在以往的网站建设过程中,字型的选择并不多,即便设计师选择了特定的字体,若使用者没有安装,仍然无法顺利观看。若在必须使用更美观的字体的情况下,就得制成图片,但这不仅会造成档案变大,对于SEO的搜寻更是不利。而Web Fonts的出现便替广大网站建设师解决这个问题,不必再担心因使用者没有安装该字体而导致与预期不一的效果。
以英文的Web Fonts来说,最有名绝对非Google Fonts莫属,Google Fonts是一套开放且免费的资源网站。
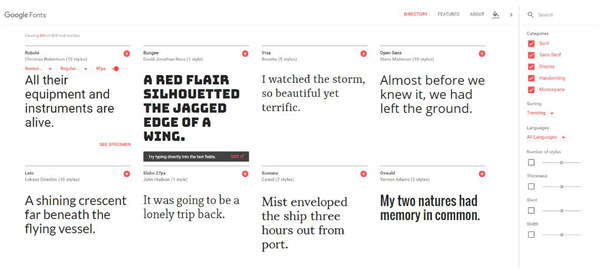
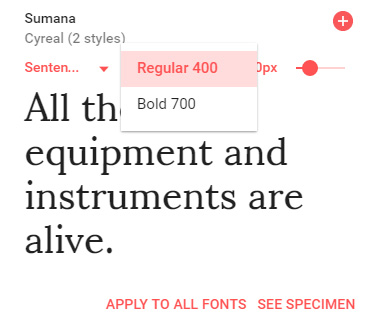
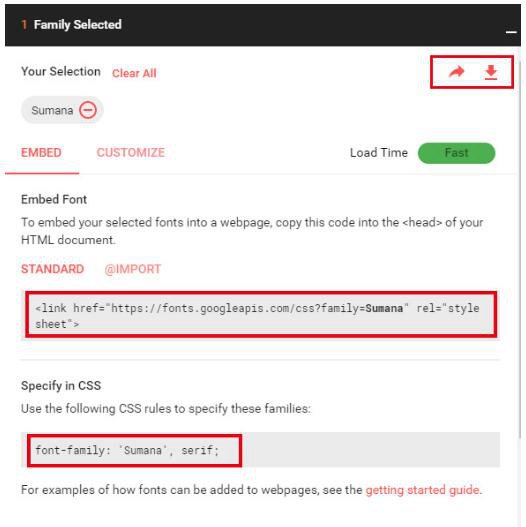
第一步:进入Google Fonts网站,点选想用的字型,并可依需求选择想要的字型样式、大小变化等。


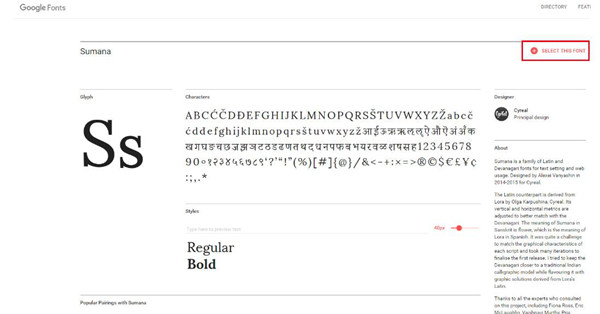
第二步:点选右上角「select this font」

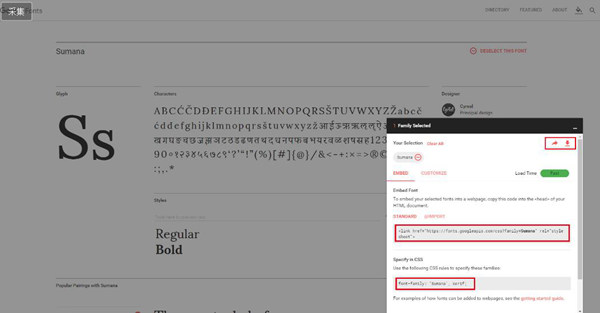
第三步:会滑出新视窗,复制原始码及CSS即可,也可下载至个人电脑。


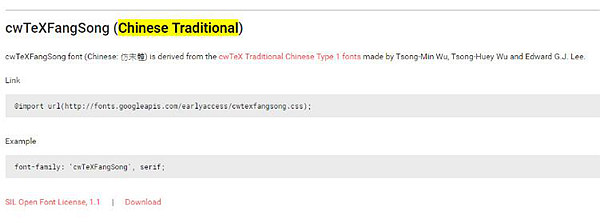
另外,Google Fonts也提供中文字体,目前有五款可选择:圆体、楷体、仿宋体、黑体、明体。
https://fonts.google.com/earlyaccess
进入网站后按ctrl+F搜寻「Chinese Traditional」即可找到这些字体。

Google Fonts目前已拥有809种字型,提供线上预览让您即时浏览任何想输入的文字,并可自由选择字体大小与粗斜体等变化的预览效果,也可下载于私人电脑观看,这让网站建设师能不再侷限于系统内建字型,使用者也不必再安装该字型档案,便可享受最原始的设计,所以了解Google fonts的使用,对网站建设师来说绝对是一绝佳利器。







