设计网站的重要要素
无论您使用哪种类型的网站设计方法建设网站,都需要确保所有内容都经过深思熟虑。让我们考虑需要密切关注的用户界面的关键元素。
格
几乎每个网站设计,无论是非对称的还是混乱的,都具有核心网格系统,该系统通过对齐和定位来完成繁重的工作。网格是大多数项目的基础。它们确保行为的稳定性,灵活性和可预测性。
网络上的预制网格系统种类繁多。曾经有960克的统治;但是,越来越多的设计师选择具有各种有用实用程序的灵活解决方案,例如 Bootstrap。
根据项目,您可以选择一个或另一个选项。尽管Bootstrap在整个Web上得到了广泛使用,但在某些情况下,您可能会享受到鲜为人知的解决方案的好处,因为它们重量轻且无麻烦。
有关网格的更多信息,请查看基于网格的设计理论和有用的响应式CSS网格框架。
内容
您的网站只不过是为用户提供信息并带给正确的信息。因此,内容具有最高优先级。要使其执行任务,请遵循以下基本提示:
格式化所有内容。格式化介于混乱和良好的可读性之间。这样可以确保您的消息已传递。因此,应该深思熟虑。
根据用户的喜好和浏览习惯调整写作风格。使用可以理解的语言。
直截了当。使用简短的短语。
避免使用长文本块。分类内容。如果您别无选择,请添加图像,标题和CSS样式,以将统一流程分解为可消化的块。
避免右对齐和对齐的文本。坚持到左边。
使用空格加强视觉层次结构。
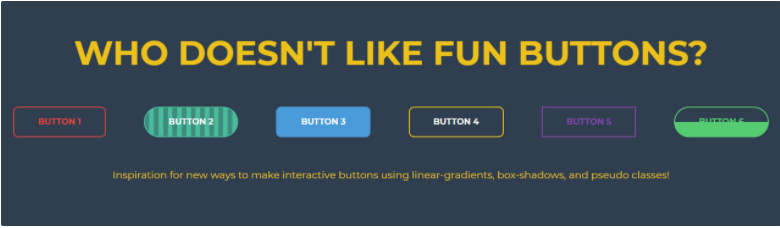
呼吁采取行动
即使您不追求营销目标,也有机会至少拥有一个号召性用语按钮。
每个网站设计都有其使命。您可能希望收集电子邮件以发送定期更新,或者可能希望通过表单与读者进行交流,或者可能希望获得反馈或评论。没有按钮就无法实现。它们是现代用户界面的基本元素。
为了使它们为您工作,请遵循以下基本原则:
让他们脱颖而出。
因为习惯了人们习惯将它们制成带有圆角的矩形。
使用动作词。
使用安全的颜色。蓝色,绿色和红色是CTA的流行选择。
将CSS样式添加到各种状态。
在按钮周围添加空间。
有关更多信息,请查看我们的按钮指南“完美CTA按钮的终极UX设计”。

链接
与按钮非常相似,超链接对于用户界面至关重要。它们是通往重要页面的小地方。因此,它们应该突出,有意义且格式正确。要使链接可用,请遵循以下提示:
遵守流行的惯例。每个人都知道链接为蓝色且带有下划线。因此,请勿混淆访客。
避免使用通用说明和短语。使它们有意义。使用动作词。
使它们简洁而直接。避免冗余。
在同一浏览器中打开链接,以便用户可以通过“后退”按钮返回。如果链接指向PDF文件或随附的文档,请在新选项卡中将其打开。
在视觉上区分链接和锚点,以避免混淆。
使用鼠标光标添加视觉提示。
添加悬停效果以使交互设计更加直观。
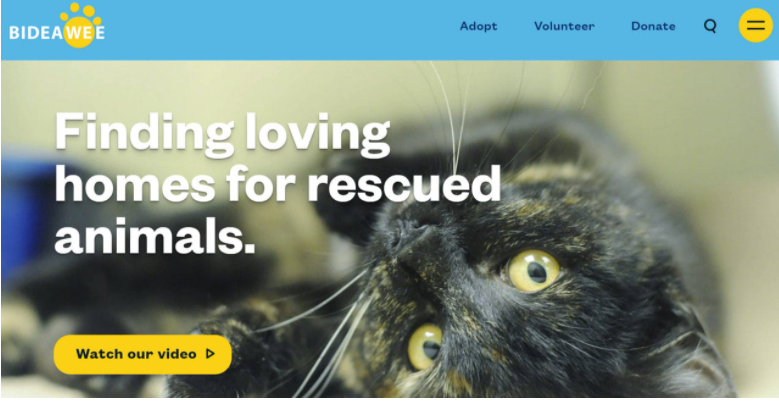
导航
即使导航只是一个执行良好的列表,它仍然可以具有有助于用户体验的吸引人的功能。它甚至可以是趋势发起者。还记得五年多前的汉堡按钮席卷网络吗?
