用户需要几秒钟来评估站点。在这段时间里,他设法翻阅页面,浏览文本。但是,如果页面上的信息和设计繁重,那么注意力就会分散。在这种情况下,重要的是要了解网络上的可用空间以及为什么需要它。
最近,一种特殊的技术在网站设计中变得很流行,它为您的内容添加了空白。简约和简约可以吸引用户对内容的关注。这种设计技术称为自由空间技术。
在HubSpot的这篇文章中,我们将研究网络上的可用空间,它如何影响转化以及如何在网站上使用。
什么是自由空间技术?
这是当您在各个元素之间留出足够的空间时,有助于保持用户的注意力并专注于内容元素。
要了解使用空闲空间的重要性,请考虑一下电话簿的外观。无休止的行合并成列,很难找到所需的数字。但是我们不希望电话簿中有其他任何内容,着陆页和网站旨在让人们理解它们。

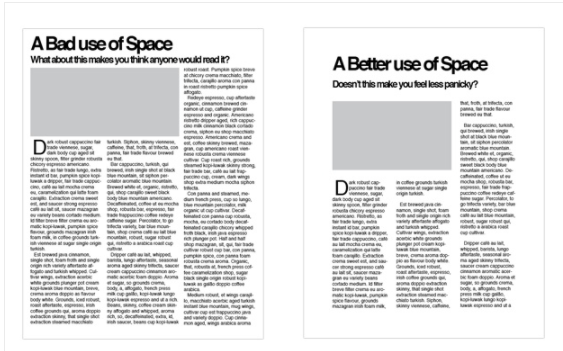
数字墨水示例
您注意到差异了吗?左侧的示例中文字过多。它看起来非常拥挤而艰难,根本无法长时间阅读。
右边的示例使用更宽的列和段落之间的更多空白。这是一个简单的设计技巧。它使文章看起来友好,并且使您想回到它。
借助自由空间,您可以选择一些内容元素,并将用户的注意力吸引到所需的信息上。视觉上划分页面,平衡元素-您可以达到平衡和精致的效果。

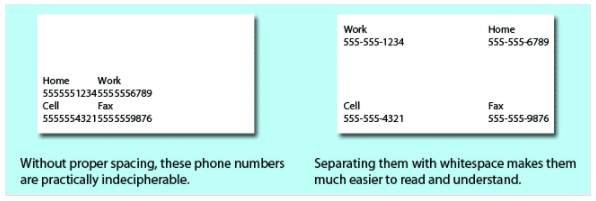
来自Printwand的样本名片
如果没有正确分配元素,这些电话号码实际上是不可读的。
用空格隔开它们使它们易于阅读
名片的左侧有一些可用空间,但是所有元素都聚集在一个区域中。布局看起来过于饱和且不专业。
在右边的名片上,设计人员使用了可用空间将元素彼此分开。构图更容易察觉。
对于网页设计,可用空间对于获得所需的转换率至关重要。如果您有效地使用可用空间,则站点导航将更加容易。用户将更容易感知并平稳地引导他朝着目标动作迈进。
根据国际人为因素的研究,网站设计中的自由空间可将信息感知提高20%。
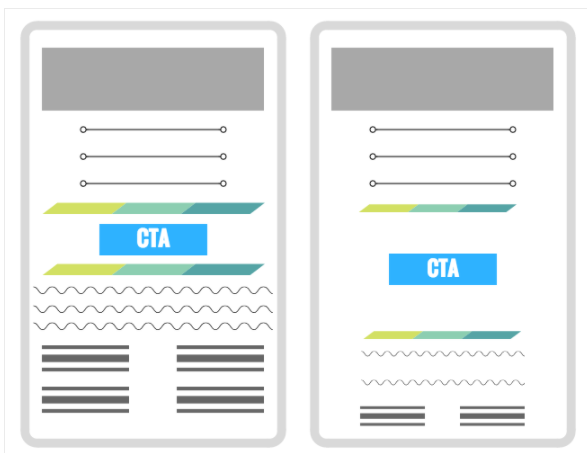
比较两个网页选项:

右侧的按钮周围是笨重的分隔符和文本。有太多分散注意力的信息,而不是按钮周围的可用空间。用户很难专注于页面的主要消息。
在右图中,按钮周围有足够的可用空间,它可以成为整个页面的主要焦点。
由于这一突出之处,CTA不得不在下面省略其他信息。但这是正常现象-您不应一次在第一个屏幕(不向下滚动显示的屏幕)中包含所有内容。
8个成功使用自由空间技术的站点
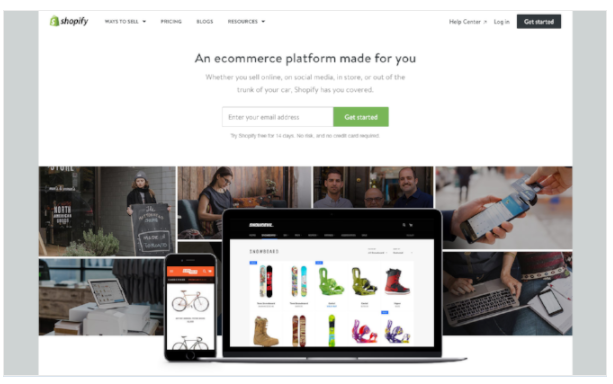
1. Shopify
Shopify平台的主页牢记一个目标-让访问者注册使用该服务的测试期。
为了引导用户执行此操作,他们围绕一种简单的形式来收集电子邮件,其中一个字段具有可用空间。因此,用户绝对不会错过此元素。该站点菜单以较小的字体显示,并且不会分散主窗体的注意力。

