什么是SASS?
为了减短开发网站建设CSS的所需时间,因此Ruby(一种程式语言)开发出了CSS程式化框架SCSS、SASS。两者皆属于SASS,差别在副档名与撰写方式的不同。SASS是原生的SASS语法,最大的特征是以缩排取代了CSS的大括弧,SCSS则是后来衍生出来的,在结构上与CSS十分相似,因此对于本来就习惯写CSS的人来说,SCSS会比较容易上手。

安装SASS
1.到Ruby官网下载最新的Ruby程式。http://rubyinstaller.org/downloads/
开启「Start Command Prompt with Ruby」视窗并执行。
2.按「开始」->「执行」输入「cmd」开启命令提示字元。
3. 输入「gem install sass」安装SASS。
安装之后可输入sass-v 确认是否安装成功。
SASS的特色
1.变数(Varibles)
在SASS中新增变数前需加符号"$"
可以整合网站最常使用的宽、高、颜色、字型等等,预先设好,需要时就能拿出来使用。

2.巢状(Nesting)
透过巢状式结构,父子元素的命名关系一目了然,易读性增高,减少CSS的编辑时间。

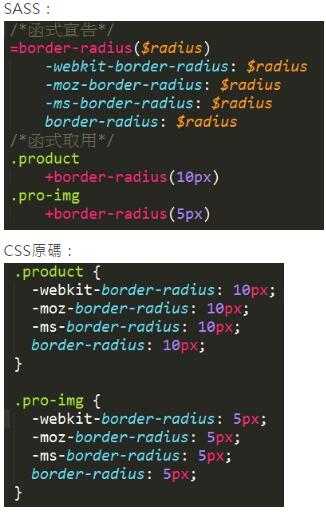
3.函式{Mixins)
可以省去许多重复的CSS文字,新增函式前需加"="做为宣告,函式使用前则需加"+"号即可取用。

4.继承(Extend)
SASS里的继承与CSS的继承差距不大,也就是能沿用之前所撰写的CSS,标签前加"@extend"便可沿用。

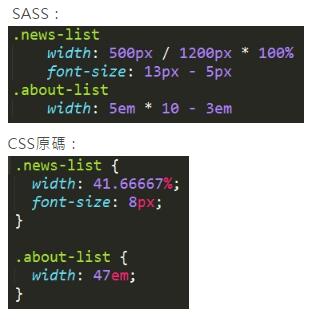
5.运算符(Operators)
在SASS里可直接做加减乘除的计算(注意单位需相同)
 :
:
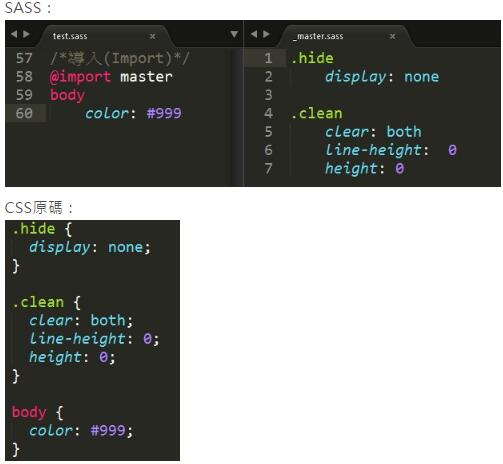
6.导入(Import)
当需要使用其他SASS文件时,只要将文件导入"@import"进来即可。
需注意的是导入的文件前需加下底线"_"。
如例子master.sass需写成_master.sass

若能灵活应用SASS的话,将会大幅度降低网站建设CSS的撰写时间,并由于CSS行数减少的关系,使得后续的维护与修改更加容易,也能够使网页读取速度更快。缺点在于一开始繁复的安装过程,并需要先开启编辑器生成CSS才能看到撰写的网页内容,且需花时间学习新的语法,但若是习惯之后,确实能减少许多不必要的时间。想提升工作效率吗?学习SASS会是你的好选择。







