RWD中文译为响应式网页设计(Responsive Web Design,简称RWD),维基百科译为「自适应网页设计」、「回应式网页设计」。因智慧型手机、平板电脑等智慧型行动装置的出现,各种装置具有不同的萤幕大小、比例,为了满足使用者于平板、手机等各种萤幕宽度上网的体验,而出现的网页制作架站技术。采用响应式网页设计技术制作的网站,可在同一个网站架构内,同时符合桌上型电脑、笔记型电脑、平板、手机等不同萤幕宽度的介面,达成第一次介面优化。

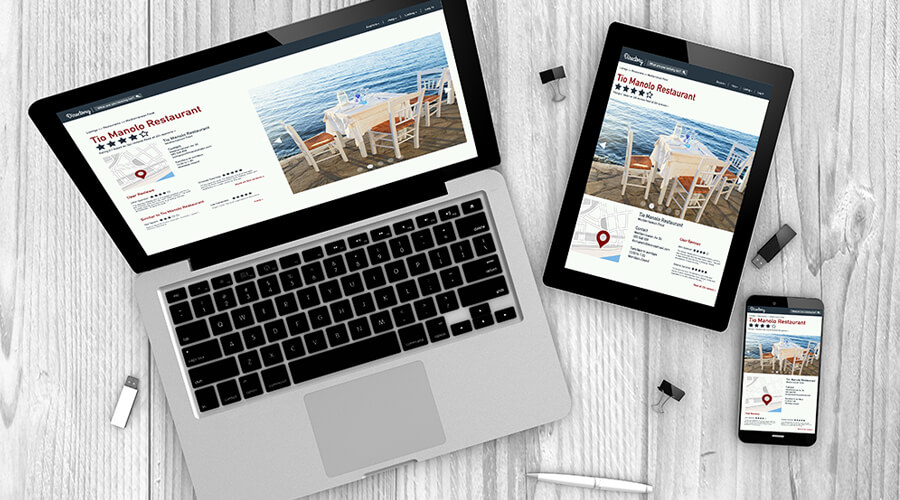
响应式网页于各个不同的载具介面呈现示意图,会因为萤幕大小而随着改变。
RWD响应式网页设计的原理与历史
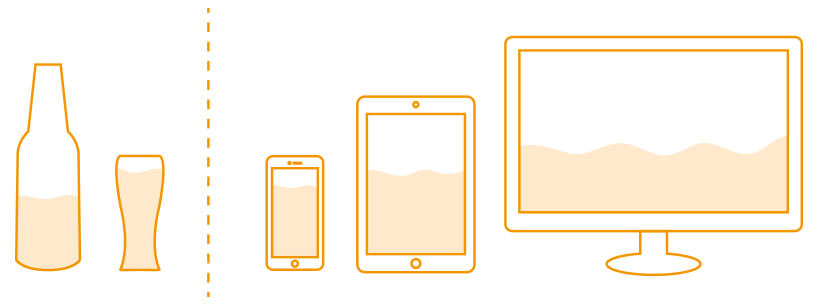
Josh Clark针对「响应式」提出了以下的比喻「内容如同水一般」,可以把网页的内容想像成水,一样是500cc的水,但是在不同的容器会有不同的样子,会依照装水的容器外型随之改变,如下图左方;相同的网页内容,在智慧型手机、平板、桌上型电脑就会如同水一样,会依照不同的宽度大小呈现不同的样子,如下图右方:

由于智慧型手机萤幕较窄、较长的关系,因此介面设计较电脑版网页精简,例如主选单的设计常常采用三条线或是加号的设计,在网页设计的术语称作「汉堡包」,如同ccxcn官方网站右上方的设计。
以下提供您简单的响应式网页设计历史:
2002年:Audi.com在当时设计出第一个能符合萤幕大小进而缩放的网站,这里有来自当时开发作者的介绍。
2010年:由Ethan Marcotte提出了「Responsive Web Design」响应式网页设计一词。
2013年:Mashable(网际网路新闻部落格)将2013年定为响应式网页设计年,从此开始在世界各地流行。