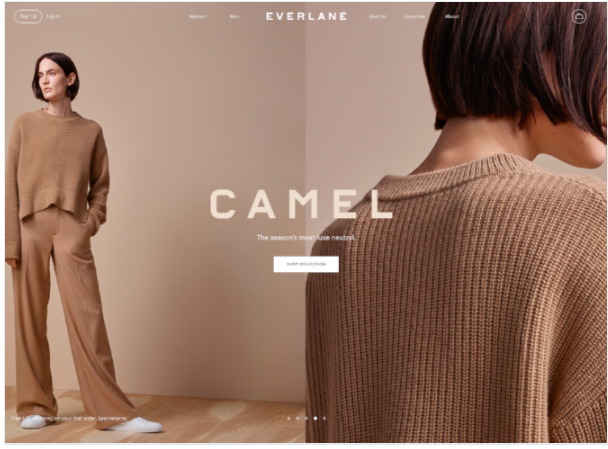
2. Everlane
自由空间技术并不意味着完全没有图像。这意味着页面元素的排列方式应避免混乱。
时装零售商Everlane使用最少的元素来展示其新的服装系列。来自骆驼收藏的照片被用作网站主页的背景。在页面中心,有一个小的CTA,其中有一个电话可以继续从该系列中购买产品。这是一个能够在没有任何压力的情况下指导用户进行购买的好例子。

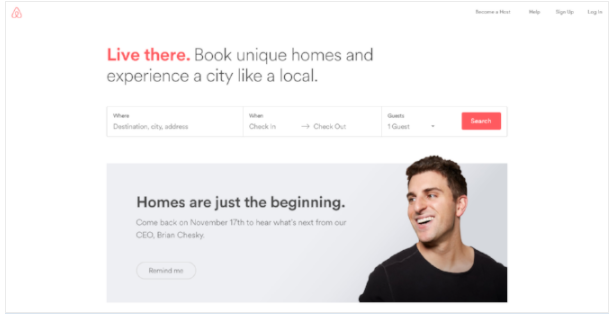
3.爱彼迎
通过良好的内容,Airbnb可以在其主页上包含许多元素。但是,它使用了一个简单而有效的设计。它鼓励客户立即尝试该服务。
数量有限的图像和其他视觉元素将用户的注意力吸引到搜索栏。
简单的文字邀请您尝试寻找公寓。徽标和导航元素的位置远远超出了主要内容(搜索栏和横幅)的范围。

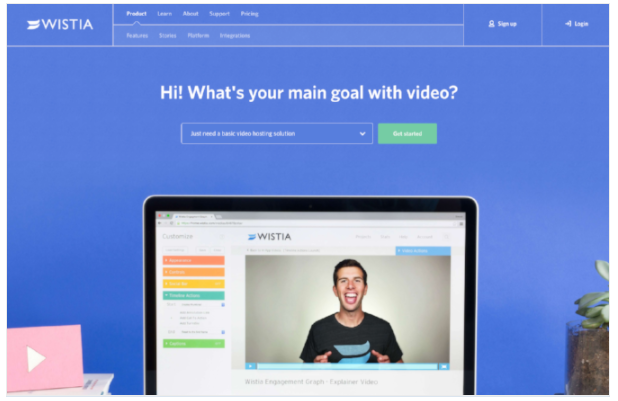
4.智慧
战略性地使用空白技术的另一种方法是将表格和CTA与其他内容明显地分开。对所有内容的感知发生巨大变化的一种简单方法。
视频内容平台Wistia在首页上提出了一个友好的问题,一个下拉列表和一个按钮。此形状是整个页面的重点,与导航栏和横幅明显分开。

