有了域名和虚拟主机后,就该大胆地开始创建!要设计和创建网页,您可以聘请网络开发人员或自己动手做。当然自己做的可能性还是比较低的,除非你有很高的自学能力!
如何创建网站的过程?
步骤1:建立本地工作环境

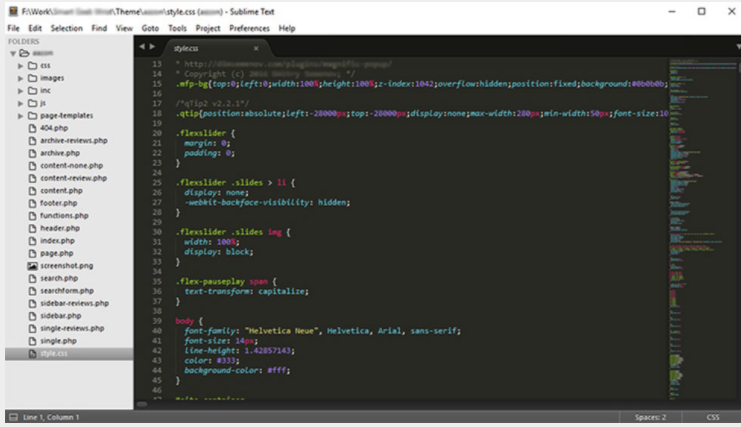
为了创建和组织网站源文件,一个良好的本地工作区至关重要。您可以通过安装IDE(集成开发环境)在计算机设备上创建Web开发环境。IDE主要由文本编辑器,程序集自动化和调试器组成。
Sublime Text和 Atom是Web开发的主要开发环境,并支持HTML,CSS,JS,PHP,Python和其他类似的Web语言。
另一方面,还有一些高级ID,例如Adobe Dreamweaver,它提供了其他一些功能(例如:服务器连接,FTP)。
步骤2:使用Adobe Photoshop计划和创建您的网站
规划站点的结构和导航系统至关重要。首先,您需要了解如何交付内容。计划多少导航菜单,多少列或空心内容,要包括多少图像以及在何处。
最佳做法是打开Adobe Photoshop并创建网页的粗糙图像。您可能需要为不同的页面(例如主页,专业页面,联系页面,服务页面等)制作不同的草稿。

步骤3:使用HTML和CSS整理设计
在Adobe Photoshop中为网页完成草稿项目后,就可以开始编写源代码了。
这是最简单的部分。为要包含的Web元素创建HTML标记,并使用CSS根据所绘制的图装饰它们。
步骤4:使用JavaScript和jQuery使其动态
如今,不仅有基于HTML和CSS的网站,因为无法通过HTML或CSS控制用户交互。
您可以使用JavaScript之类的脚本语言,也可以使用其改进的Jquery库来控制用户对表单,登录名,滑块,菜单或任何需要它们的操作。
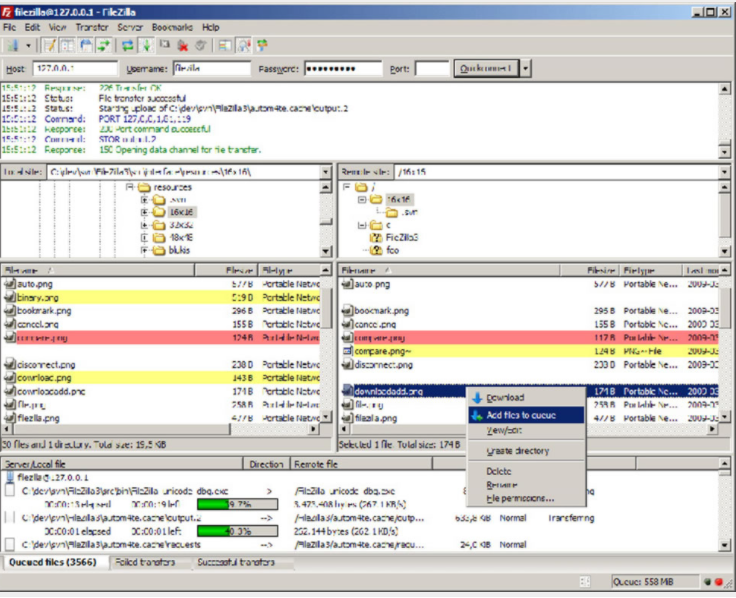
步骤5:使用FTP客户端将本地文件上传到服务器

最后阶段是将所有源文件下载到Web服务器。最好,最简单的方法是通过FTP客户端。
首先,在设备计算机上下载FTP客户端,然后使用FTP帐户将其连接到Web服务器。成功将其连接到FTP帐户后,将所有本地文件复制到Web目录的根目录。一些好的FTP客户端是FileZilla,WinSCP和Cyberduck。
以上内容大概就是建设网站的一个简单的流程了,希望对你有帮助!







