流行服饰网站规划
一.首页(欢迎页面)

说明:1.在地址栏里输入网址后进入首页。整个网站以黑白色系为主,凸显时尚、简洁、大气的品牌形象。
2.首页以凸显公司品牌为主。
方案一(静止页面):页面正中为公司LOGO——流行服饰。流行服饰下方有语言选择,中文或英文。(见上图)
幻灯片3

方案二(flash页面):
1.输入网址打开网页后,进入欢迎页面,所有代理的品牌LOGO漂浮于页面上,然后汇集在页面正中形成公司LOGO,下方显示中英文选择入口。 (参考页面:http://www.ccxcn.com/)
2.或者以公司LOGO 为中心,以散射状排列所代理的所有品牌。(参考上图)
幻灯片4
二.一级页面


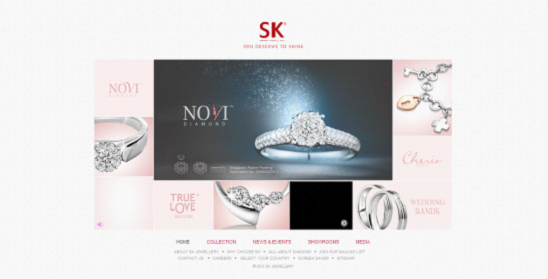
(图示2)
色调:所有页面基本色调为黑白色。
眉头:1.公司LOGO位于左上角或者眉头正中。
2.如SW网站,公司LOGO位于左上的话,一级选项顺序排列在LOGO右侧。如果公司LOGO位于正中,则一级选项排列于LOGO 正下方或靠右排列。当鼠标放在选项上的时候可自动显示下拉选项。
(参考页面:http://www.ccxcn.com/)
幻灯片5
3.建议眉头一级选项分别为:品牌/Brands、产品系列/Collection、媒体展示/Press、活动/Events、店铺/Store、在线商城/Online shop
a.品牌——为公司代理的所有品牌简介。根据品牌字母排序生成一级下拉选项,点击可进入品牌介绍的二级页面。
b.产品系列——为公司上一季和本季所有产品,可按照季节生成一级下拉选项,根据品牌字母排序生成二级下拉选项。点击可进入显示品牌产品的二级界面。
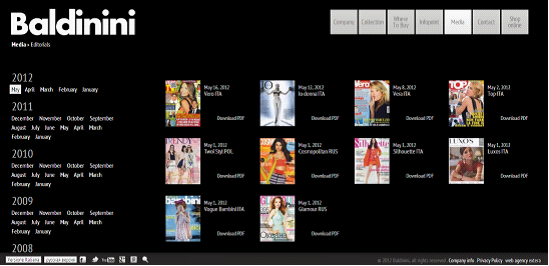
c.媒体展示——为所有各品牌杂志以及明星穿着图片展示。按照时间(2011年、2012年……)形成一级下拉选项。点击可直接进入所选的页面进入浏览。
d.活动——为公司或品牌举办的各种品牌活动或新店开业等。点击直接进入二级页面。
e.店铺——为公司所有店铺。以城市名称生成一级下拉页面。点击进入二级页面。
f.在线商城——为公司的网络商城,点击可直接连接到淘宝商城页面。

眉尾:1.关于公司的相关内容添加在页尾的一级选项。
2.建议眉尾的一级选项分别为:关于我们/About us、隐私权声明/Privacy、招贤纳士/Career、联系我们/Contacts、关注我们/Focus us
a.关于我们——点击进入二级页面,为公司简介。
b.隐私声明——点击进入二级页面。
c.招贤纳士——点击进入二级页面,为职位招聘。
d.联系我们——点击进入二级页面,为公司联系方式。
e.关注我们——后面添加微博图表,点击可以直接进行微博关注。

幻灯片7

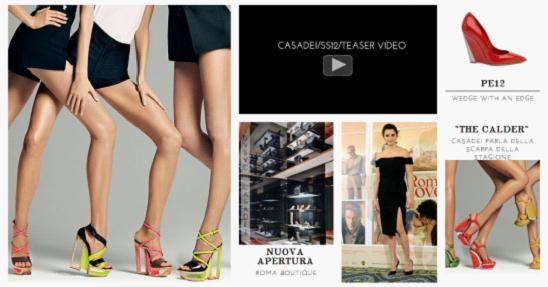
(图示1)
一级页面内容:
1.建议以图片展示为主。
2.中央位置为各品牌广告大片的flash图片变换展示新款上市或者重要活动内容等。点击图片可进入相应的二级页面。
3.四周用图片来替代眉头一级选项。点击可直接进入二级页面。
4.该页面也可添加品牌方提供的宣传片,点击可以进行二级播放页面。
(参考页面:http://www.ccxcn.com/)
幻灯片8

三.二级页面


品牌:
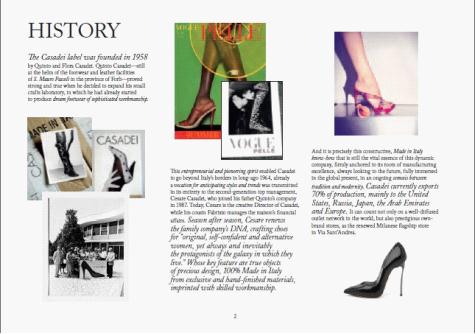
1.使用各品牌自己的品牌文件内容制作相应的品牌介绍页面。其中的图片可进行再次调整。凸显品牌历史和价值感。
2.相关资料可以在品牌官网找到。