实际上,如今,六种流行的菜单为网站设计增添了时尚感。
整洁优雅的标题导航
光滑的滑出式导航隐藏在汉堡包按钮内
无所不包的多级页脚导航
难以错过的全屏菜单
精致的超窄边栏导航
垂直的节奏和装饰线条使微妙的周边导航更加生动
除这些类型外,设计师还提出了一些独特的想法,例如基于圆圈的导航或具有热点的交互式英雄区域。但是,无论您采用哪种想法,都必须记住导航是用户体验的关键要素。这是决定用户留下还是离开的决胜局。
使它干净整洁。
提供良好的对比。
在整个网站上保持一致。
包括不超过7个项目。
仅显示重要链接。
将其粘贴到顶部。
始终添加指向首页的链接。
使其响应速度快且移动友好。
确保整个布局的每个部分都可用。

颜色
每个人都知道色彩心理,以及每个色调对人类行为的影响。精心设计的调色板可以提高公司网站的效率。它可以营造气氛,使每个人保持适当的心情,增强信息,增加信任度,甚至推动转化。根据阴影的不同,某些颜色可能会使设计更生动,或者相反,它们会完全破坏它。因此,需要仔细计划。
要在设计中添加色彩,请问自己几个重要的问题。
您的品牌颜色应该如何评价您?
您的品牌是主动还是被动?如果要显得更活跃,则应坚持使用较亮的选项。
您想让人们对某事感到兴奋吗?如果是,那么您需要保持更有活力的音调。
你的听众是谁?现代色彩非常适合初创企业。传统色彩非常适合利用稳定性和寿命的企业。
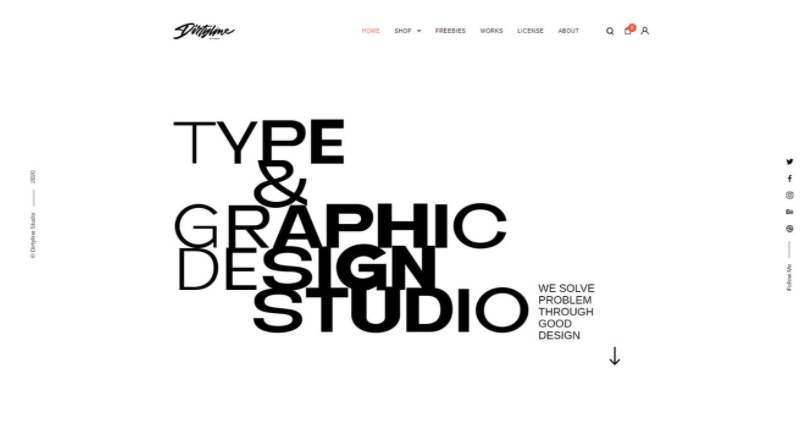
视觉效果
您能想象一个没有图像的在线页面吗?在网站设计方面,视觉效果与文字并存。因此,应深思熟虑使用图像,插图,图标和视频。
请遵循这些简单的做法。
使用具有意义的图像。甚至用于装饰英雄区域的装饰选项也应支持品牌,并加强网站背后的主要信息。
使用自定义和个性化的视觉效果,因为通用图像可能会将访问者拒之门外。
使视觉效果灵敏且移动友好。确保它们在所有浏览器和屏幕尺寸上均显示良好。最重要的是,它们在视网膜屏幕上看起来应该不错。
图像,图标,甚至动画gif都应该可以访问。
请记住,图像和视频是天然的磁铁。因此,请确保它们不会使重要信息显得光彩夺目。
在视觉辅助和文字之间取得平衡。
版式
由于使用了@ font-face嵌入技术,免费的Google目录以及一些优质但具有成本效益的字体服务(如Typekit),设计师对字体的选择大为宠爱。
有很多很棒的网络安全字体,以至于没有全部使用它们是一种真正的诱惑。但是,在这里您需要谨慎行事并保持合理。通常的做法是在一页中使用不超过三种字体。
造成这种情况的主要原因是,一页中字体的多样性使事情显得混乱和混乱。每个字体都有一种个性,具有特定的心情,语气和魅力。混合字体是一门艺术。它要求在类型族之间找到平衡,以确保最佳的可读性并创建统一的体验。
为了安全起见,您可以使用无衬线字体和衬线字体的匹配组合。通常,无衬线用于正文,而衬线字体用于标题。尽管根据您的项目,您可以交换它们。
如果您想脱离常规,使用其他字体系列,请牢记以下规则:
避免使用相同类别的字体,尤其是装饰性过强的字体。
为每种字体分配一个角色,以定义印刷层次结构。
提供对比。
创建字体粗细的明显差异。
选择具有高度可读字形的字体。
如果对要混合的字体有疑问,请坚持使用一种。一个字体系列永远不会出错。您所需要做的就是发挥尺寸,重量和风格。它将使事情变得简单,简约,和谐和令人赏心悦目。