1.响应式网站设计(Responsive Web Design)
从2010年发展至今的响应式网站设计(Responsive Web Design),随着智能手机平板的大红大紫,近两年已变得越来越重要,及至未来年大概这已经是不可或缺的一部份。(想了解更多?请参考响应式网站设计一文)
未来webdesign1

2.幽灵按钮(Ghost Button)
未来webdesign2
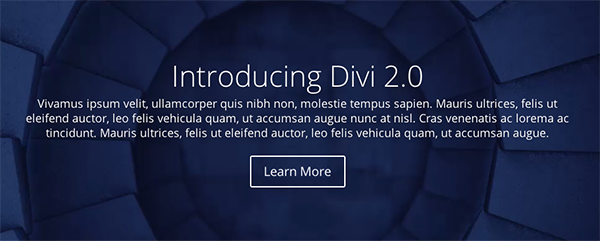
只有边框,中间显示文字并透视出背景的新式按钮设计,外国的设计师给他取了个很晧的名字 — 幽灵按钮(Ghost Button)

3.更强调字体
未来webdesign3
以往很多字体都需要收费而且价格不菲,现在随着 google fonts 等免费服务的发展,你可以使用大量特殊有趣的字体去强调你的主题而不需要额外的预算

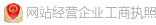
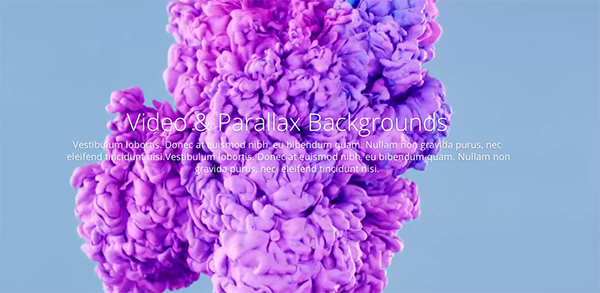
4.大图片或视频背景
未来webdesign4
充分利用萤幕宽度,利用大图片或视频突出你的主题,简单的字句说明重点,让用户更快了解你需要表达的内容精要

5.滚动式网站(Scrolling Design)
未来webdesign5
滚动式网站设计亦已发展了数年,现在进入 awwwards 一看,几乎大部份的作品都是 Parallax 设计,随着手机平板这些直立式装置的普及,滚动式设计让内容更为直观,用户无需思索要点击哪个连结,更无需多余的转页,让浏览变得更为畅顺,相比点击转页的确比更为优势。(想了解更多?请参考视差滚动网站设计一文)

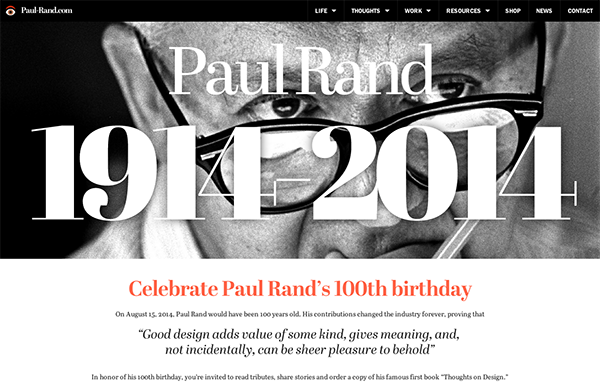
6.卡片式设计 + 瀑布流设计排版
未来webdesign6
Pinterest应该是其表表者,他将卡片式设计推行极盛,这种设计易于配合做响应式设计,结构简单直接,配合瀑布流排版,内容丰富,易于浏览。Google在Android及google plus亦大量用上卡片式设计,可见其举足轻重。

