大多数网站设计师都会同意,导航是一个网站最重要的组成部分之一。尽管此,它不总是容易的使用或访问。传统上,用户必须向后滚动到顶部的网站访问的导航菜单。最近,我不知道是否粘性的菜单,使网站更快地浏览,而我进行的可用性研究,找到问题的答案。让我们来看看在这项研究的结果,一些实现技术和一些相关的挑战。
(非凡的边注:你已经买了全新的非凡的书#3本书介绍了新的实用技术和进步的网页设计了一个全新的思维方式。今天你的书!)
置顶导航的定义
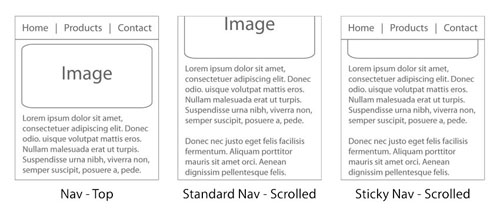
粘,或导航是固定的,基本上是一个网站菜单锁定到位,因此,它并没有消失,当用户向下滚动页面,换句话说,它是从任何地方访问的网站,而不必滚动。虽然粘导航可以应用到任何菜单,如页脚或社会媒体按钮,我们将重点放在主(或主要)的网站导航。下图显示了在移动设备上的标准和粘导航之间的差异。

可用性研究
科研条件
在这项研究中,我创建了两个几乎相同的测试网站。唯一的区别是他们中的一个标准的导航和其他导航粘。40位与会的时间完成五项任务的第一个网站。然后,他们被要求完成5个不同的任务在第二个网站。用户之间交替的任务顺序平衡的熟悉因子。在台式机上的网站进行了测试,并没有被告知的网站之间的差异,直到他们的会议结束。数据分析,直到测试完成。研究的结果中产生了两个有趣的结论。
1。粘性的菜单,分别为22%,更快地导航
从研究的数据表明,参加者能够找到他们在寻找什么时,他们没有向回滚动到页面顶部的更快。22%的可能不会看起来像一个大数目,但它可以对游客有很大的影响。根据这一数据,粘导航降低了36秒的五分钟访问网站。当然,让游客在页面上不再是只有一个好处,如果你与它一起被提升了用户体验。迫使人们挖通了一个网站,发现不符合这样的东西。
2。100%的首选粘性的菜单,不知道为什么
用户在每个会话结束时,问他们是否注意到这两个用户界面之间的差异。没有人能够识别它。这些变化是微妙的,并没有捕获的用户,因为他们都集中在完成自己的任务。参加了一个网站,然后问是否觉得更容易使用。6的40名参加者有没有偏好,但是,确实有偏好的34,100%的人表示,用粘导航网站更容易和更快地使用。沿着这条线的许多意见,如“我不知道怎么的网站是不同的,但我觉得好像我是花了很多的时间更少点击第一个。”这样的评论指出,粘导航压倒性的赞成票。
桌面软件的导航菜单
想象一下,在Microsoft Word中键入一个文件,并具有向上滚动到第一页的顶部,每次你想大胆的一个字或扩大利润。一想到这听起来令人沮丧。大多数桌面软件提供了到整个导航菜单,不管你在做什么在应用程序的访问。Web浏览器是没有什么不同的,我们会觉得很可笑,滚动到顶部的一个网站,访问浏览器的地址栏中。
一个很好的例子
最近通过Facebook和Google+的粘导航,但他们是少数派。其中25个在美国访问量最大的网站中,只有16%的企业目前有粘粘的导航。下面是一些例子,其他网站做一个出色的工作,拉动这一关。
碳酸软件,
这是一个很好的例子,在最高层的水平粘导航。一切都感觉舒适,当您使用本网站。

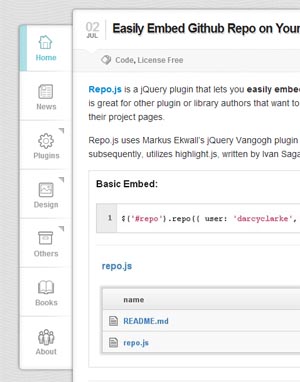
网络Appers
的导航是垂直的,在左,有些类似Google+上的导航。这里唯一的缺点是,如果屏幕的高度小于560像素,然后菜单的底部可能会无法访问的情况下,这是在上网本上,当我测试的网站。