产品系列:
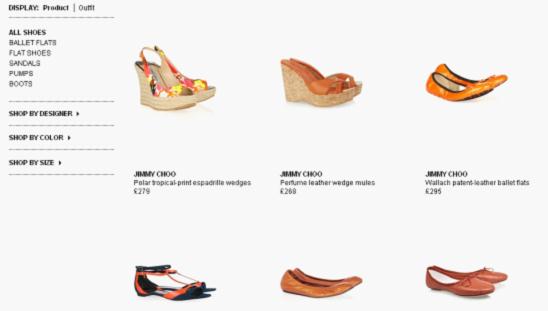
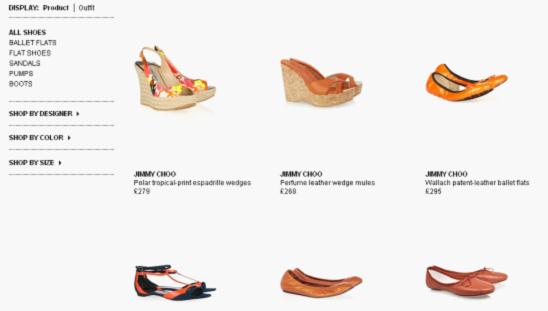
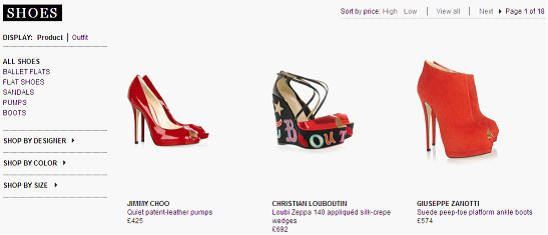
1.如果客人直接点击产品系列,则进入二级界面,所有产品以到货时间排列,图片下方显示品牌及材质等信息。
幻灯片11

2.页面左侧设置按照品类或品牌筛选的的选项。(参考页面:http://www.pollini.com/)
3.图片下方有(去淘宝商城购买),点击可直接连接到淘宝商城相应售卖页面。

3.筛选条件可以以性别,款式,品牌三种因素分类。点击可进入三级页面。

媒体展示和活动展示:
1.在页面右侧(所有页面的分选项都设置在同一侧)显示年份,点击可进入页面,显示当年所有媒体的图片以及活动现场图片。
2.图片下方进行说明简单说明,点击小图可以弹出大图。
3.活动展示也可用同样的方式,点击相关年份和月份,进入下一页面,用图文的方式展现活动。


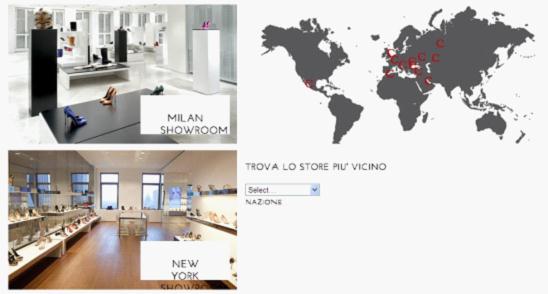
店铺:
1.以地图形式展示所有门店,具体城市用红色突出,点击可在页面一侧显示所有门店图片,点选图片可以进入下一页面展示该店铺所有图片。
2.可以添加城市筛选工具,直接选择相应城市或地区。

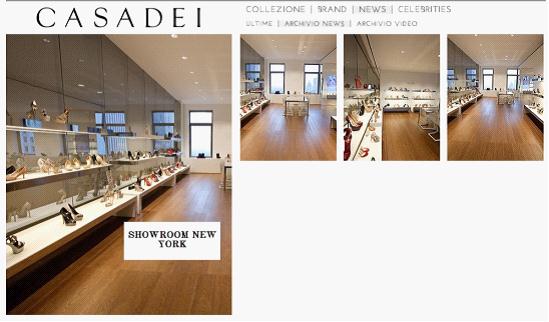
1.进入店铺页面后,显示店铺不同角度图片,点击可以观看大图。(图片打开方式与产品浏览相同。)
2.在该页面同时标注店铺地址,联系电话等店铺信息。

关于我们:
1.点击进入二级页面,为公司简介。
2.用图片和文字并用的方式展示公司面貌,包括办公室及部分店面图片。

招贤纳士:
1.左侧罗列部门或职位需求。
2.点击左侧的职位,右侧自动显示岗位职责和应聘要求。

隐私声明:
1.点击进入二级页面,显示关于公司及客户的隐私权条款。
2.主要包含可参照连卡佛相关页面。
四.其他

1.网站建立初期,主要是丰富基本模块部分,展示公司形象及代理品牌信息及产品等相关内容为主。
2.可连接网络商城、博客、微博等相关电子推广的连接地址。
3.在初期网站内容丰富完整后,可再进行内容拓展,添加如时尚潮流,品牌更新及新品发布等内容。
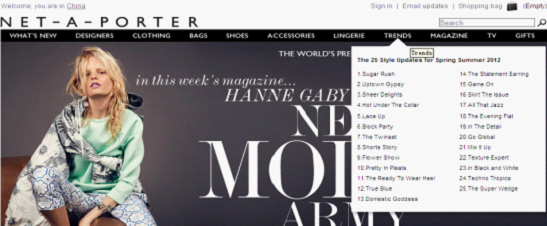
4.根据需要可添加流行趋势,邮件发送等内容。(如上图)
本文作者来自北京传诚信,转载请注明出处:北京传诚信(www.ccxcn.com) 选择北京网站建设公司-传诚信,优质服务,绝对不容错过 !