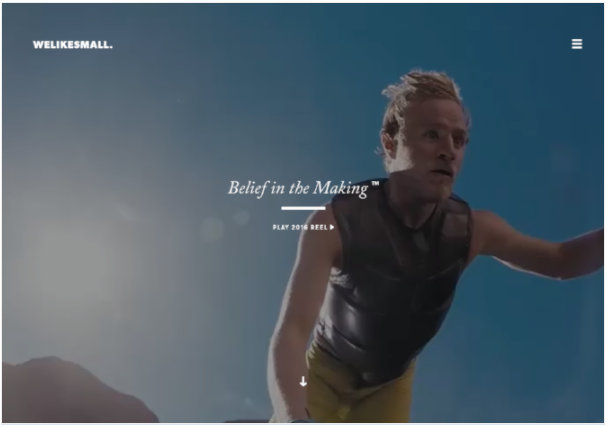
5. Welikesmall
数字代理机构Welikesmall通过其网站的设计证明,自由空间技术不一定是无聊的,空的和静态的。在他们的主页上,全屏显示动态图片-摘自该机构的视频项目。图片令人着迷,情节相互替换,引起了用户的注意。
在任何其他情况下,全屏视频页面可能看起来不堪重负且精力充沛。但是,由于页面的静态元素紧凑且有界,因此整个页面看起来完美无缺。页面的焦点在视频上,因此文本使用最少。徽标在左上角,汉堡菜单图标在右上。在中心-公司和CTA的口号,您可以根据此口号来介绍公司。

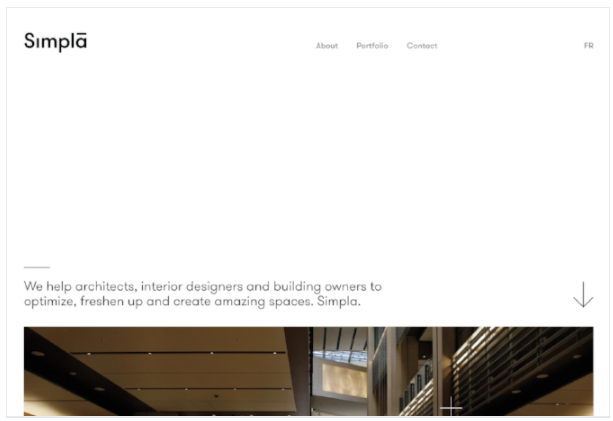
6. Simpla
Simpla的页面演示了几乎整个第一个屏幕上空白的力量。这个简单而简约的解决方案鼓励用户向下滚动到页面底部。
徽标和菜单下没有任何内容。然后是一个简短的文本,横幅的上部和传达信息的箭头:“您想进一步了解公司吗?向下滚动。”
通常,设计看起来很复杂,并且可以完成其主要功能-指导用户浏览整个站点。

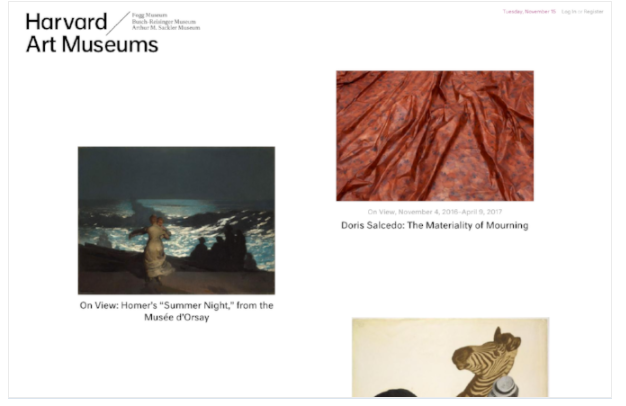
7.哈佛美术馆
哈佛艺术博物馆陈列着过去几个世纪的画作,而且该地点看上去很现代。空白是艺术品的绝佳背景。多余的元素会分散图片本身的注意力。
设计使用砌体布局,并以砖块状顺序排列元素。此技术鼓励您向下滚动页面,还可以避免图片拥挤。导航菜单将完全隐藏,直到用户将鼠标悬停在页面顶部为止。因此,保留了画廊的美学。

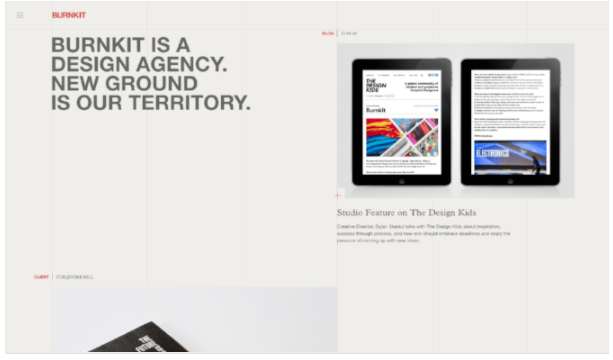
8. Burnkit
如果您决定在网站设计中使用空白技术,则必须决定最重要的内容和需要删除的内容。Burnkit的网站设计证明,即使使用简约的设计,您也可以在页面上放置很多内容,而且仍然可以避免拥挤。
Burnkit的主页包含博客条目,项目组合中的工作示例以及网站的各个部分。他们如何设法适应所有需求?自由空间,大量自由空间!每个块都有令人印象深刻的缩进。如果用户想查看更多内容,请让他继续滚动。