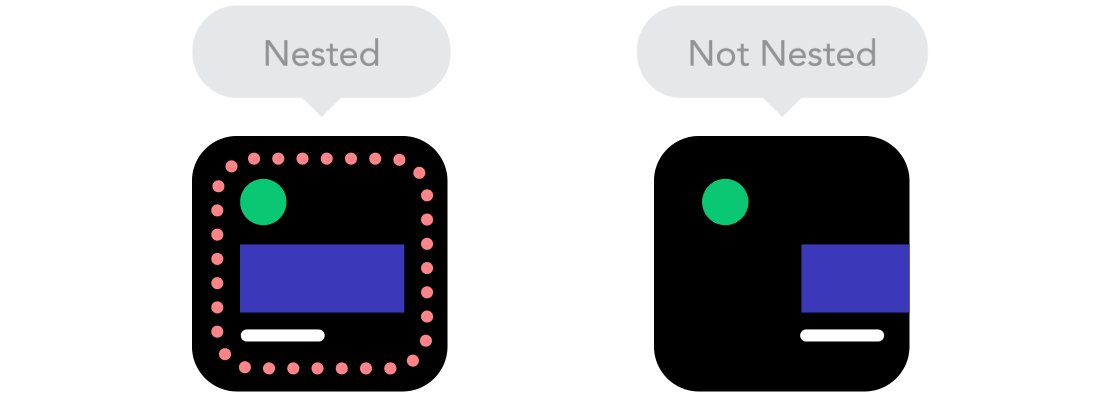
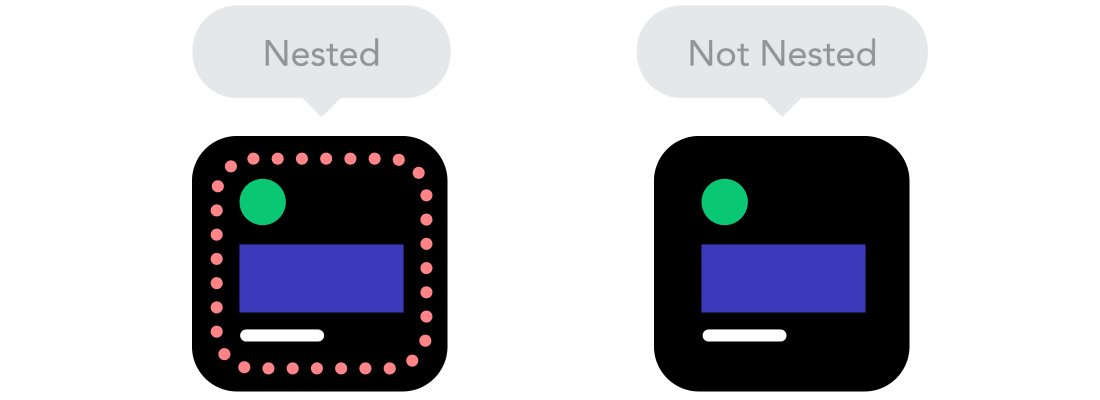
巢状物件
如果网站很多元素彼此都要互相关连将难以控制,因此会将元素放置到容器中就会让它们变得更好管理且简洁。静态单位像是像素,对于是否要缩放的内容很有用,如logo跟按钮。

原文与图片来源自froont.com
您可以透过网站https://search.google.com/test/mobile-friendly 检测是否符合Google行动装置。
Google于2015年4月21日公告行动装置友善演算法更新Mobile Friendly ,针对行动装置友善的网站给予更好的排名 Google官方贴文:推出行动装置友善演算法更新。