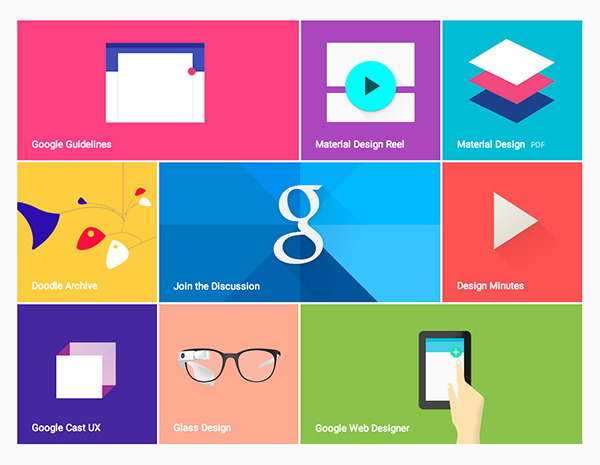
7.平面化设计
未来webdesign7
早几年人们对渐层、阴影推崇极致,然而随着 IOS6 的推出开始,平面设计却突然起了革命,这两年来所有的设计都开始趋更为简单的平面化,并配合缤纷的色彩造就主题。就如 Bootstrap 从v2到v3的转变,Android 5.0 Lollipop 的UI都可以看到。

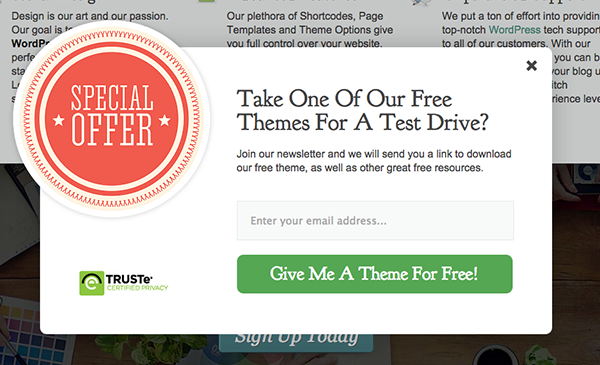
8.微形互动
未来webdesign9
人们讨厌繁复的过程,用更微细模块与用户进行互动,有力加强你的成功率,例如想用户订阅你的电子报,一个小小的弹出框将可为你带来更多潜在客户。

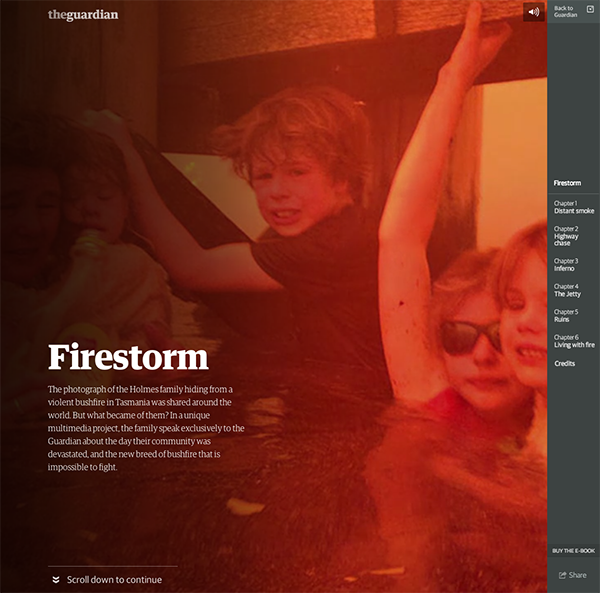
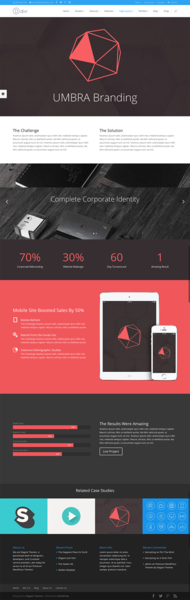
9.交互式故事
未来webdesign8
利用滚动式设计用一页去介绍你的产品,将产品重点连成一个故事一般,逐点论述,这种设计很适合用来介绍一件事情或一件产品,在手机市场大家应该看过不少,例如Apple及小米手机。