MakeBetterApps
这里是另一个很好的例子。使导航略透明的,给了一丝下面的内容,是一个很好的接触。

鲁道夫·塞莱斯坦
这个棘手的导航蔓延一路之隔的顶部,但是当你向下滚动页面,菜单的设计稍有变化。这样可以简化设计,是一个很好的技术,只要它不觉得不一致。此外,设计师采取了日益流行的做法使得整个网站只有一个页面的菜单链接的锚撞你的页面。一些很好的过渡和悬停效果,使用本网站愉快。

瑞安舍夫
本网站的导航是垂直的,只有图标。这里的创意令人印象深刻。

网页设计师墙
粘行之有效的垂直导航菜单上这个网站,因为只有四个项目。这已经足够了博客,我不知道为什么别人不采用这种方法。

虽然粘性的菜单,是不是最流行 的导航形式,越来越多的例子如雨后春笋般冒出了所有的时间。
入门
避免比赛!
这似乎是一个简单的方法来实现粘导航,但要避免这种方法。iFrame中造成更多的问题比解决的问题,特别是跨浏览器的兼容性,安全性和搜索引擎优化。的iFrame中有自己的位置,但他们不应该是你的HTML布局的重要组成部分。
CSS
CSS是一个伟大的方式来实现粘导航。这也似乎是最简单,最轻量级和最快捷的代码。要注意的三件事位置的margin-top和z-index值。设置菜单的位置固定禁用元素的滚动页的其余部分。这可能会甩开你的利润,如果您的导航是水平的,所以你要调整。最后,使用同一个水平菜单的z-index,以确保导航坐在之上的一切,当 你滚动,这将使其他内容的幻灯片下方的导航。这是一般的想法:
| 1 | #导航{ |
| 2 | 位置:固定; |
| 3 | 的z-index:10; |
| 4 | } |
| 5 |
| 6 | 的#header { |
| 7 | 的margin-top:50px的; |
| 8 | } |
你将不得不玩的CSS使该技术适合您的网站。W3C的网站上的附加信息可以被发现。
JQUERY和JAVASCRIPT的

简单的智能置顶导航栏是一个许多很好的JavaScript实现。
如果你更喜欢jQuery的一个CSS或JavaScript的解决方案,那么你可以尝试下列选项之一:
- jScroll
- 简单的智能置顶导航栏
- jQuery的航点
- 置顶的MenuBar
许多其他的解决方案和脚本都在那里。请在下面的意见,包括您的收藏夹。
什么是坏消息吗?

有很多关于这个主题的意见,有些人认为,粘导航是不值得的。这里有一些事情要注意的。
设计上的局限性
粘导航可以排除一些设计选择,你的团队可能不愿意放弃。例如,将水平黏导航的最合乎逻辑的地方是在页面顶部,高于一切。虽然很容易实现的,它可能不是你的用户需要什么。
分散注意力,并侵入
如果不加小心,粘导航可以分散注意力。一些棘手的元素被延迟了,当反弹到的位置,当用户滚动下来的页面。其他人是如此的高或宽,他们主宰的布局和阻止访问的内容。导航应该是方便,但不应该竞争,关注的内容。
的移动性
固定位置的CSS和某些JavaScript实现的一些移动浏览器不支持,这是一个令人关注的一些开发商。文章“ 组织流动 “由Luke Wroblewski有一些伟大的原则时,要牢记为移动设备创建导航。响应的设计技术,还提供了一些解决方案,用于调整大小的屏幕上导航。
请注意每个设备所提供的支持级别。事先知道兼容性问题将节省您的时间,到底我什么时候可以使用?有一些有趣的信息的位置是:固定支持。布拉德·弗罗斯特也做了一些自己的测试和分析,提供了一些有趣的见解,他的随行 视频。
结论
为什么我们的Web设计人员和开发人员不断迫使我们的用户向上滚动和向下的导航搜索页?这不是一个问题在桌面软件,现在我们有统计数据显示的好处有粘性的菜单。导航上的排名前25位的84%的访问量最大的美国网站可以更快实施粘导航。
当然,这是不适合在任何情况下,尤其是房地产是紧的。但是,认真考虑粘导航的同时,始终占可用性和整体的用户体验。
本文作者来自北京传诚信,转载请注明出处:北京传诚信(www.ccxcn.com)







